シンプルなwebサイトももちろん魅力的ですが、独特な動きを取り入れることでもっと見栄えの良いサイトに仕上げることができるのではないでしょうか?今回はそんな時に利用したいjQueryプラグイン「A Cool Collection Of jQuery Plugins To Make Your Website More User Friendly」を紹介したいと思います。
ちょっとしたさりげない動きから、メインとなる部分に取り入れられる演出まで、いろいろなタイプのjQueryプラグインが紹介されています。
詳しくは以下
複数のテーマ選択を1デザインで行うのに便利なツール・タブ。シンプルな切り替えが定番ですが、今回はさまざまな動きのタブデザイン表現を可能にする「11 Free CSS & jQuery Tabs Plugin And Tutorials」を紹介したいと思います。
タブに独自の動きを再現することができるプラグイン、そして構築のためのチュートリアルが公開されています。
詳しくは以下
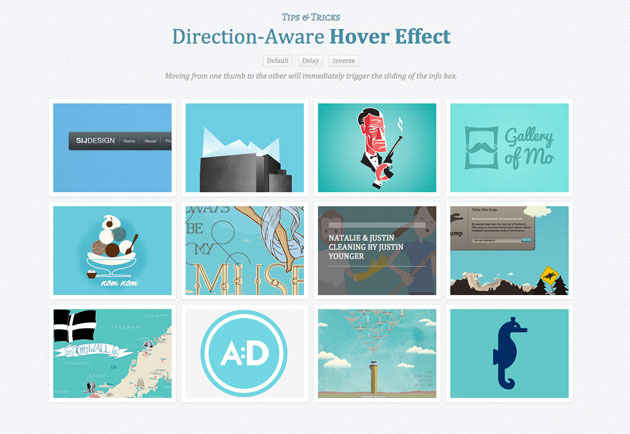
webサイトをより魅力的に見せるためには、デザイン性はもちろんですが、意外性のある動きなどを取り入れることで実現することも。今回はそんなサイトの動きに魅力を与える、フリーjQuery&CSS3ホバーエフェクトまとめ「A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects」を紹介したいと思います。

Direction-Aware Hover with CSS3 and jQuery
さまざまな種類のエフェクトが豊富に紹介されており、サイト自体にどこか物足りなさを感じていた方におすすめのまとめとなっています。
詳しくは以下
webサイトを構築する際に、印象的に、サイトを魅力的に見せてくれるjQueryは非常に便利なツール。よく利用されている方はとても多いのではないでしょうか?今回はそんなjQueryプラグインをフリーで使用できる「14 Free Frontend jQuery Plugins」を紹介したいと思います。

fullPage.js One Page Scroll Site Plugin
14種の、独特な動きを見せるjQueryプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
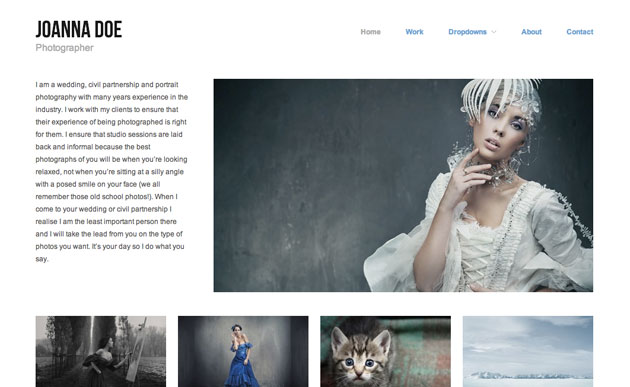
自身の制作した作品や、撮影した写真などをweb上で公開する際にポートフォリオサイトを利用されることが多いと思います。そんな時に役立つ、ポートフォリオサイトに利用したいツールまとめ「21 free tools for perfecting your portfolio」を今回は紹介したいと思います。

(Hatch | AlienWP | Professional WordPress Themes)
作品をより見やすく、クリエイティブに見せることができるツールがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
魅力的なwebサイトを実現させるためには、他にはないデザインや動きを取り入れることで、より理想に近づけることができます。今回はそんな魅力的な動きを実装できるフリーjQueryプラグイン「30 Free jQuery Plugins for February 2014」を紹介したいと思います。

