CSS3で利用できるようになったFlexbox。WEBアプリやレスポンシブを想定して開発されたものですが、まだまだ現場ではそれほど普及していないのが現状です。今日紹介するのはそんなFlexboxを理解・利用するための様々なUIを簡単に利用できるCSSのFlexbox UIパターン集「Flexbox Patterns」です。

「Flexbox Patterns」は利用しやすくなるようにそれぞれのユーザーインターフェイス毎に、簡単な解説と、CSSとHTMLがセットでコピーできるようになっており、コピー&ペーストで利用できるようになっています。
詳しくは以下
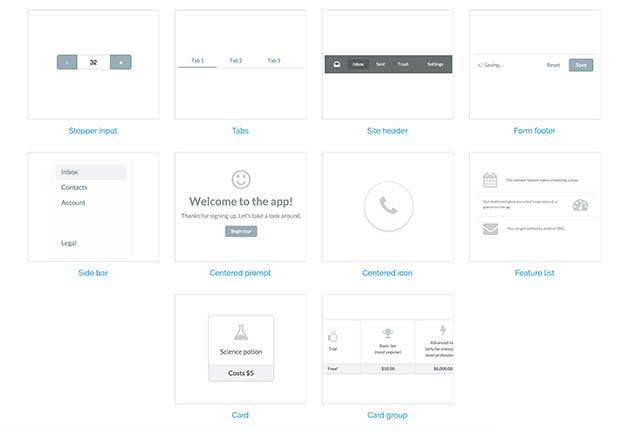
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
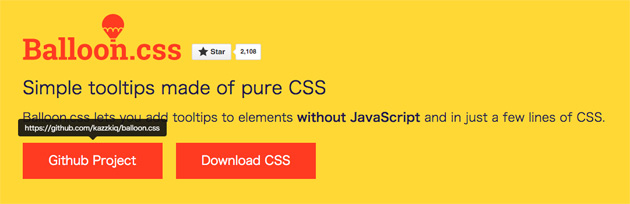
WEB上で、ボタンや画像などの補足説明に用いられるツールチップ、そこまで多くは見かけませんが、ユーザーナビゲーションとしては直感的で有効な手法で、制作するにあたって導入を検討するWEBデザイナーの方は多いのではないでしょうか?今日紹介するのはCSSのみで実現する軽量なツールチップ「Ballon.css」です。

CSSのみで制作されていますが、なめらかなアニメーションを実現しています。ICONフォントや絵文字にも対応しています。
詳しくは以下
デザイン構築をする際に便利に利用できるHTML5&CSS3。目的に合わせて組み込まれていると思いますが、どのようにしたら実現できるかわからないことも多いのではないでしょうか?そんな時に活用したい、HTML5&CSS3チュートリアル「Useful And Fresh HTML5 & CSS3 Tutorials」を今回は紹介したいと思います。

