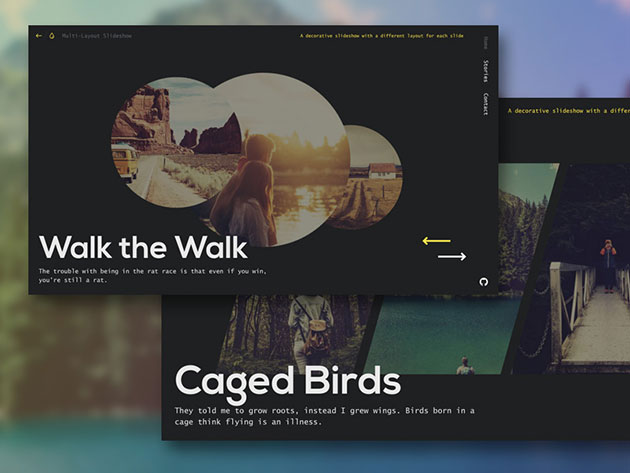
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
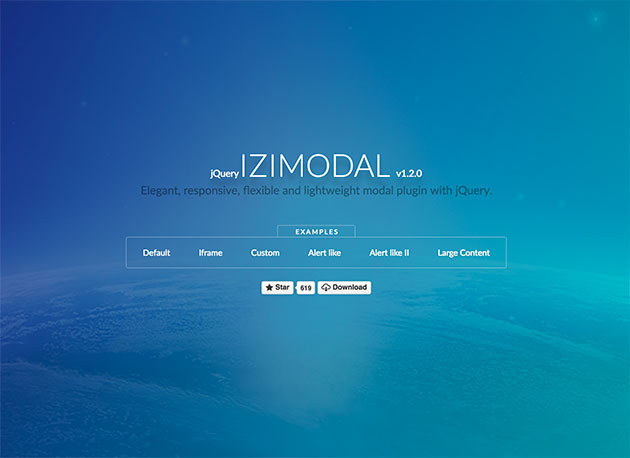
WEBサイトでも頻繁に利用されるモーダルウィンドウ。詳しく情報を表示したり、アラート的に利用したり、コンタクトフォームなどで利用したりなど様々な使い方が可能ですが、今回紹介するのはレスポンシブで小気味の良いアニメーションが特徴的なモーダル「IZIMODAL」です。

モーダルウィンドウとしての機能は一般的なものですが、モーダル内のオブジェクトが細かく動作しクオリティが高い印象を与えてくれるモーダルウィンドウです。
詳しくは以下
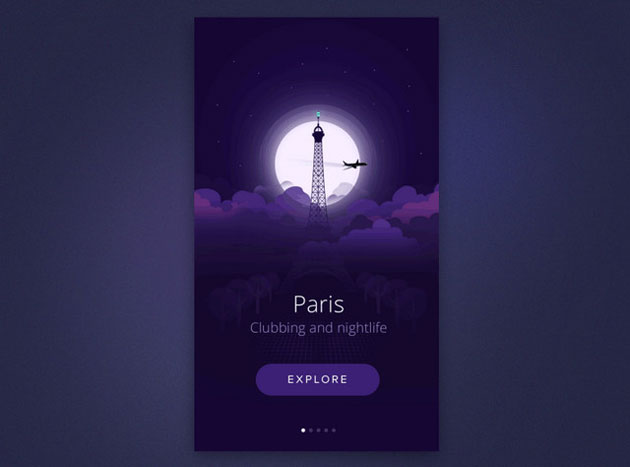
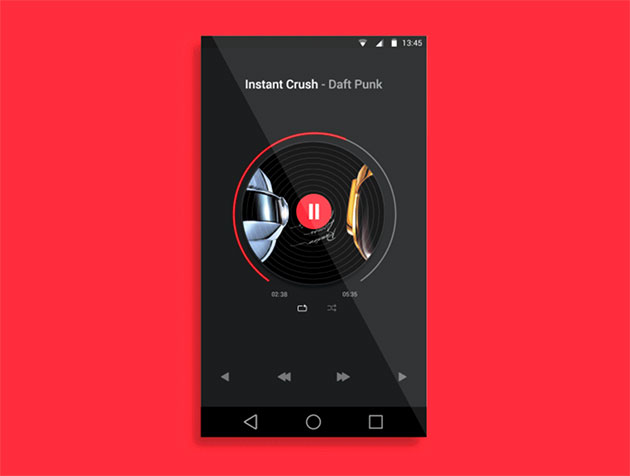
UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
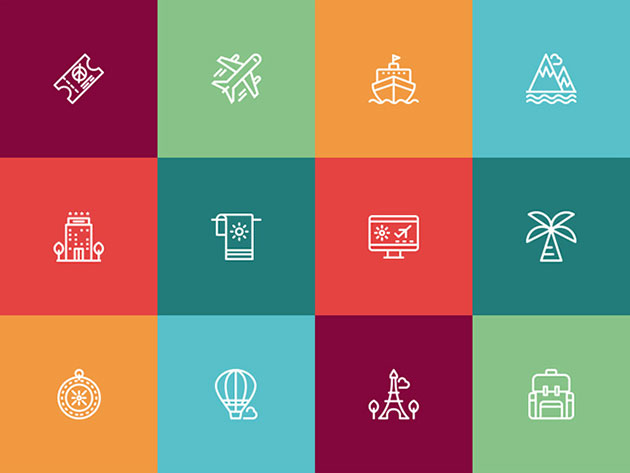
WEBにかかわらず様々なクリエイティブでとても便利なアイコンセット。今日紹介するのはチケットや飛行機・船・名所などなど旅やバケーションを表現したアイコンセット「Travel & Vacation Icon Set」です。

