Webサイト閲覧bの際にデータ読み込みに時間がかかる場合、ローディング画面をよく見かけますね。ユーザーにとって待たされるというのは非常にストレスのたまる時間です。そんな中今回紹介するのは、待ち時間のストレスが軽減するローディングスニペット
「 10 Free CSS Loading Spinner Snippets For Web Designers & Developers」です。

ベーシックなアイテムから、ずっと見ていたくなるようなものまで、いくつか気になったものをピックアップしましたので以下よりご覧ください。
詳しくは以下

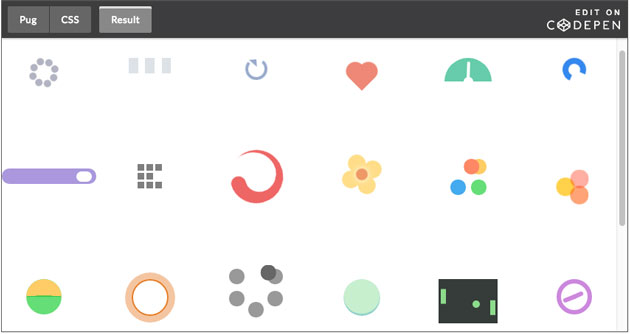
ハートや花モチーフのデザインや動きがユニークなものまで、
ポップで可愛らしいアイテムが集約されています。子ども向けのサイトに最適ではないでしょうか。

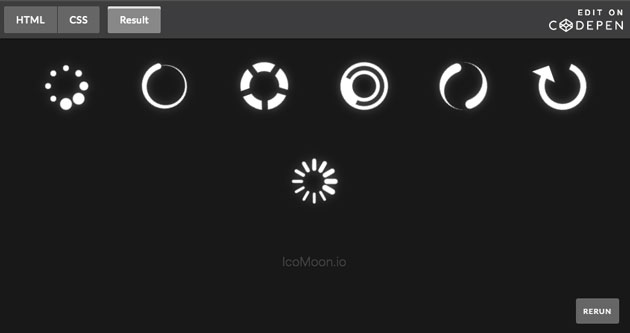
動きはベーシックですが、光の軌跡をたどるような見せ方がなんとも魅力的です。
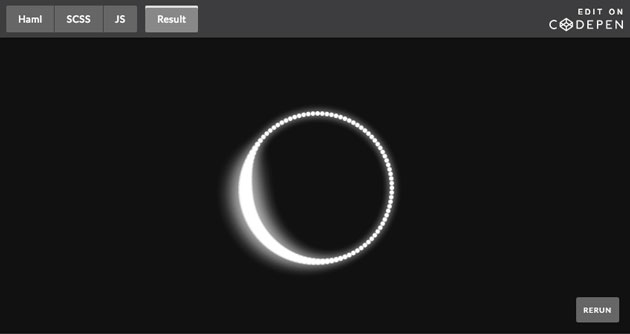
ゆったりとした時間が流れているような感覚になる不思議なローディングスニペットですね。

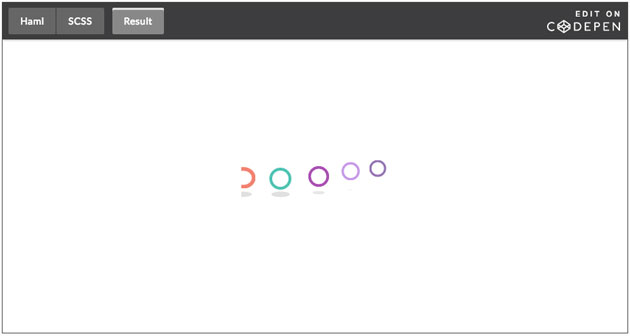
ローディング画面と言えばクルクルと回っているイメージですが、こちらはバウンドするタイプ。
ユニークな動きが待ち時間をも楽しませてくれます。
紹介したサイトには動きやデザインがとてもユニークなアイテムが満載です。ユーザーにストレスを与えてしまう時間であるはずが、見慣れたローディング画面にちょっと工夫するだけで、楽しい時間にさえなってしまうのです。小さなところにも目を向けてサイト制作をしたいものですね。どれもCSS読み込み可能なフリー素材ですので、是非試してみてください。
10 Free CSS Loading Spinner Snippets For Web Designers & Developers