常に新しい発想力が求められるデザイン業界。使う素材にもその年の傾向に合わせたテイストを取り込むことが、デザインに新鮮さを感じさせるポイントだと思います。そこで今回紹介するのが、今年のデザイン傾向に合わせて制作された、新しいテクスチャ素材を集めた「150+ Fresh High Quality Free Textures You Should Use In 2011」です。

(25 mix textures SET IV by ~Butterphil on deviantART)
写真やモチーフを利用した、グラフィカルなテクスチャ素材が多数紹介されています。中でも特に気になった物をピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上に広告を掲載する場合、広告から商品に直接結びつくページへの誘導が、ユーザーがサイトに留まってくれる重要な要素だと思います。そこで今回紹介するのが、ユーザーに分かりやすいランディングページを手軽に制作できるテンプレートを集めた「50 Effective Landing Page Templates for your Products」です。

Marketing – Promo – Landing Page for Digital Product Sales – ThemeForest
商品の詳細をチェックしたらすぐに購入できるように設計された、さまざまなテンプレートが紹介されています。中でも特に気になったテンプレートをピックアップしましたので、下記よりご覧ください。
詳しくは以下
カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト制作に欠かせないボタンなどのUI素材。フリーで利用できるパーツ素材が多数発表されており、活用しているという方も多いと思います。そんな中今回紹介するのは、デザイン性が高く利用しやすいPhotoshop素材を集めた「55 Brilliant Free Pixel Perfect PSDs」です。

(tutegate™ | Motion graphics and design blog » Neat sliders)
ボタンセットからアイコンまで、さまざまな素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
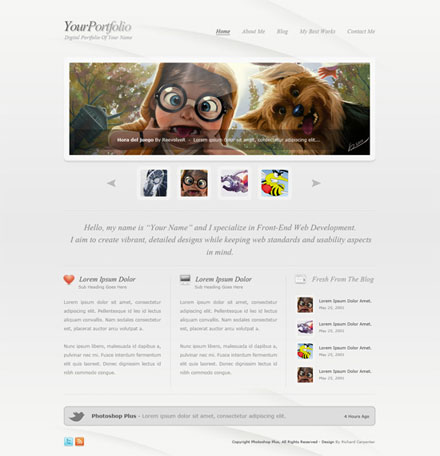
WEBサイトデザインをする方法は様々でクリエイターによって利用しているソフトウェアも異なると思いますが、今回紹介するのはphotoshopを利用して制作するデザイン性の高いWEBサイトphotoshopチュートリアル「25 Excellent Photoshop Web Design Layout Tutorials」です。

25 Excellent Photoshop Web Design Layout Tutorials
洗練されたものからPOPなものまで幅広いデザインのWEBデザインのphotoshopチュートリアルがまとめられています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
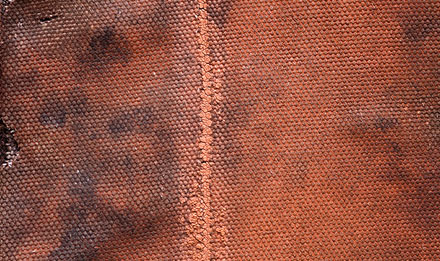
質感をプラスしたり、デザインの厚みを持たせたりしたい時に便利なテクスチャ。素材自体で大きく印象が変わります。今日紹介するのは質感のあるビンテージ感のあるテクスチャパック11「11 High-Resolution Textures: Old Equipment」。

皮や布、ペンキで塗りこんだ壁などなど、様々な質感のテクスチャが収録されていました。その中から気になった物を紹介したいと思います。
詳しくは以下