文字のストロークの端にある小さな飾りがあるセリフ体フォント。セリフが無い書体と比べると、特徴的な印象が強いのですが、今日紹介するのはキレイ目からPOPまであらゆるセリフ書体を集めた「43 Free Serif Fonts to Dream of」というエントリー。

Butler – FREE FONT on Behance
Licence: Free for private and commercial use
Format: OTF
様々なタッチのセリフフォントが集められており、ライセンスやフォーマットも合わせて明記されています。今日はその中でも気になったフォントを幾つかピックアップしたいと思います。
詳しくは以下
WEBの制作の上で、非常に便利なアイコン。一つのアイコンで使い方から情報の属性まで、様々な事をユーザーに伝えてくれますが、今回紹介するのは2009年に発表された、WEB開発に使えるアイコンセットを集めたエントリー「The Top 50 Web Development Icon Sets from 2009」です。
![]()
Developer by ~Adriankenny on deviantART
今年リリースされたアイコンセットの中でもクオリティが高いもの、使えるものをTOP50が集められています。今日はその中から今までDesigndevelopで紹介した事が無く、なおかつ気になったものをいくつか紹介したいと思います。
詳しくは以下
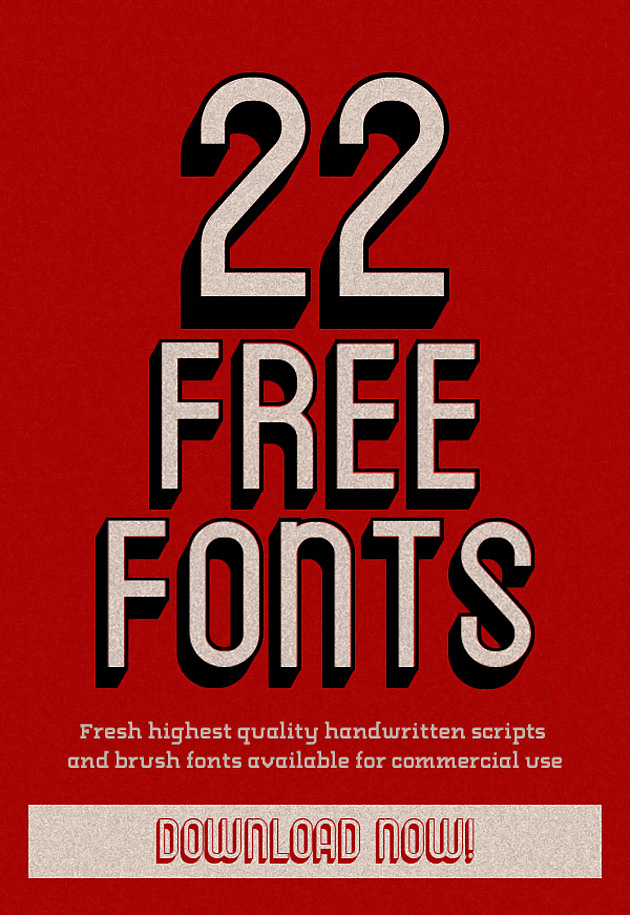
優れたフォントはデザインをする上で欠かせない要素のひとつ。より良いデザインを目指していくためにも、常に最新のフォントはチェックしておきたいもの。今回ご紹介するのは、そんな貴方におすすめしたいデザイナーの為の最新のフリーフォントをまとめた「22 Fresh Free Fonts Download」です。

22 Fresh Free Fonts Download | Fonts | Graphic Design Junction
フリーフォントの中でも見出しやポイントなどに使いやすい、グラフィカルなフォントが22種類も紹介されています。その中からこれはと思ったフォントを抜き出してまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
履歴書は自分をアピールするための武器のひとつ。日本ではフォーマット化されたもの以外で作成されることは少ないですが、業界によっては型にはまらないデザインでみせた方が良い場合もあるはず。そんな中今回紹介するのは、個性をアピールしたい方におすすめできる履歴書のまとめ「21 Fresh Free Professional CV / Resume Templates」をご紹介していきたいと思います。

