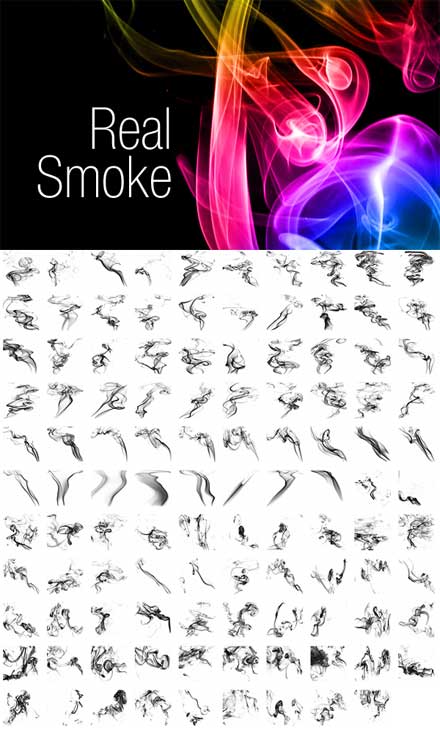
画像やデザインに手軽にシズル感を演出できるスモークは、デザイン制作の必須アイテム。そんな中今回紹介するのが、リアリティのあるスモークを表現できるPhotoshopブラシセット「Real Smoke Photoshop Brushes」です。

用途に合わせて雰囲気を自在に変えられる、豊富な種類のブラシがセットになったデザイナーに嬉しいブラシセットとなっています。
詳しくは以下
デザイン制作時によく利用するテクスチャ素材。シンプルなタイプのものはアレンジが効くため使いやすく、非常に重宝すると思います。今回紹介するレザーテクスチャまとめ「35+ Free Leather Textures to Heat Up Your 2012 Projects」も、アレンジの幅が広がる、とても便利な素材集です。

(Leather Texture 06 | Texture Online)
レザーの質感を感じながらも、背景素材などとして使いやすいタイプのテクスチャがたくさんまとめられています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下
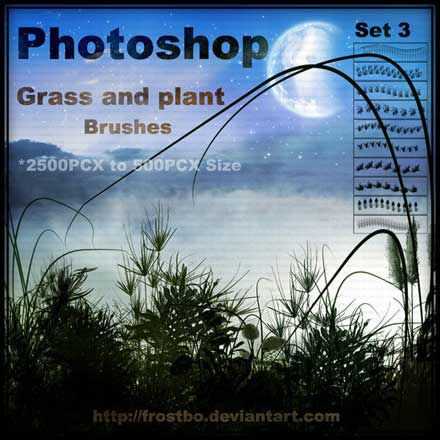
デザインワークの広がりに欠かせないPhotoshopブラシは、さまざまなテイストに合わせて利用できるようストックしておきたいもの。そこで今回紹介するのが、比較的最近発表された、表現力の幅が広がるPhotoshopブラシセットをまとめた「50+ New and Free Photoshop Brush Packs」です。

Grass and Plant SET 3 PS by *FrostBo on deviantART
自然のある風景を再現できるブラシから、特徴的なラインを表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインソフト上だけでの表現が難しい草花などの自然素材は、デザイン制作にテクスチャを利用するという方も多いはず。そこで今回紹介するのが、動きのある草や落ち葉のテクスチャをまとめた「25 Lovely Grass Texture Collection」です。

(Seamless grass texture by ~hhh316 on deviantART)
自然の広がりを感じられる素材はもちろん、さまざまな雰囲気を演出できるテクスチャがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
adobeのデザインソフト・イラストレーター。バージョンのアップと共に機能性も非常に充実し、これまで表現できなかったグラフィック表現も可能になってきています。そんな中今回紹介するのは、イラストレーターを使った非常にクオリティの高いデザインのチュートリアル集「40+ Fresh And Useful Adobe Illustrator Tutorials」です。

(Create a Magical Vector Landscape Using Illustrator – Vector Premium Tutorial | Vectortuts+)
物やアイコン、ボタンなど、イラストレーターで表現したとは思えない程リアルな質感をどのような操作でデザインしたのか?を、このまとめで知ることができます。いくつか事例をピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々進化するスマートフォン・タブレット等のアプリケーション。時代が移り変わると共に、デザイン性もどんどんと変化しつつあり、流行を取り入れたインターフェイス設計が非常に重要視されます。今回はそんなシーンに活用したい、on/off スイッチデザイン集「20 Elegant User Interface Switch Designs」です。

