タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
WEBで文字にちょっとした変化をつけようと思うと、なかなかHTMLとCSSだけでは難しくて、どうしても画像にしたりFLASHにしたりとしなければいけない場合が多いかと思います。多くの場合は問題はないのですが、利便性などを考慮した場合、テキストのまま処理ができたほうが良かったりもします。今日紹介するのはjQueryで文字に対してかけられる様々なエフェクトを集めたエントリー「20+ Easy to Use jQuery Text Effects and Animations 」です。
グラデーション、影、アニメーションなどなど様々なエフェクトが公開されています。全部で20個のエフェクトが公開されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
少ないスペースで様々な情報を格納できるタブ式のインターフェイス。現在では情報サイトをはじめとして様々なサイトで導入されていますが、今回紹介するのはシンプルかつ機能的なタブインターフェイス「Organic Tabs」です。

非常に使い勝手が良くリストタグとjQueryのみで実現できるので、実装もシンプルで簡単になっています。挙動のスクリーンキャストを収めた動画が公開されていましたので下記に貼り付けておきます。
動画は以下から
グラフィックにしてしまえば簡単なグラデーション処理ですが、WEBのテキストデータのままグラデーションを実現しようとするとかなり大変です。そこでそんなグラデーション処理を可能にしてくれるのが、今回紹介するjQueryプラグイン「Fade colors using jQuery 」です。

指定した、idの内容のテキストデータの色の透明度を変更し、擬似的に徐々に消えていくような文字のグラデーション処理を実現しています。
詳しくは以下
ユーザーとのコミュニケーションに一般的に使われているフォーム。メールフォーム、アンケートフォーム、会員登録と幅広い使われ方をしていますが、今回紹介するのはそんなフォームを快適にしてくれるフォームのためのjQuery集「10+ jQuery Form Enhancement Plugins」を紹介したいと思います。

フォームをちょっと便利にしてくれるそんなテクニックが詰まっています。エントリーに収録されているモノのから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBの要素のうち最も重要なもののひとつ写真。そのクオリティや見せ方で、WEBサイトのクオリティは全く違ってきます。今日紹介するのはそんな写真を効果的に見せる、jQueryプラグインをまとめたエントリー「30 Best jQuery Photo Plugins」を紹介したいと思います。
スライダー、スライドショー、ギャラリー、スクローラーなど様々なプラグインが収録されていますが、今回はその中から特に気になったものをいくつか紹介したいと思います。
詳しくは以下
オープンソースのCMSとして最もポピュラーなWordPress。フリーのテーマも数多くリリースされていて、すでにさまざまなシーンで活用されています。そんな中今回紹介するのは、フラットデザインのWordPressテーマをまとめた「25 Beautiful Flat and Free WordPress Themes」です。

WordPress › Pitch « Free WordPress Themes
シンプルなものから機能的なものまで、テーマによってさまざま見せ方を演出することができるテーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今までDesigndevelopでは様々なテクスチャをとりあげてきましたが、今回紹介するのは2896×1944ピクセルという高解像度の段ボールのテクスチャ素材集「Cardboard Textures and Objects: High Resolution Pack」です。

タイトルの通り、20種類のボール紙のテクスチャが収録されています。収録されているテクスチャはFlickrにてアップロードされていましたので、下記にスライドショーを貼り付けておきます。
詳しくは以下
非常に高機能で、拡張性も高いオープンソースで提供されているCMS、Wordpress。それだけに人気も高く、国内外のWEBサイトで利用されています。今日紹介するのはフリーで利用出来る質の高いwordpressのテーマを集めたエントリー「10 Beautiful WordPress Themes Of July 2010 For Free Download」です。
キレイでシンプルなものを中心に全部で10のフリーテーマがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
硬めで堅実なイメージを表現することが多いビジネス系のデザインですが、内容を分かりやすく伝えるために、イラスト等のビジュアル素材を使うこともあるのではないでしょうか?今回はそんな時に参考にしたいフリーベクター素材「25 Free Business and Finance Vectors」を紹介したいと思います。
仕事をするシーンをイメージさせる素材から、金融関連の素材など、ビジネスシーンで目にすることが多いビジュアルのベクター素材がまとめられています。
詳しくは以下
矢印というのはとても便利なもので。ポジティブな印象を与えたり、注目させたり、ステップを踏ませたりと向きや使い方次第で様々な印象を与えることができますが、今日紹介するのは手書きの矢印のフリーベクターデータセット「HANDDRAWN VECTORS」です。

ラフなものから、サインペンでかいたものまで幅広く、全部で120もの矢印が収録されています。
詳しくは以下
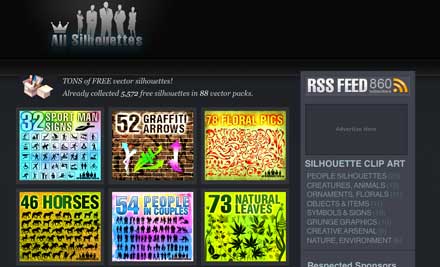
様々なデザインシーンに使えるシルエット素材。単純で、曖昧なので、どんなデザインにも合わせる事ができますし、背景だったりアクセントだったり使い勝手も非常に良い素材の一つですが、今回紹介するのはそんなシルエット素材を集めたWEBサイト「All Silhouettes」です。

全部で5000を超えるシルエットが88にも及ぶパックで公開されています。種類は様々で、動物から人間、機械、矢印と様々なシーンのシルエットが公開されています。
詳しくは以下
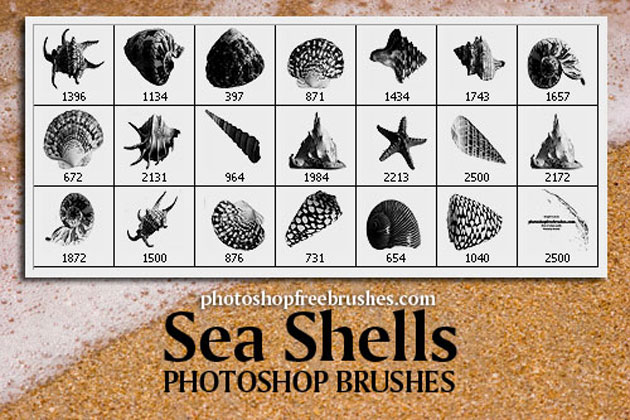
海の浜辺には夏を感じさせてくれる物として、場所によっては貝殻などが多く落ちているところも。今回はそんな貝や海の生物を描くことができるPhotoshopブラシセットまとめ「22 Stunning Shells Brush Sets For Photoshop」を紹介したいと思います。

Sea Shells Free PS Brushes by fiftyfivepixels on deviantART
これからの季節にぴったりな夏をイメージさせてくれるブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下