アイコンについては線画で描画されており、ちょっとした変更も可能そうです。収録されているアイコンは以下からご覧ください。
詳しくは以下
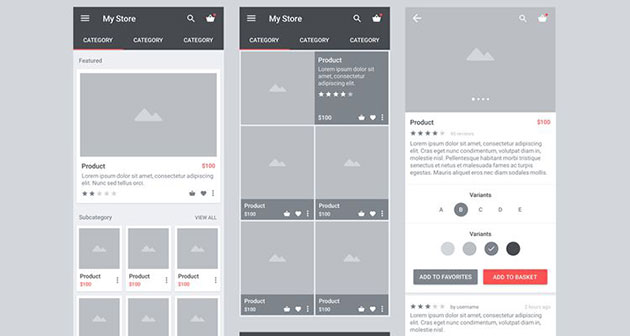
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下
世界では様々なアイコンセットが公開されており、スタンダードなものからちょっと変わったものまで様々ですが、今回紹介するのはかなりニッチな手書き風のベクターサッカーアイコンセット「Soccer Icon Set」です。
![]()
このアイコンは上記のように、サッカーにまつわる様々なシーンがアイコンセットになっているというもので、全13種類となっており収録アイコンについては以下からご覧ください。
詳しくは以下
日本国内でも東北地方と沖縄では住宅の形状が随分異なりますが、世界各国の気候や風土によっても、住宅の雰囲気も大きく異なると思います。今回はそんなさまざまな住宅の屋根瓦をクローズアップしたルーフテクスチャまとめ「21 Free To Download Roof Textures For Your Designs」を紹介したいと思います。

Castle Roof Tiles texture stock by *Khudozhnik-Stock on deviantART
カラフルで可愛らしい瓦から、年季の入った瓦まで、さまざまな屋根瓦テクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
今回紹介する「WP-AddQuicktag」はWordPressで記事を書くときにかなり便利なプラグイン。このプラグインを使うと投稿画面に任意のQuicktagを追加できるようになり、よく使う処理や、定型文を登録しておけば間違いなく記事を書く労力は削減されます。
1.「WP-AddQuicktag 」からプラグインをダウンロード(.txtになっているのでリネームしてください)
2.「wp-addquicktag.php」を「wp-content/plugins/」へアップロード
3.管理画面からプラグインを有効化
AddQuicktagタグの設定タグは以下の通り
Buttontext:ボタンに表示するテキスト
Start tag(s):開始タグの中身
End tag(s):終了タグの中身(空要素タグの場合は空白)
タグセットを作るもよし、定型文を作っておくも良しと色々な使い方ができるプラグインだと思いますので、頻繁に更新する方は押さえておいても損は無いかと思います。
デザインする上で、色々なデザインと親和性が高い葉っぱ素材。それだけに写真素材や関連する素材も多々あります。今回紹介するのは、リアルな葉っぱのフリーphotoshopブラシセット「Leaf’d: 10 Free High-Res Photoshop Leaf Brushes」です。

ブラシで葉脈までキッチリと描写されたリアルな葉っぱのブラシがセットになっています。ブラシの解像度は1900px〜2400pxと非常に高解像度になっていますので、メインとしての利用にも十分耐えられるクオリティになっています。
詳しくは以下
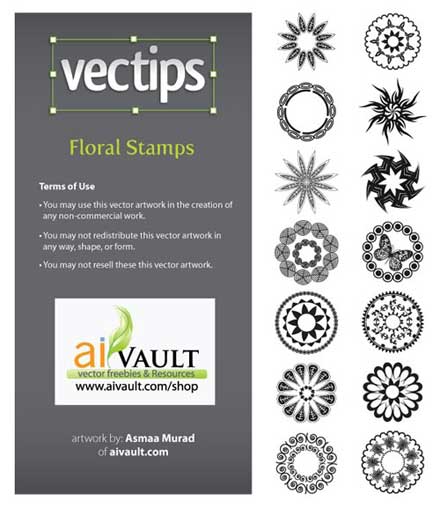
制作時間や手間を圧縮してくれる様々なデザインリソースがWEB上で公開されていますが、今日紹介する「 50 Best-Of Designer’s (NEW) Download Picks and Resources」はベクターデータからテクスチャまでデザイナーの為のリソースを集めたエントリーです。