(Dribbble – Drill: On by Mohanad Yajouri)
リアルなスイッチが多数まとめられており、デザインのクオリティを高めることができそうです。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
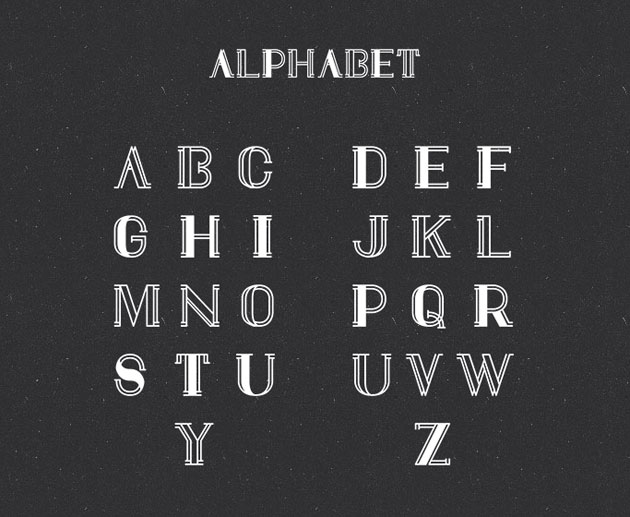
たくさん配布されているフリーフォント。テイストや種類もさまざまなので、たくさんストックしておくほどデザインの幅が広がります。そんな中今回紹介するのは、モダンテイストなフリーフォントを集めた「New Modern Free Fonts for Designers」です。

(Draft Display: FREE FONT on Behance)
シンプルなテイストの中に、モダンな雰囲気を合わせ持ったフォントが紹介されています。
詳しくは以下
特に女性の方にとっては人生の一大イベントといっても過言ではない「ウェディング」、思い出を華やかに残すために、さまざまなサービスを利用される方も多いはず。そこで今回は、ウェディング関連サービスのwebサイト集「30 Adorable Wedding Websites」を紹介したいと思います。
自らのウェディングシーンを想像させる美しい写真はもちろん、フラッシュを使い動画や音楽を取り入れた華やかなサイトが多く紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デジカメで画質の奇麗な写真が手軽に撮影できるようになってきていますが、撮影した写真に雰囲気をプラスするには、レタッチのための技術が必要になります。そんな中今回紹介するのが、Photoshopの写真エフェクトに強くなるチュートリアルまとめ「33 Amazing Photoshop Photo Effect Tutorials」です。

HDR Photography With Photoshop CS5 | Psdtuts+
レトロテイストな加工ができるチュートリアルから、肌の質感を美しくレタッチできるチュートリアルまで、さまざまな技術が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
空のニュアンを決めるために重要な雲ですが、実際に撮影しようとしても、イメージにぴったり合う雲や空はなかなか見つからないもの。そこで今回紹介するのは、さまざまな雲の形を表現できるphotoshopラブラシ「Weekly Freebies: 150 Cloud Brushes for Photoshop」です。
実写に近いタイプからイラスト系のものまで、約150種類ものブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
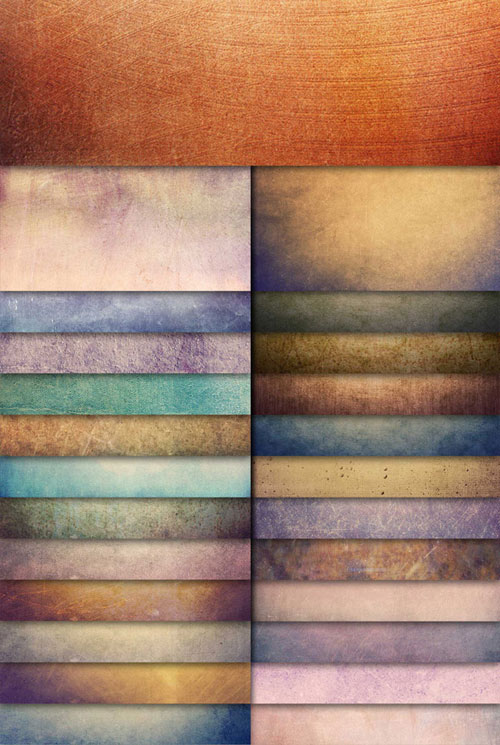
web上で多数配布されている無料テクスチャ素材。デザインの幅をどんどんと広げていくためには、是非多くの素材を確保しておきたいものです。今回はそんな素材コレクションにおすすめのグランジテクスチャコレクション「Download 25 Free Colorful Grunge Textures」を紹介したいと思います。

