制作時に使用する素材の中で利用頻度の高いテクスチャ。いろいろな種類を探しまわっていると、どうしても時間がかかってしまいます。今回はそんな時に参考にしたい、フリーのPhotoshopテクスチャを豊富に揃えたwebサイト5選「5 Best Websites Offering Thousands of Free Photoshop Textures」を紹介したいと思います。
非常にいろんな種類のテクスチャ素材がまとめられたサイトが紹介されており、ぜひブックマークしておきたくなるサイトばかり。
詳しくは以下
デザインされたグラフィックに合うフォント探しは、ほとんどの制作シーンで行うと思いますが、時にフォントを主役にしたデザインを手がけることもあるはず。今回はそんな時におすすめ、芸術性の高いフリーフォント11種まとめ「11 Awesome Free Artistic Fonts」を紹介したいと思います。

Hipster Viral Blackletter Font #freebie on Behance
11種という厳選された種類ですが、どれも魅力的なタイプばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
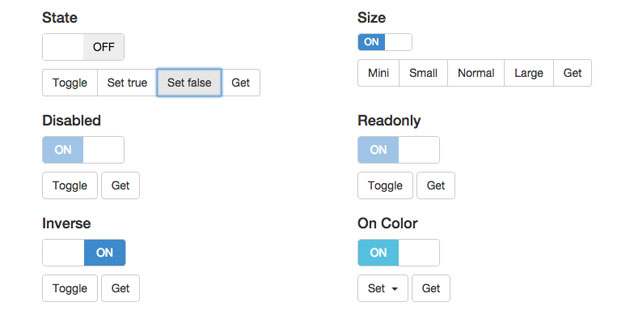
webサイト上で何かを選択する際に利用することの多いチェックボックスとラジオボタン。デザインされることはあまりなく、比較的シンプルでベーシックなタイプが利用されることがほとんどですが、今回はそこにデザインや独自の動きを追加できる、チェックボックスとラジオボタンの無料jQueryプラグイン「12 Free jQuery Checkbox and Radio Button Plugins」を紹介します。

Bootstrap Switch · Turn checkboxes and radio buttons in toggle switches
派手な演出ではありませんが、取り入れることでデザインが魅力的に見える、機能性の高いプラグインが紹介されています。
詳しくは以下
デザインにラフな質感をプラスするために、選ぶフォントを手書き風のものにすることで効果が高まることも。今回はそんな質感を手軽に表現できる、チョークで書いたようなラフな質感が特徴のフォント集「20+ Awesome Chalk Fonts to Download」を紹介したいと思います。

Sketch College Font | dafont.com
厳選された、さまざまな質感の手書きフォントが紹介されており、どれも実際に使ってみたくなるものばかりが集められています。
詳しくは以下
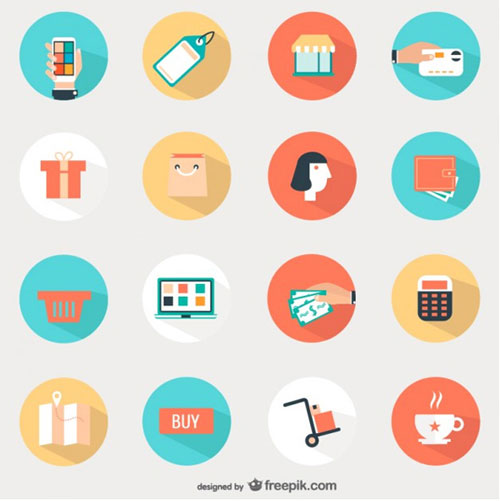
今主流のデザインテイストといえばフラットデザイン。平面を意識した面を使ったデザイン用に、対応した同テーマの素材も多数配布されています。今回はそんなフラットテイストなデザインイラスト素材を集めた「25 Flat Design Freebies You Should Download」を紹介したいと思います。

アイコン、イメージイラスト素材を中心に、カラフルで明るい印象のイラスト素材がフリーでダウンロードできるようになっています。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自分の作品や経歴などをまとめたポートフォリオ。デザイナーなら一度は作った事があるかとは思いますが、今回紹介するのはすばらしいWEBポートフォリオをまとめた、ポートフォリオ集「50 Beautiful and Creative Portfolios」です。
タイトルの通り全部で50ものポートフォリオサイトが集められていて、様々なタイプのデザイナーのポートフォリオが公開されていますが、今回はその中から気になったWEBポートフォリオを紹介したいと思います。
詳しくは以下
メニューなどのインターフェイスの仕掛の一つとしてスタンダードな手法ロールオーバー。自分が今、何を触っているのかがすぐに分かるUI向上のためには常識的なものです。今回紹介するのはそんなロールオーバー処理をフェードインで表現するjQueryプラグイン「hoverFade」を紹介したいと思います。

