綺麗なグラデーションカラーは魅力的にグラフィックを表現してくれます。今回はブルーやピンクをメインに宇宙をイメージした、グラフィックやWebデザインどちらにも使用できるアイテム「Space Vector Typography」を紹介します。

色鮮やかなグラデーションに惑星を配置、宇宙のイメージを個性的に表現した魅力溢れるベクターデータです。
詳しくは以下
お問い合わせなどで活躍するメールフォーム。古くから有り様々な形の物が作られていますが、今回紹介する「AjaxMail」はAjaxとPHPを使ったシンプルでスマートなメールフォームです。

「ewebのPHPメールフォーム」、「AjaxZip2.0」「AdobeSpry」「Lightview」と様々なソースコードを複合して作り上げられています。
詳しくは以下
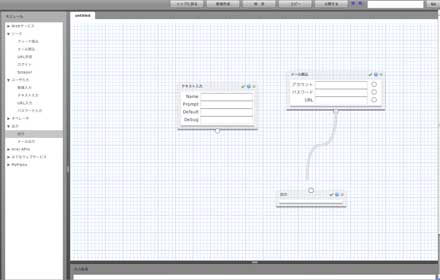
今まで本格的なもので日本語版は無かったマッシュアップツール。前回「レゴ感覚でマッシュアップができる「Popfly」を試してみました。」で紹介した「Popfly」のようなマッシュアップツールがついに日本発でリリースされました。

日本発というだけあって、標準でmixiやはてな等日本産サービスのモジュールを細かく揃えてくれています。(mixi APIs、はてなウェブサービスの利用する場合は、【設定>オプションモジュール】から各モジュールのチェックボックスをONにしてください。)
詳しくは以下
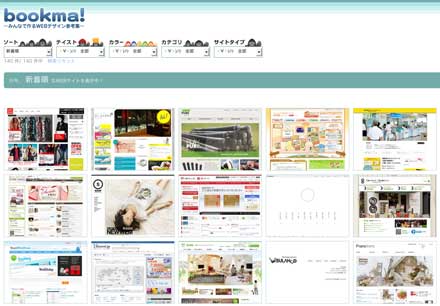
WEBデザインを制作する時皆さんはなにを参考にしていますでしょうか?今回紹介するのはWEBデザインに役立つみんなで作るWEBデザイン参考集「bookma!」です。国内の様々なタイプのWEBデザインが投稿されていて参考にすることができます。

ただ単に並べるだけではなく、サイトのテイストやカラー、カテゴリ、サイトタイプなど様々なジャンルで絞り込みが行えるみたいです。
詳しくは以下
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、世界中でそのライブラリを使い、様々なプラグインが開発されリリースされていますが、今回紹介するのは最近リリースされたjQueryプラグインを集めた「10 New jQuery Plugins You Have to Know」です。
スライダーから、ボタンエフェクトなどなど様々なプラグインが公開されていました。今日はそのなかから幾つか気になったものをピックアップしてご紹介したいと思います。
詳しくは以下
新しいデザイン制作をする度に、新しく使いやすいフォントとの出会いを求めているというデザイナーの方も多いと思います。そんな中今回紹介するのが、美しいスクリプトフォントをまとめた「10 Free Beautiful Script Fonts to Download」です。
個性とバランスを兼ね備えたフリーのスクリプトフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントと一口にいっても様々なフォントがリリースされていて、フォントの種類によって大きく印象が異なります。今日紹介するのはフォントの中でも、擬似的に立体的に見せている3Dフォントを集めたエントリー「30 Free High Quality 3D Fonts Collection」を紹介したいと思います。
上記のように立方体的なものから、少しだけ浮き出て見えるフォントまで様々なフォントが集められています。今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
非常にデザインの振り幅が広いロゴデザイン。クライアントの目的や理念などを表現しなければいけない非常に難しいものですが、今回紹介するのは100個のロゴデザインを集めたロゴのインスピレーション集「100 Fresh Beautifull Logos」です。

比較的シンプルで、洗練された印象のロゴが全部で100個まとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
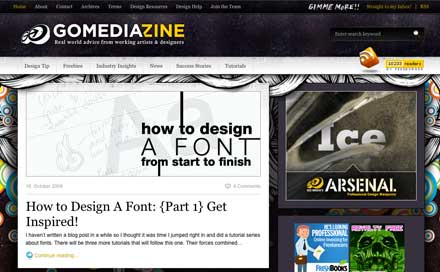
今まで様々なベクターデータ、ベクターデータを配布しているサイトを取り上げてきましたが、今回は商用利用可能で、尚かつクオリティも高いフリーベクターデータ配布サイト「GoMediaZine
」を紹介したいと思います。

いくつかフリーベクターデータが公開されていますが、今日はその中から気になった物を少しだけ紹介したいと思います。
詳しくは以下
いろいろなテイストのフォントがデザインされており、制作するテーマに合わせて選んでいると思いますが、今回はレトロなテイストのデザインに合わせやすいフリーフォントを集めた「20 Free Retro and Vintage Fonts」を紹介したいと思います。
独特なタッチで描き出されたレトロ調フォントがピックアップされ紹介されています。気になったものを以下より御覧ください。
詳しくは以下