さまざまなデザインシーンで使用されるタイポグラフィ。種類はもちろん、表現の仕方にもいろいろな方法がありますが、今回紹介するのはクリエイティブなインスピレーションを与えてくえれるタイポグラフィグラフィック集「50 most brilliant typography designs for inspiration」です。

(Children of the idiom on the Behance Network)
個性溢れる表現のタイポグラフィを使ったグラフィック作品が多数紹介されています。その中でもいくつか気になったものを紹介いたします。
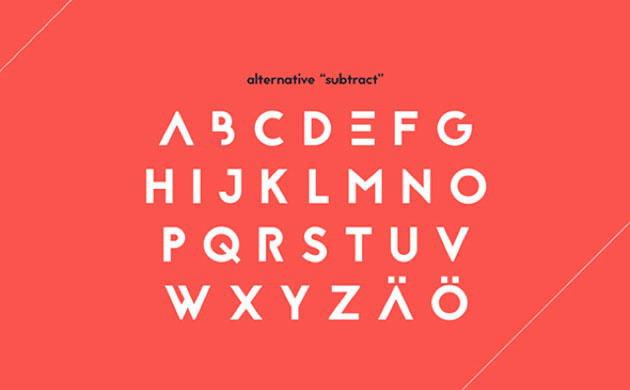
デザインに関わる仕事をしている方なら特にフォントと向き合うことが多いと思います。タイトルやキャッチ、コピーなど用途によって適正なフォントが異なってきます。そんな中今回は、スタイリッシュかつ汎用性の高いフリーフォント「20 Free Fonts With Special Characters (02/2018 Edition)」を紹介したいと思います。

Jaapokki – Free Font on Behance
細かな装飾が施されたフォントからシンプルなものまで紹介されていますので、デザイナーの方必見です。
詳しくは以下
非常に使い勝手が良く、世界中で利用されているjavascriptライブラリjQuery。その中でもサイトの演出として多くのサイトで利用されているスライダーやギャラリーを集めたエントリー「30 Awesome jQuery Slider and Gallery Plugins and Tutorials」を紹介したいと思います。

horinaja for scriptaculous or jQuery
一般的によくある定番のものから、一工夫あるもののまで様々な演出のスライダーやギャラリーが集められています。今日はその中から今までDesigndevelopで紹介したこと無いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
様々なエフェクトを可能にしてくれるjQuery。その用途は幅広く、様々なシーンで使われていますが、今回紹介するのはjQueryで実現するナビゲーションテクニック「15 Excellent jQuery Navigation Techniques and Solutions」です。

Create Vimeo-like top navigation
タブメニューからツリー表示、などなどなかなかHTML+CSSだけではできないアニメーションや仕組みを使ったナビゲーションのテクニックが紹介あれています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下
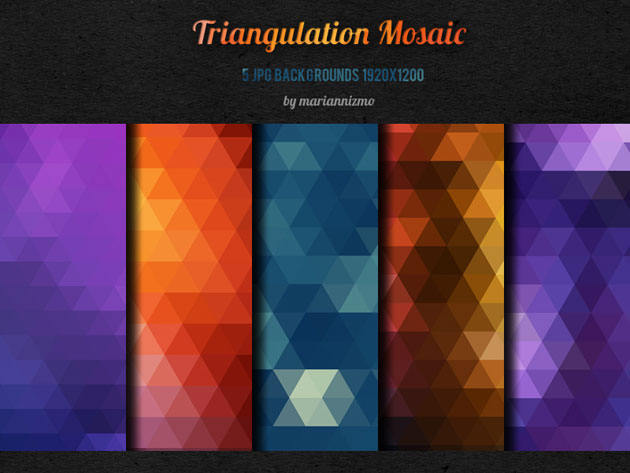
デザイン素材・種類として流行になっているものの一つとしてあげられるジオメトリック柄。いろいろなデザインシーンでよく見かけるため、使う際は他を差をつけてデザインしたいものです。今回はそんな時に参考にしたいジオメトリック柄のフリーテクスチャ&パターンまとめ「12 Free Geometric Textures & Patterns Sets For Your Design」を紹介したいと思います。

FREE!!! 5 Triangulation Mosaic backgrounds by mariannizmo on DeviantArt
定番ではあるけれど個性を感じさせるものを中心に、厳選された数ではありますが、活用しやすい・使ってみたいジオメトリック柄が揃っています。
詳しくは以下
グラフィックにしてしまえば簡単なグラデーション処理ですが、WEBのテキストデータのままグラデーションを実現しようとするとかなり大変です。そこでそんなグラデーション処理を可能にしてくれるのが、今回紹介するjQueryプラグイン「Fade colors using jQuery 」です。

