リンク先の説明文をマウスカーソルの近くに一時的に表示するツールチップ。WEBでは主にJavaScript で実現されていますが、今回紹介する「CoolTips」はシンプルで半透明・角丸のツールチップを表示するためのJavaScriptです。

導入にはprototype.js、scriptaculous.jsを使っていて、必要なライブラリは全て「CoolTips — Neat tooltips under the mouse」からダウンロードできるzipファイルに含まれています。
詳しくは以下
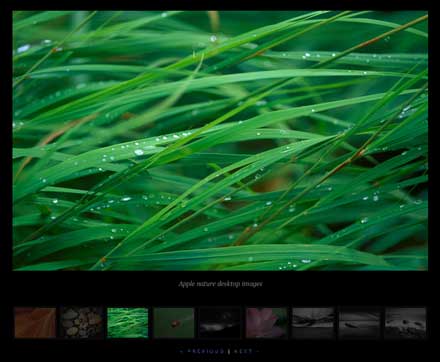
WEBで画像を表示するようなギャラリーはよく見かけるし、作品紹介や、写真紹介など様々な用途で使われる場合が多いです。Flashなどを使ってギャラリーページを作っても良いのですが、もっと手軽にかっこいいギャラリーを作りたいそんな時におすすめなのが、今回紹介するJavaScriptベースのライブラリ「Galleria」です。

「Galleria」はJQueryを使ったライブラリで、シンプルながらも画像表示にフェードをかけたり画像の表示もスマートで、導入も比較的簡単にできるようになっています。
詳しくは以下
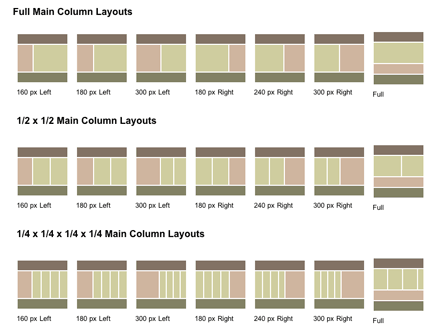
前回「代表的な12のCSSレイアウトテンプレートを配布する「Nice and Free CSS Templates」」という記事でCSSで作られた基本のセットともなるテンプレート集をお伝えしましたが、今回紹介する「100 Percent Pure CSS Layouts」もそんなベースのレイアウトになりうるテンプレートを集めたCSSテンプレート集です。

名前の通り100パーセントCSSだけで作った、デザインはいっさい無しでレイアウトだけ区切っているテンプレートをひたすら集めています。
詳しくは以下
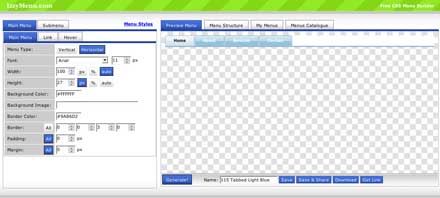
CSSのメニューを生成してくれるWEBサービスは今まで「プレビューしながらテキストのCSSスタイルを簡単に設定できる「CSS Type Set」」や「CSSベースのクールなリストが簡単に作れる「List-O-Matic」」と紹介してきましたが、今回紹介する「IzzyMenu」はWEB上で簡単にプレビューしながらCSSメニューが作れるWEBサービスです。

基本言語は英語ですが、わかりやすいく明快なインターフェイスですので英語が苦手なんて言う方もあまり苦なく使えるかと思います。AJAXを使用しているみたいでスムーズに生成結果を見ることができます。
詳しくは以下
ITunesを初めとして、Appleの製品には幅広く利用されているユーザーインターフェイス、CoverFlow(カバーフロー)直感的かつグラフィカルなのが特徴的ですが、今回紹介する「ProtoFlow」はprototype.js&script.aculo.usを用いてそのカバーフローを実現するという物です。
まずはデモページをご覧ください。スライドバーでも画像をクリックでも画像を動かすことができるようになっていて、画像のキャプションも表示される見たいです。
詳しくは以下
派手なアクションや演出はありませんが、WEBサイト構築において、ちょっとした気の利いた所を押さえているjavascriptが今回紹介するJavaScript「yuga.js」です。

簡単に導入できる上に「jQuery」を使って様々な事が簡単なコードで実現可能です。優雅なWeb制作のためのJS サンプルと銘打っているだけあって実相もシンプルでわかりやすいJavaScriptになっています。
詳しくは以下