Free PSD : Creative and Elegant Resume Template PSD by PSD Freebies – Dribbble
モノクロでスタイリッシュなものから、ビビットカラーが映えるポップなデザインまで幅広くまとめられています。下記にいくつかピックアップしているので、ご覧ください。
詳しくは以下
豊富にダウンロードできるようになっているフリーフォント。たくさんありすぎてどれを選ぶか迷ってしまうことも多いのではないでしょうか?そんな中今回は、クリエイティブなデザイン性が魅力のデザインフリーフォント17選「17 New Free Fonts For Designers」を紹介したいと思います。
デザイナーなら是非チェックしておきたいデザインフォントが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽にアンティークな雰囲気を演出できるスタンプ素材は、デザイン制作で利用することも多いはず。そこで今回は、アナログテイストなスタンプのPhotoshopブラシを集めた「High Quality Stamp & Post Mark Photoshop Brushes」を紹介したいと思います。
スタンダードなスタンプ素材はもちろん、レトロテイストな素材など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
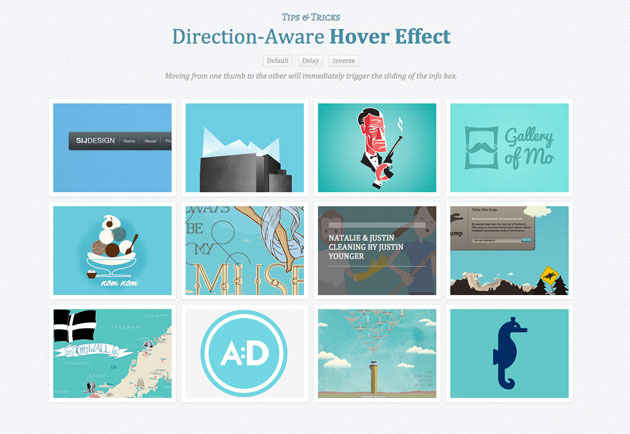
webサイトをより魅力的に見せるためには、デザイン性はもちろんですが、意外性のある動きなどを取り入れることで実現することも。今回はそんなサイトの動きに魅力を与える、フリーjQuery&CSS3ホバーエフェクトまとめ「A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects」を紹介したいと思います。

Direction-Aware Hover with CSS3 and jQuery
さまざまな種類のエフェクトが豊富に紹介されており、サイト自体にどこか物足りなさを感じていた方におすすめのまとめとなっています。
詳しくは以下
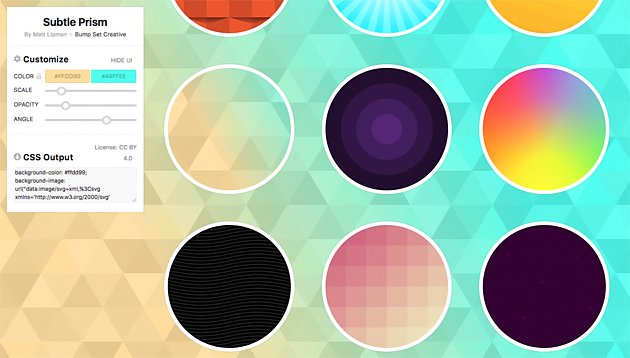
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。

シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下
(さらに…)
デザイナーにとってもはや欠かせない存在でもあるフリー素材。非常に膨大な数の素材がインターネット上では配布されています。今回はそんな素材の中でもデザイン性の高いものを集めた「Freebies & Goodies For Web Designers – Sept 2015」を紹介したいと思います。

Free iMac 5K Retina 27" Office | PSD Mockup on Behance
フォント、UI、アイコンなど、さまざまな種類のフリー素材が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBに動きをつけたり、制御したりとWEB上ではなにかと便利なjavascript。ライブラリやプラグインも充実していて、それを利用した様々なテクニックが公開されていますが、今日紹介するのはjavascriptは一切使わず、CSSのみで、様々な表現に挑戦しているTipsを集めたエントリー「30 Pure CSS Alternatives to Javascript」です。

30 Pure CSS Alternatives to Javascript
スライダーやライトボックスをはじめ、javascriptを使って行われているような事をCSSのみで再現しています。全部で30のプロジェクトがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
テンプレートを使用することで、デザインのクオリティを一気に高めることができると共に、コスト面の削減、制作スピードのアップにもつながります。そんな中今回紹介するのは、フリーで使用できるHTML&PSDテンプレートまとめ「20 Fresh and Free HTML and PSD Templates plus GUI Packs December 2015」です。

Aisha-HTML5 Responsive Template | ShapeBootstrap
最新のデザイン性が活かされた、高いデザイン性のあるテンプレートがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下