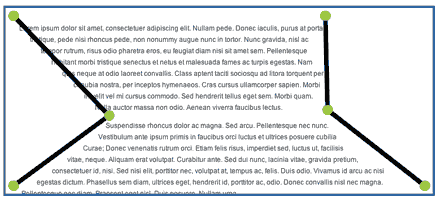
テキストの回りこみはWEBのデザインではあまりにも自由度が低いです。今日紹介する「CSS Text Wrapper」はそんなテキストの回りこみを自由に表現するためのWEBサービスです。

こちらのサイトでは自分で好きな図形を形作り、それに合わせてテキストを配置することができます。
詳しくは以下
以前「仕上がりを見ながらFavicon制作できる「favikon」」と言う記事で、仕上がりを確認しながらFaviconを作成できるWEBサービス「favikon」を紹介しましたが、今回も同じく仕上がりを確認しながらFaviconを制作できるWEBサービス「Genfavicon」を紹介したいと思います。
![]()
操作する順に連番が振ってあるインターフェイスは「Favikon」と比べると親切かなと思いますが、操作、仕上がりなどは「Favikon」と大差はありません。ひとつ異なる点は、16×16、32×32、48×48、64×64、128×128とトリミングのサイズを選んでトリミング後の画像データを生成したfaviconと共に保存できるようになっているところです。
詳しくは以下
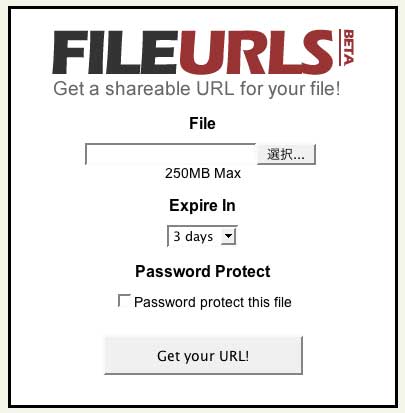
ファイルの受け渡しは仕事を行なう上で必要不可欠になってきています。DesignDevelopでもオンラインストレージはいくつかお伝えしてきましたが、今日紹介するオンラインストレージ「FILEURLS」は余分な機能やインターフェイスを極力押さえたシンプルで使いやすいオンラインストレージサービスです。

上記のようにファイルを選択するテキストボックスと保存期間、パスワードを設けるかどうかだけのインターフェイスになっています。使い方は至って簡単で、Uploadしたいファイルをローカルから選択して、各種設定をしたあと「Get Your URL!」のボタンでファイルのパーマリンクを取得できます。
詳しくは以下
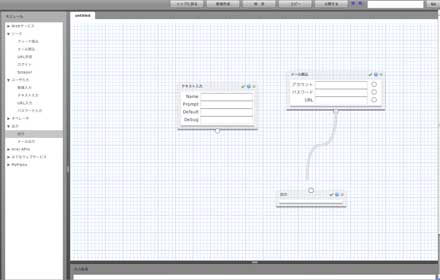
今まで本格的なもので日本語版は無かったマッシュアップツール。前回「レゴ感覚でマッシュアップができる「Popfly」を試してみました。」で紹介した「Popfly」のようなマッシュアップツールがついに日本発でリリースされました。

日本発というだけあって、標準でmixiやはてな等日本産サービスのモジュールを細かく揃えてくれています。(mixi APIs、はてなウェブサービスの利用する場合は、【設定>オプションモジュール】から各モジュールのチェックボックスをONにしてください。)
詳しくは以下
見慣れているフォントなら見ただけで、どんなフォントが使われているか、制作をしている人間なら分かると思いますが、見慣れないフォントはパッと見ではなかなか難しいものです。このフォントを使いたいけど、どんなフォントが使われているか見当がつかないそんな時に役立つのが今回紹介するWEBサービス「myfonts」です。

このサービスはフォントの画像をアップロードもしくはURLで指定すると、使用されているfontを解析して、近いと思われるフォントの候補を教えてくれます。
詳しくは以下
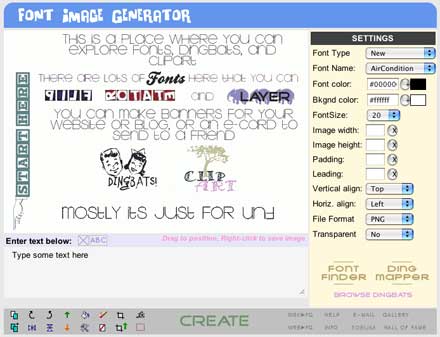
ドローソフトやレイアウトソフトを持っていれば一瞬で済んでしまう事なのですが、今回紹介するのは任意のテキストを指定したフォントで画像を作ってくれるWEBサービス「Font Image Generator」です。

使用できるフォントは200種類上有り、フォントも「ブロック」「グラフィティ」とタイプで選べるようになっています。出力に対応しているフォーマットは「JPG」「PNG」「GIF」の3種類です。
詳しくは以下