(Drop)
そのまま利用しても、自分のデザインと組み合わせて使っても、クリエイティブなwebサイトを作り出せるプラグインがまとめられています。
詳しくは以下
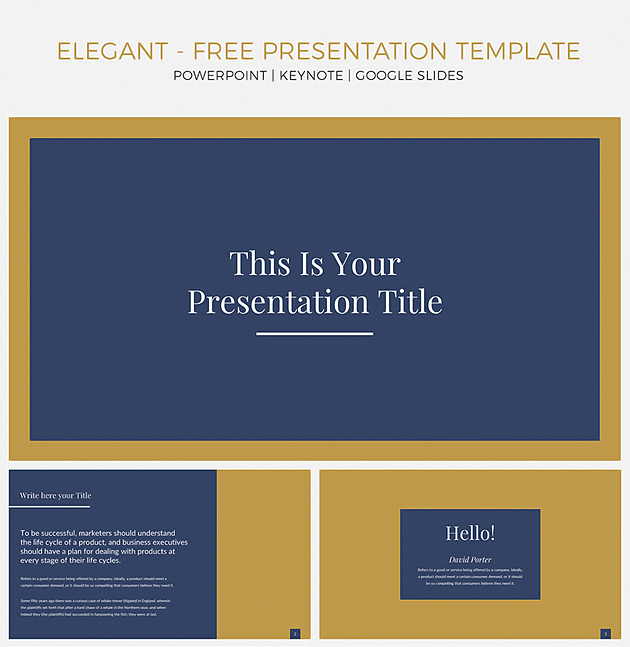
パワーポイントでデザインの提案やコンペなどで提案書を作る際は特に、デザインにもこだわりたいもの。そんな時に活躍してくれる、パワーポイントを使った資料作りをサポートしてくれるテンプレート「Elegant Presentation Template Pack」を紹介します。

Elegant Presentation Template Pack – Free Design Resources
エレガントな雰囲気が魅力的な全22ページにも及ぶデザイン性の高いpptテンプレートです。
詳しくは以下
(さらに…)
情報解禁やコンテンツ公開前のWebサイトでよく利用されるのが、リリース日までの日付をカウントダウンする表現。カウントダウンと共に時間が刻々と過ぎていく様子は、ユーザーの期待感を煽るのにぴったりです。今回ご紹介するのは、そんなカウントダウンページを作るためのフリーのデザインテンプレート集「Top 15+ Free Website Under Construction, Coming Soon Templates」です。

Black HTML5 Coming-soon Web Template – WebThemez
どれも秒単位で公開日をカウントできる、様々なテイストのテンプレートが15点以上紹介されています。その中から特に気に入ったテンプレートを幾つか紹介します。
詳しくは以下
デザインの表現力を高めることができるテクスチャ素材は、豊富にストックしておきたいもの。そんなテクスチャ素材の中から今回ピックアップして紹介するのが、光のボケ感が美しいテクスチャにフォーカスした「Beautiful Bokeh Textures For Your Next Project」です。

bokeh pack 1 by *dirtyboyalf on deviantART
カラフルなテクスチャから、光のコントラストが美しいテクスチャまで、たくさんのテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
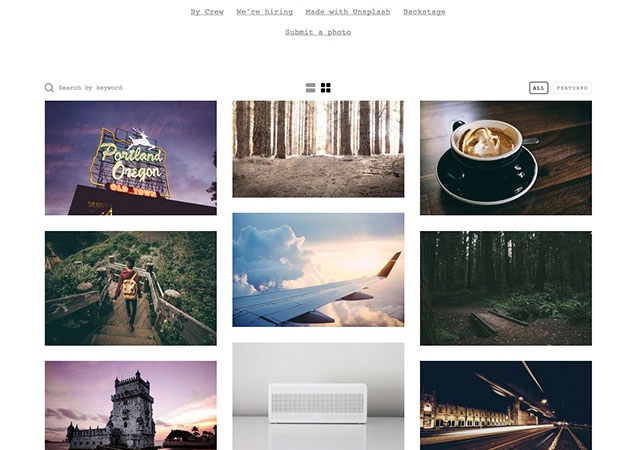
デザインを作り上げるための素材として必要な写真。撮影したり、ストックフォトサイトから購入したりと、いろいろな方法で入手していると思いますが、コスト面であまりかけれない時に便利なのがフリーで使用できる写真サイト。今回はそんなサイトを集めた「These 39 Sites Have Amazing Stock Photos You Can Use For Free」を紹介したいと思います。

