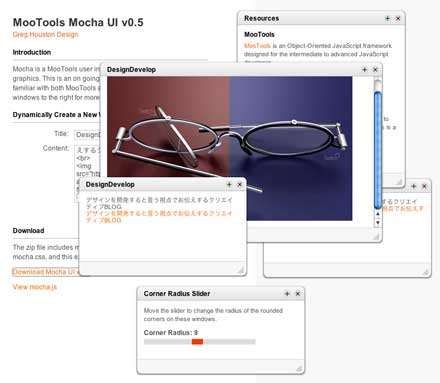
ページ内を自由に移動でき、フロートするウィンドウを複数同一ページに生成できるスクリプトが今回紹介する「Mocha」です。

Mochaで生成したフロートウィンドウは拡大、閉じるボタン付きで、マウスのドラッグ操作での移動も可能。日本語表示もOKとかなり自由度の高いウィンドウとなっています。
詳しくは以下
今回は少し変わったJavaスクリプト「meltdown.js」を紹介したいと思います。このJavaスクリプトはHTMLを崩して崩壊させてしまうと言うスクリプト。
このスクリプトを使うとページがアニメーションしながらガラガラと崩壊していきます。スクリプトはブックマークレットや特定のURLをアドレスバーに貼付けるだけで作動します。おもしろそうなので実際に試したものをスクリーンキャストで撮ってみました。
動画は以下から
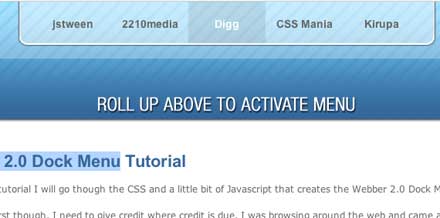
CSSとJavaScriptで作られた、動きのあるシンプルなドック型メニュー「Webber 2.0 Dock Menu」を紹介したいと思います。

こちらのメニューは透明のプレートが上から出てくるタイプのメニューで、使われている画像が透明なのでサイトに重なりができ、サイトに奥行きをあたえることができます。
詳しくは以下
AJAXベースで動く掲示板スクリプト「JibberBook 2」。シンプルな作りで動きも軽く分かりやすいため、どんなデザインのページでも違和感無くとけ込ませる事ができるかと思います。

書き込むと、画面が切り替わる事無くそのまま掲示板に追加され、スクロールしながら書き込んだ内容が表示されます。ページデモは以下のテキストリンクから
この掲示板は動きをJavaScriptライブラリ「mootools」を利用して制御していて、掲示板自体はサーバー側でPHPで動作しているというものです。ドネーション形式ですのでフリーで利用するする事ができます。スクリプトのダウンロードは「JibberBook 2 – Free AJAX Guestbook」にアクセスしての右側のDownLoadボタンからダウンロード可能です。
デザインは同封の「theme」内に格納されていて、基本的にCSSで制御されているので、デザインのカスタマイズも容易だと思います。
タブ型のメニューはページナビゲーションとして取り入れられている方も多いかと思います。今日はWEB2.0っぽい今時のデザイン感のカスタマイズ可能なタブ型のナビゲーションメニュー「Pure Css Horiontal Menus」を紹介したいと思います。

作りは非常に単純で、リストで構成されています。配布は全部で6色こちらの「デモページ」で動作を確認する事が可能です。各メニュー項目はテキストデータなので日本語メニューも自由に作れるようになっています。またリスト形式でマークアップされていますのでタブを増やす事も簡単にできます。
動きに派手さはありませんが、デザインもシンプルで配色もスタンダードな物が揃っていますので、あわせやすいかと思います。配布は各色ごとにzipファイルでダウンロード可能で圧縮ファイルの中には各画像とCSS、メニューだけ表示させてあるHTMLが同封してあります。組み込み方法はHTMLファイルのソースを見て頂ければ簡単にサイトに実装可能だと思います。
DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。