(Caption Hover Effects | Codrops)
デザインに動きや機能性を簡単に取り入れられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
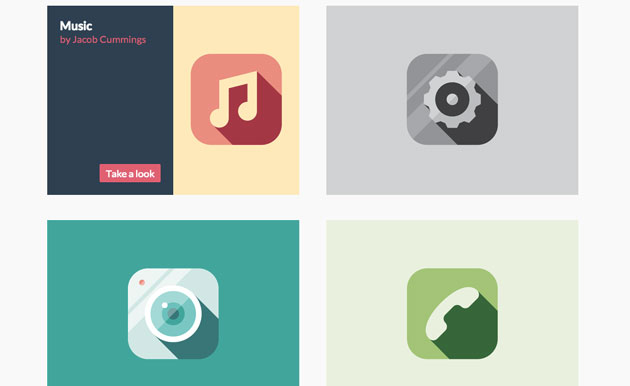
近年Web業界で話題を呼んでいるHTML5とCSS3。今まで画像やFlash、JavaScriptに頼っていた表現方法を、かなりカバーできるようになりました。そんな中、今回はCSS3だけで実現可能な219種類のアイコンデザイン集「CSS3 Icons」を紹介したいと思います。
![]()
よく見る虫眼鏡のアイコンや、扱いやすいグラフ関連のアイコンなど、どれも実用に耐えられるだけの種類とクオリティで219種類ものアイコンが取り揃えられています。
かなり昔のエントリーですが、知らなかったのでメモ代わりにエントリーしたいと思います。今日紹介する「Showing Hyperlink Cues with CSS」はリンク先の拡張子に併せてリンクテキストの前にアイコンを表示させるというテクニックです。
![]()
基本的には何かプログラムを用いてと言うわけではなく、CSSで制御してアイコンを表示させるという物になっています。この方法に対応しているブラウザはIE7,FireFox,Safariとなっています。
詳しくは以下
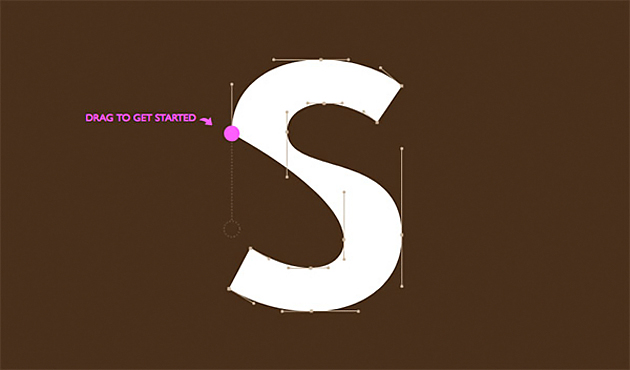
デザインをこれから始めようとする時に、抑えておきたいのがデザインの基礎知識。しっかりとした基礎知識は、今後の伸びや成長をもしっかりと支えてくれるはず。今回ご紹介するのはそんなこれから基礎を学ぶ初心者の方におすすめな、デザイン初心者向けオンラインレッスンをまとめた「22+ Absolutely Free Online Lessons For Beginner Graphic Designers」です。

Shape Type, the letter shaping game
デザインに必要な基礎知識をわかりやすくまとめた、無料の講座が22種類も紹介されています。今回はその中からおすすめのものを幾つかまとめて見ましたのでご覧ください。
詳しくは以下
(さらに…)
デザインを見せる際に、より魅力的に見せることができる手段の一つとして、モックアップを仕様する場面が多くあります。そんな中今回は、今回は書籍の装丁デザインを手がける方におすすめのモックアップ集「30+ Convenient Book Cover Mockups For Free」を紹介します。

Book Hard Cover Mockup Vol 4 – Graphicboat
本が置かれているビジュアルが、さまざまなシーンでまとめてられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
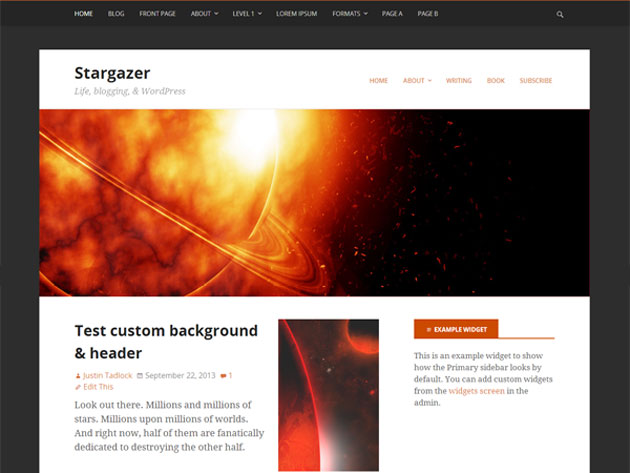
webサイトを手軽かつハイクオリティに仕上げることができ、さらにその後のweb管理のしやすさから、数多くのシーンで重宝されているWordPress。今回はそんなWordPressの、実用的なフリーテーマ「45 Free WordPress Themes for Winter 2014」を紹介したいと思います。