Unsplash | Free High-Resolution Photos
ハイセンスな写真ばかりを集めた、フリーダウンロードできるサイトが多数ピックアップされ紹介されています。
詳しくは以下
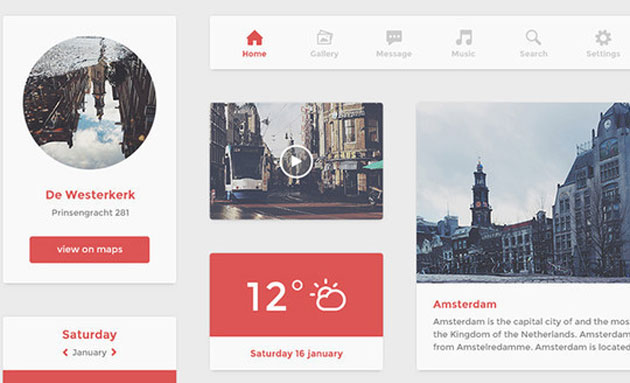
webサイトを1からデザインすると時間がかかってしまいますが、フリーのUIを利用することで作業効率を格段にアップさせることができます。そんな時に便利なUIキットまとめ「50 Fantastic And Free Web UI Kits」を今回は紹介したいと思います。

(Dribbble – Flat UI kit (psd) by Hugo)
さまざまなデザインテイスト・種類のUIキットが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
そろそろ年賀状の季節がやってきました。デザインにまだ手を付けていない、これから頑張ろうという方も多いと思いますが、今日紹介するのは年賀状に役立つ素材をおよそ600点集めた年賀状のための完全無料・商用可の素材集サイト「年賀状AC」。

辰イラスト、写真フレーム、ビジネス年賀状などの年賀状の素材が、用意されていて、無料ですが、クオリティが高く、テイストも様々なので役に立つはずです。2012年度の年賀状もいくつか公開されていましたので下記からご覧ください。
詳しくは以下
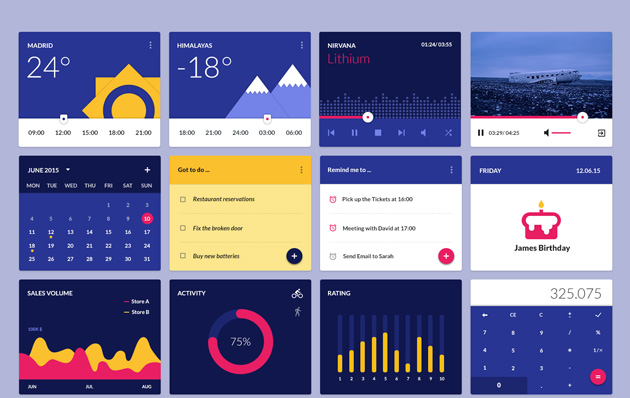
デザイナーにとって必要不可欠といっても過言ではないフリー素材。種類もテーマもいろいろなタイプのものが配布されています。そんな中今回紹介するのは、デザイナーがチェックしておきたい最新のフリーリソース「50 Free Resources for Web Designers from July 2015」です。

Dribbble – Material Design Widgets Ui Kit – PSD by Elad Izak
モックアップからアイコン、フォント、UIなど、多彩な種類のフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
壁紙を配布しているサイトは、国内外に問わずかなり有るかと思いますが、今日紹介する「20 Cool Vector Wallpaper Designs」は少し変わっていて、ベクターデータで描かれた壁紙を公開しているサイトを集めたエントリーです。ベクターデータで制作されているだけあって、グラフィカルなものが多いです。
全部で20個のベクターデータの壁紙が公開されていますが、今日はその中からいくつか気になる壁紙をピックアップして紹介したいと思います。
詳しくは以下
WEB制作の要素の中の一つフォトギャラリー。制作しているWEBサイトのジャンルによっては、作らない場合も多いのですが、WEB制作されている方々だと作る機会も比較的多いものだと思います。今日紹介するのはそんな時に役立つFLASHで作るフォトギャラリーのチュートリアル「10 Sleek and Professional Flash Image Gallery Tutorials」です。

Papervision 3D Flash Gallery Tutorial
全部で10個のFLASHによるチュートリアルが収録されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下