スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
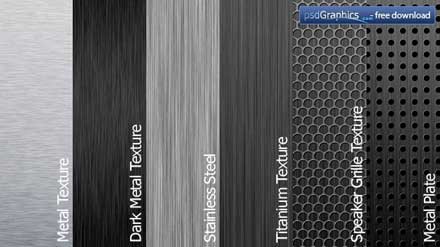
今まで様々な素材のテクスチャを紹介してきましたが、今日紹介するのは金属に絞ったテクスチャセット「Metal textures」です。

金属と言っても表面は様々な書こうがされていて、一般的なものからヘアラインが入ったもの穴が表面に空けられている物、素材だと、ステンレス、チタンなど表情の違う上記のような6つのテクスチャが公開されています。
詳しくは以下
個人でWEBサイトを制作する方も増えていますが、専用のデザインソフトがなく、なかなか思い通りのサイトを作れないとお悩みの方も多いのではないでしょうか?そんな中今回紹介するのが、サイト制作にそのまま使える、デザイン性の高いWordPressテーマをまとめた「26 New Freebie WordPress Themes Released in 2012」です。

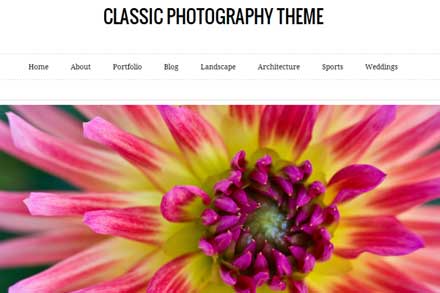
Classic Photography Theme for WordPress | Vandelay Design Blog
シンプルなテーマから個性を表現できるテーマまで、さまざまなWordPressテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの印象を大きく決定する要素の一つとして書体、フォントが上げられる。直線的でカクカクしている書体は堅いとか信頼感があるイメージをあたえ、逆に曲線的な書体は柔らかく、遊びのある印象を与えます。ビジュアルの上に重ねる場合はそのビジュアルと書体とのマッチングが重要になってきます。

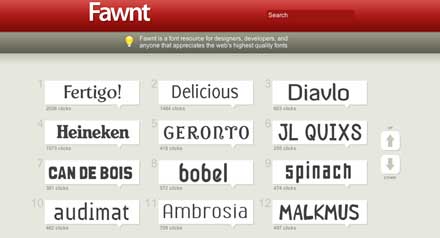
今日紹介する「Fawnt」は柔らかい書体から堅い書体までクオリティの高いフリーフォントが集められているフリーフォントポータルサイトです。
詳しくは以下
普通に撮影した写真にさまざまなエフェクトを付けられるPhotoshopの加工技術。作り方にはさまざまな方法があり、常に新しい技術をチェックしておきたいもの。そんな中今回紹介するのは、たくさんの写真チュートリアルを集めた「30 Brilliant Photoshop Photo Effects Tutorials」です。

(Create a Devastating Tidal Wave in Photoshop | Psdtuts+)
写真を奇麗に見せる技術から、CGエフェクトのような加工技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーでも非常にクオリティの高いデザインフォントは多数web上で配布されており、日々のデザインに活用されている方も多いのではないでしょうか?今回はそんなフォントコレクションに是非加えたい、ハンドメイドのラフな雰囲気を演出できるステッチフォントまとめ「20+ Fun and Cool Stitch Fonts For Your Next Enjoyable Designs」を紹介したいと思います。
ミシンや手縫いでの縫い目をフォントのデザインに反映した、アナログタッチなフォントが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
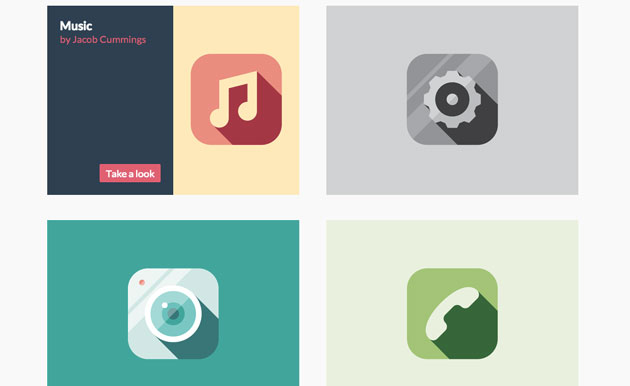
デザイン構築をする際に便利に利用できるHTML5&CSS3。目的に合わせて組み込まれていると思いますが、どのようにしたら実現できるかわからないことも多いのではないでしょうか?そんな時に活用したい、HTML5&CSS3チュートリアル「Useful And Fresh HTML5 & CSS3 Tutorials」を今回は紹介したいと思います。

(Caption Hover Effects | Codrops)
デザインに動きや機能性を簡単に取り入れられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの良し悪しを決めるフォント選定ですが、膨大な数のデザインフォントの中から選び出すことはなかなか大変だと思います。そんなデザイナーの強い味方になってくれるのが、今回ご紹介するまとめ「Best of 2016: 100 Free Fonts」です。

Elrotex Brush Font — download free fonts by PixelBuddha
なんとこのまとめでは200種類ものフリー欧文フォントを一挙に紹介しています。その数あるフォントの中でもおすすめのものを幾つかピックアップしてみましたので、下記よりチェックしてみて下さい。
詳しくは以下
デザインの質感を出す上で汚れた表現というのグラフィックの表現の一つとして可使われますが、photoshopでテクスチャを使ってよりリアルに表現するまでもなくちょっとしたアクセントとして質感を出したい時に便利なのが今回紹介する「50 Stunning Free Grunge Vectors」です。

このエントリーではグランジを表現する時に役立つベクターデータセットが50収録されています。今日はその中から気になったベクターデータをいくつか紹介したいと思います。
詳しくは以下
背景を透過することができたり、フルカラーで保存すれば劣化が少ないなどのメリットがあるPNG画像。WEBデザインに使用する機会も多いものですが、フルカラー保存となると、画像サイズが大きくなってしまって困ることも少なくありません。そんなときに役立つ「UPNG」を今回はご紹介していきます。
簡単な操作でソフトのダウンロードも不要。便利なオンラインの圧縮サイトになります。
詳しくは以下