指定した、idの内容のテキストデータの色の透明度を変更し、擬似的に徐々に消えていくような文字のグラデーション処理を実現しています。
詳しくは以下
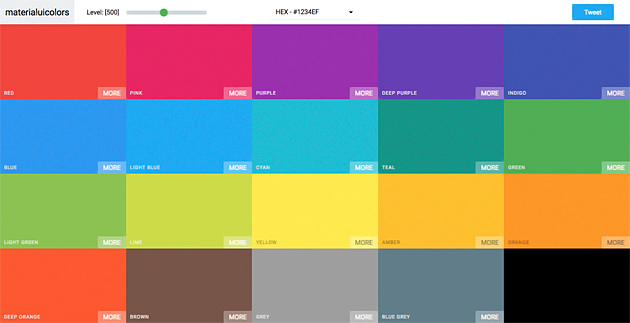
Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

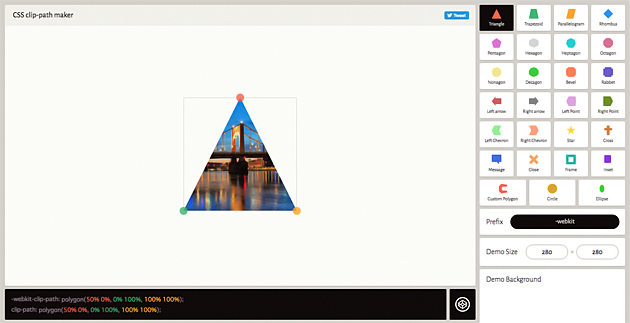
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

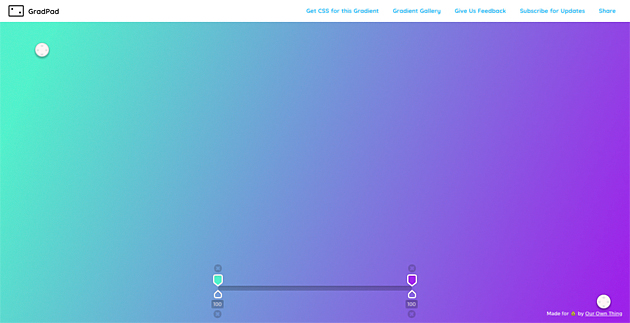
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

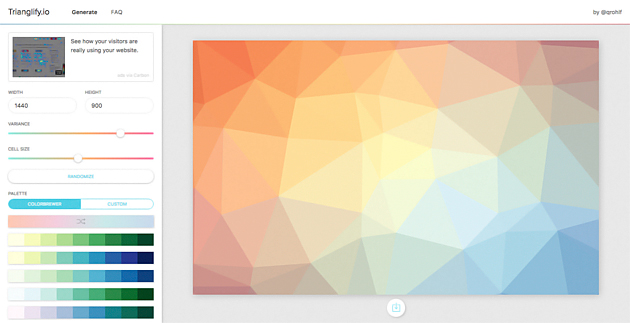
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
制作のチュートリアルを見てもイマイチ操作方法が分からない、その通りの結果になってくれない…チュートリアルを見ながら制作を進めていて、そんな事に陥ったことも勉強中という方にはあるかと思います。

Patterns and Shapes in Adobe Illustrator
今回紹介する「50 Excellent Adobe Illustrator Video Tutorials」はグラフィックスの制作のためのビデオにチュートリアルを50個集めたエントリーです。実際の操作を見ながら学ぶわけなので文字とスクリーンショットのチュートリアルよりもかなり分かりやすいかと思います。今日はまとめられている中から、いくつかのビデオチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
手がけているデザインのグラフィックだけでなく、提案書などの制作にも便利なデザインされたモックアップは、持っていると重宝する存在です。今回はそんなフリーpsdモックアップまとめ「New Free PSD Mockups (26 Mockup Designs)」を紹介したいと思います。

iPhone 6 PSD Mock-Up – CreativeCrunk
26種の、活用頻度の高そうなデザインモックアップがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
表現に多彩な幅を生み出すブラシツールですが、通常デザインソフトに付属されているブラシだけでは、細かい表現ができないことも多いと思います。そこで今回紹介するのは、優れたインク表現やペイント表現を描くことができるphotoshopブラシまとめ「Collection Of 600+ Free Ink & Paint Photoshop Brushes」です。
ダークでリアルなブラシから、水彩画をイメージさせるブラシまで、約300種類のブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下