今までDesignDevelopでは「商用化!高解像度のフリーテクスチャ配布サイト「Texturise」」、「高解像度のペーパーフリーテクスチャ「Free High Resolution Plain and Grunge Paper Textures」」などと沢山のテクスチャーを取り上げてきましたが、今日紹介するのはハイクオリティの岩と石のテクスチャー集「Free High Res Rough Textures」です。

配布されているテクスチャは全て、2,500px×1,950pxとかなりの高画質で配布されています。全部で15種類のテクスチャーが紹介されていますが、Flickrにてセットで公開されていましたので下記スライドショーを貼り付けておきます。
詳しくは以下
デザインの制作に役立つベクターデータを「WEB制作で使えるベクターデータ集「Vector Graphics for Web Design」」や「ハイクオリティなフリーphotoshopブラシ配布サイト「Qbrushes」」など、今までいくつか紹介してきましたが今回紹介するのはグラフィカルな表現に最適なベクターデータを集めたエントリー「Free Vector Graphics」を紹介したいと思います。

Download Free Music Vector Graphics
モチーフ的なものや元々グラフィック作品のベクターデータがダウンロードできます。様々なベクターデータが紹介されていますが今回はその中からいくつか紹介したいと思います。
詳しくは以下
イラストレーターの表現をさらに広げてくれるブラシ。今日紹介するのは様々なジャンルのブラシセットをまとめたエントリー「45 Excellent Sets of Adobe Illustrator Brushes」です。

45 Excellent Sets of Adobe Illustrator Brushes
筆や水彩ブラシから、花のようなグラフィック感のあるブラシまで幅広く揃っています。今日は紹介されているブラシの中からいくつか紹介したいと思います。
詳しくは以下
カーソルを合わせるとぴょんと飛び出すツールチップ。以前「javascript不要のCSSで制御するツールチップ「Easy CSS Tooltip」」や「半透明・角丸のツールチップを表示するJavaScript 「CoolTips」」といくつかDesigndevelopでも紹介してきましたが、今日紹介するのはそんなツールチップのスクリプトを集めたエントリー「30+ Tooltips Scripts」です。
主にJavaScript, Ajax、CSSを使って実現しています。沢山のToolTipsが紹介されていますが、今日はその中から気になったToolTipsが公開されていますので下記に貼り付けておきます。
詳しくは以下
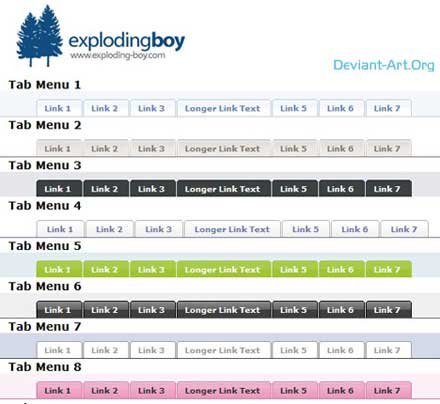
WEBメニューの定番とも言えるのがタブメニュー。わかりやすくユーザーインターフェイスとしても優れています。今日紹介するのはCSSで実現するシンプルなタブメニューを集めたタブメニュー集「Useful Css Menus」です。

上記の画像の全部で12個ののタブメニューがサンプルとしてダウンロードすることができます。同じタブメニューなので、同じように見えますが、細かい部分で様々な違いを出しています。
詳しくは以下
CS3のグラデーションの掛かった四角に白抜きというシンプルなアイコンやWEB2.0風のバッジアイコンをを簡単に再現してくれるのが今回紹介する「Icon Generator」です。
![]()
photoshopでもシンプルなので簡単に作れますが、「Icon Generator」を使えば文字と色を決めるだけで、アイコンを作ることができます。試しに当サイトの姉妹サイト「Designworks」の頭文字とサイトカラーでCS3風アイコンを生成してみました。
詳しくは以下