(Stargazer – Free Responsive WordPress Theme)
そのままの利用はもちろん、アレンジもしやすそうなWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
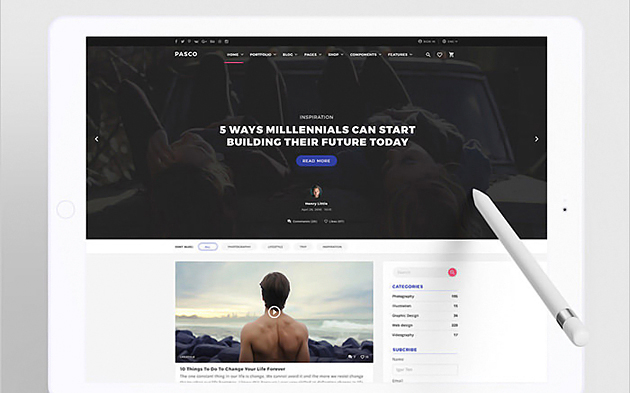
いつもと違うデザインに挑戦したい時や工数のかけられない案件などに、便利なのがWebデザインテンプレート。他人の作ったデータをベースにすることで時短や、デザインの勉強にも繋がります。そんな中、今回ご紹介するのは、フリーのWebデザインテンプレートをまとめた「40 Free Web Page Templates in Photoshop PSD」です。

Pasco: A free PSD multipurpose template – Freebiesbug
全てPSDデータで制作されたデータが全部で40種類まとめられています。その中から気になったものをいくつかピックアップしてまとめましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
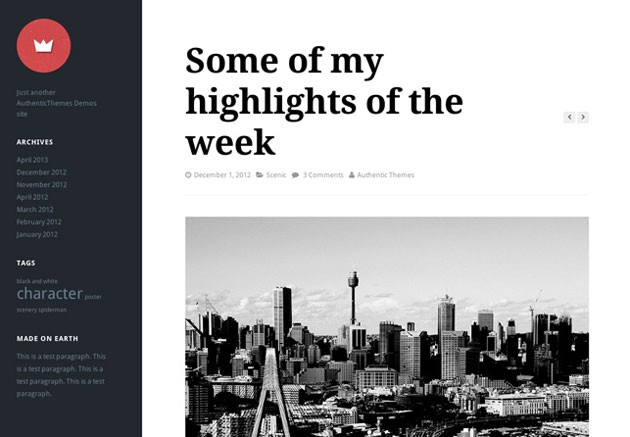
webサイトやスマートフォンの構築を、簡単かつ手軽に可能にしてくれるレスポンシブ対応のWordPress。今回はそんなWordPressテーマを集めた「30 New and Free Responsive WordPress Themes」を紹介したいと思います。

(Lefty Free WordPress Theme – Authentic Themes)
ハイクオリティなデザインのWordPressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回「WEBデザイナーに役立つリンクを集めた「455 helpful links for webdesigners」」という記事で、Ajaxからブログ、CSSまでWEBデザイナーのためのリソースを集めたリンク集を紹介しましたが、今日紹介する「10 Websites with huge list 」はそういったリソース集をまとめたエントリーです。

BLUE VERTIGO | Web Design Resources Links
全部で10のリソースサイトが集められていて、designdevelopでお伝えしたものもありますが、今まで紹介したことが無いものを中心にあらためて、いくつか紹介したいと思います。
詳しくは以下
写真加工にすぐれたPhotoshopは機能が多彩な分、使いこなすのに苦労されている方も多いと思います。今回はそんな時に参考にしたい、ハイクオリティな質感に魅了される Photoshopチュートリアル集「26 New Adobe Photoshop Tutorials to Learn Photoshop Essentials | Tutorials」を紹介します。

Combine Abstract Elements to Create a Stunning Dance Artwork – PSD Stack
非常にクリエイティブ性の高いグラフィックビジュアルが紹介されており、それぞれの工程が分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの質を上げるために活用されるPSD素材。たくさん持っている程デザインの幅は広がるものです。今回紹介する「Jul 12 PSD Files: 60+ Must Have Photoshop Files For Designers」にも、非常に多くのハイクオリティなpsd素材が紹介されています。

(Arrow buttons PSD pack :: GraphicsFuel.com)
パーツやアイコン、テクスチャ、ボタンなど種類も豊富なので、目的の素材を見つけることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下