以前「フリーフォント配布サイトのまとめ「Top 28 Free Font Directory Resource Sites」」という記事でも少し触れた8200ものフォントが収録されているフリーフォントポータルサイト「DaFont.com」今日はその中からグラフィティっぽいフォントだけを厳選して集めたエントリー「12 Fantastically Free Graffiti Fonts」を紹介したいと思います。
手書きのようなアナログ感とストリートアートを彷彿とさせるような勢いがあるフォントです。全部で12個のグラフィティフォントが紹介されていますが、今日は気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
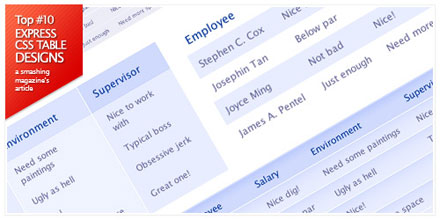
テーブルと言えば、今やあまり使われなくなった感じがしますが、それでも何かを比較したり、情報を整理したりといった用途には非常に便利に使えます。今日紹介する「Top 10 CSS Table Designs」はCSSでデザインされた、使いやすいシンプルなテーブルサンプルが多数収録されているエントリーです。

いくつか公開されていますが、その中から気になったテーブルデザインをピックアップして紹介したいと思います。
詳しくは以下
Designdevelopでは「ディテールまでこだわって背景画像が作れるジェネレーター「Tiled backgrounds designer」/a>」や「商用可!パターン背景素材集「DINPATTERN」」など背景素材がダウンロードできるサイトをいくつか紹介してきましたが、今日紹介するのは個性的な背景素材を配布しているWEBサイト「Shizoo – einfach mal Design haben」です。

シンプルでキレイ目な背景画像も用意されていますが、どちらかと言うと、カラフルなストライプやイラストレーション、柄物などなど少し個性的な背景素材を手に入れる事ができます。全部で25種類の背景画像が収録されている内容の一部を下記に貼付けておきます。
詳しくは以下
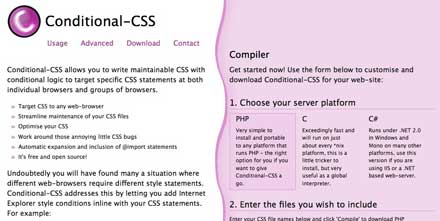
通常CSSはプログラミングのようなifのように条件付けなどはできませんが、今回紹介する「Conditional-CSS」はCSSで条件分岐を実現する画期的なものです。

ブラウザや環境が多様化しているなかでは非常に便利な仕組みだと思います。ブラウザ毎に条件を個別に設定する事もできますし、あらかじめ定義しておけば、cssA、cssXなど複数条件をまとめておく事もできます。
詳しくは以下
Conditional-CSSの「デモ」はこちらからどうぞ、IE、firefox,opera,safariでそれぞれ表示が異なります。コード自体は簡単で公式サイトを見ればすぐにわかるかと思いますが、実装にはサーバー側でプログラムを走らさないといけません。プログラムのダウンロードは「Conditional-CSS | Download」からどうぞ。
かなり便利なものでコチラを使えば、様々な環境で表示を最適化する事が出来るかと思いますが、毎回プログラムを読み込む仕組みなので、アクセスが多いサイトでは注意してください。実装の手順として詳しく説明されているサイトをいくつか紹介しておきます。使ってみたいと言う方はそちらを参考にしながら試してみてください。
【参考サイト】
[CSS]スタイルシートに「if」を使った条件式が利用できる -Conditional-CSS | コリス
CSSの記述に条件文が使えるようになる「Conditional-CSS」:phpspot開発日誌
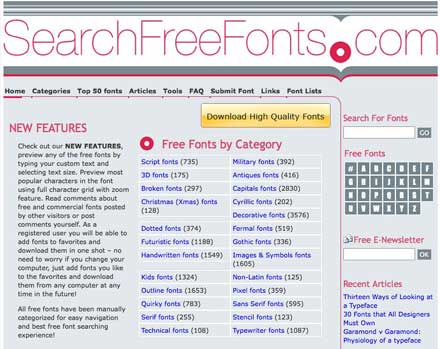
前回「フリーフォント配布サイトのまとめ「Top 28 Free Font Directory Resource Sites」」と言う記事でも少し触れましたが、今回紹介するのはフォント専門の検索エンジン「Search Free Fonts」です。

この検索サービスでは13000個以上のフリーフォントの中からフォントを検索できると言うWEBサービスです。検索以外にもフォントはカテゴリーからも検索できるようになっており、カテゴリーは3Dフォント、スクリプトフォントなどわかりやすくカテゴリー分けなので、普通のフリーフォントサービスとしても違和感なく利用できます。
詳しくは以下