本の少しの違いですが、通常のロールオーバーに比べると作りこんだ感じを受けます。とくにメニュー部分などユーザーの目が触れやすく、常に触る部分への実装はクオリティを高く見せるためにも重要なのではないかなと思います。
詳しくは以下
デザインをアーティスティックな雰囲気に仕上げられるハーフトーン技法ですが、グラデーション具合の表現が難しく、思い通りのテイストに仕上げるには時間がかかってしまうことも。そんな時に利用したい、印象的なデザインを制作できるハーフトーンブラシをまとめた「20 Useful Photoshop Halftone Brush Sets」を今回は紹介したいと思います。

Spiral & Halftone Photoshop Brushes | QBrushes – Photoshop Brushes
Photoshopで利用できるハーフトーンブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
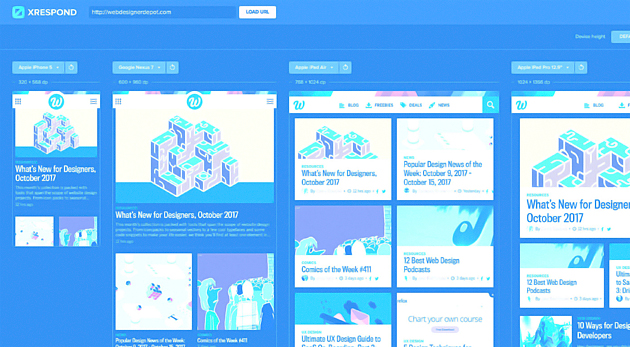
現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下
(さらに…)
忙しいデザイナーにとって、新しい技術習得する時間をなかなか確保できないという方も多いはず。今回はそんな方に向けて、いくつかの実践的なチュートリアルをまとめた「20 Vector Tutorials and Free Vector Resources」を紹介したいと思います。

20 Vector Tutorials and Free Vector Resources – DJDESIGNERLAB
基本的なものから応用的もので、幅広いチュートリアルがまとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
デザインの仕上がりを左右する重要な要素はいくつか挙げられますが、中でもフォントは慎重に選び、デザインとマッチさせたいもの。今回はそんなときにぜひ参考にしたい、ハイクオリティなフリーフォントまとめ「30 New Truly High Quality Free Fonts for Designers」を紹介します。
30種のデザイン性のあるフォントがまとめられており、どれも非常に魅力的なものばかり。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
軽量で非常に高機能なjavascriptプラグイン。豊富な機能に加えて、デザイナーでも何とかわかる範囲の言語として最近さらに人気を集めていますが、今回紹介するのは最新の使えるjQueryプラグインを集めた「25 Amazing and Fresh jQuery Plugins」というエントリー。
最近リリーされた使えるjQueryプラグインが集められています。様々な機能のものがありますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
ここ最近様々なPSDファイルのまとめエントリーを紹介してきましたが、今回紹介する「
Official PSDs」はPSDファイルを共有するコミュニティーです。グラフィックから、写真まで様々なジャンルのPSDファイルが投稿されています。サイト内検索や、ダウンロード数によるランキング、レーティングなど基本的な機能は揃っています。

また公開されているPSDファイルは共有できるようになっていて、埋め込み用のタグがそれぞれのファイルで準備されています。今日は先週のダウンロードランキングからいくつか気になったPSDファイルを埋め込んでおきます。
詳しくは以下
春らしさを感じるようになってくると、植物のイキイキとした雰囲気を楽しみたくなるもの。そこで今回紹介するのが、植物をモチーフにしたオーナメント素材まとめ「Handy Roundup of Free Vector Ornaments & Flourishes」です。

Free Vector Colorful Floral Background | QVectors Free Vector Graphics
手書きの優しい風合いを楽しめる素材や上品な雰囲気を感じられる素材まで、さまざまな植物オーナメントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインの世界は非常にトレンドの流行り廃りが早く、昨年のものは今年、今年のものを来年使えないぐらいのスピードでトレンドが移り変わっていきます。今日紹介するのは来年の2017年のWEBデザインのトレンドをまとめた「The Future of Webdesign: Trends 2017」です。

来年の注目すべき、WEBデザインのトレンドが全部で6つまとめられていましたので、順に紹介したいと思います。
詳しくは以下