ニュアンスの違うグランジテイストのテクスチャ素材が25種類セットになり、フリーでダウンロードできるようになっています。
詳しくは以下
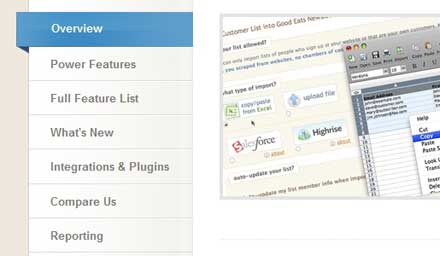
サイト内の要素で欠かせないもので、ユーザーの利便性を決定づけるナビゲーションメニュー。サイトの雰囲気に合わせて様々な形がありますが、今回紹介さするのはデザインされた美しいナビゲーションデザインを集めたエントリー「40 Beautifully-Designed Navigation Menus」です。

細かくビジュアルを作り込まれたものからシンプルなもの、ダイナミックなものまで様々な種類のナビゲーションが紹介されています。今日はその中からいくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下
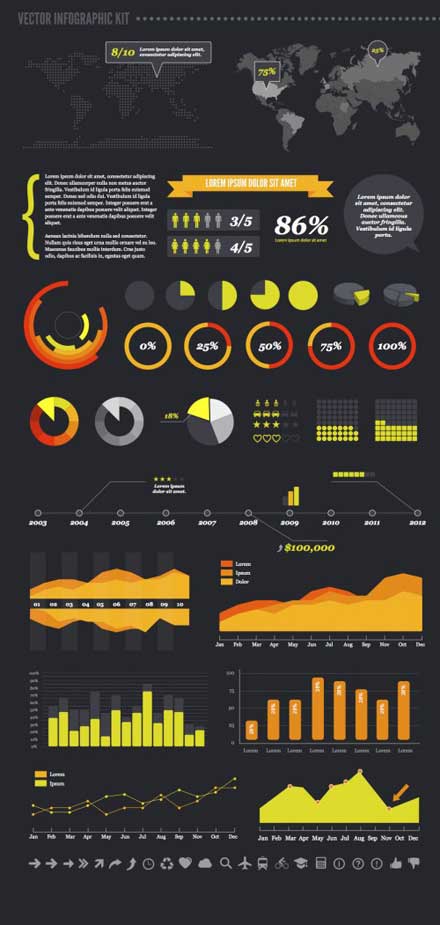
難しい説明をデザインの力で誰にでも分かりやすく伝えるインフォグラフィックが注目を集め、そのようなデザイン制作の依頼も増えているのではないでしょうか?そこで今回紹介するのが、インフォグラフィックデザインに使いやすいデザイン素材まとめ「UI Kits and Other Free PSD Resources for Building Infographics」です。

(Free Vector Infographic Kit | MediaLoot)
表やグラフをはじめとした統計データを見やすく表現できる素材や、アイコンなどのユーザーインターフェースを意識した素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルなwebサイトももちろん魅力的ですが、独特な動きを取り入れることでもっと見栄えの良いサイトに仕上げることができるのではないでしょうか?今回はそんな時に利用したいjQueryプラグイン「A Cool Collection Of jQuery Plugins To Make Your Website More User Friendly」を紹介したいと思います。
ちょっとしたさりげない動きから、メインとなる部分に取り入れられる演出まで、いろいろなタイプのjQueryプラグインが紹介されています。
詳しくは以下
常に最新の情報をチェックしておくことで、トレンドのデザインをより魅力的に見せることができるのではないでしょうか?そんな時に参考にしたい、便利なフリーリソースが集約された「50 Free Resources for Web Designers from December 2015」を今回は紹介したいと思います。

Dallegrave Free Brush Typeface on Behance
昨年2015年末に公開されているまとめ記事で、非常にクオリティの高い素材が多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下