14 Exclusive Floral Stamps Vectors
全部で50もの制作に役立つリソースが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
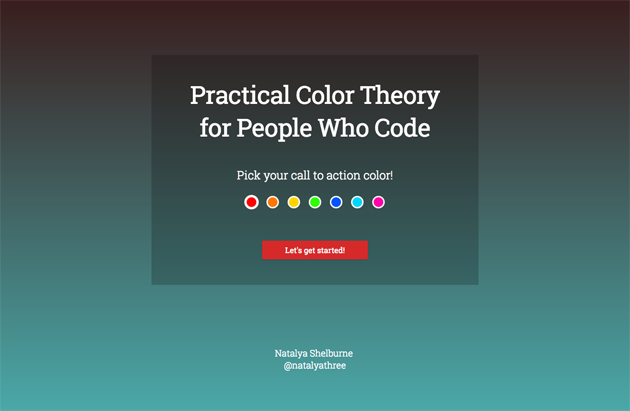
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
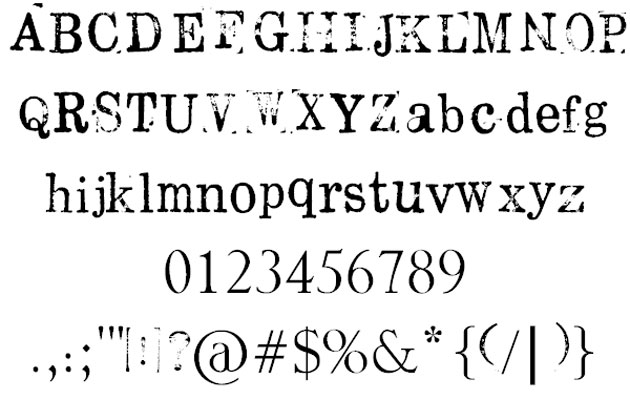
多数のフォントがフリーで展開されており、デザインに合わせてさまざまなバリエーションが選べるということもあり、日々重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、スタンプで押したような形が特徴のフリーフォントまとめ「Stylize Your Designs with these Free Stamped Fonts」です。

(Rubber Stamp font by Marta van Eck Designs – FontSpace)
アナログテイストな質感を出したい時におすすめな、かすれたような雰囲気が特徴のスタンプフォントが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
カートやクレジットカードのアイコンなどECサイトならではの必要なアイコンが多々あります。今回紹介するのはECサイトのためのフリーアイコンセットをまとめたエントリー「30 High-Quality Icon Sets for E-Commerce Designs」
を紹介したいと思います。
![]()
定番中の定番のアイコンから、ちょっとひねりを加えたアイコンなど、様々なECサイトのためのアイコンが紹介されています。今日はその中からフリーで配布されていて、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインに動きをつけてより見やすいUIを作り上げるとこができる、UIアニメーション。上手に利用すれば良いUIを制作できますが、動きという印象に残る要素になるため、取り入れるにはコツが必要です。今回ご紹介するのは、そんな時に役立つ、UIデザインにアニメーションを盛り込むコツをまとめた「4 Ways Use Functional Animation in UI Design」です。

アニメーションを採用するための4つの覚えておきたいポイントが、非常にわかりやすく実例も踏まえて解説されています。
制作時に非常に便利なソフトの一つとなっているPhotoshop。いろいろな加工や表現が可能で、時にはその表現の幅に驚かされることもあるのではないでしょうか?そんな中今回紹介するのは、Photoshop形式のフリーpsd素材を集めた「Free PSD Files: Download 25 UI Design Photoshop PSD Resources」です。

Bifold Flyer Mockup | Vectogravic
いろいろなタイプのpsd形式の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな写真加工ができるPhotoshopは、グラフィックデザイナーにとって欠かすことのできない存在。しかし多彩な機能をなかなか活かしきれていないという方も多いのではないでしょうか?そんな中今回紹介するのは、グラフィカルでクオリティの高い写真加工を可能にする、Photoshopチュートリアル「19 Attractive Fresh Adobe Photoshop Tutorials」です。

(Wood Text Effect in Photoshop • IceflowStudios Design Training)
匠な写真合成や、文字のグラフィック加工などの、完成までの操作方法が19種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下