様々なエフェクトを可能にしてくれるjQuery。その用途は幅広く、様々なシーンで使われていますが、今回紹介するのはjQueryで実現するナビゲーションテクニック「15 Excellent jQuery Navigation Techniques and Solutions」です。

Create Vimeo-like top navigation
タブメニューからツリー表示、などなどなかなかHTML+CSSだけではできないアニメーションや仕組みを使ったナビゲーションのテクニックが紹介あれています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下
デザインを行う上で、かなり重要な要素を締めるフォント。様々なフリーフォントが配布され、Designdevelopでも様々なを紹介してきましたが、今回紹介するのは2009年にリリースされたフリーフォントのなかから特にクオリティが高いフォントを集めたエントリー「The Best Free Fonts of 2009」です。
海外のサイトなので、欧文書体ばかりですが、The Best Free Fontsと言うだけあってどれも素晴らしいクオリティのフォントが揃っています。今日はその中からさらに気になったものをいくつか紹介したいと思います。
詳しくは以下
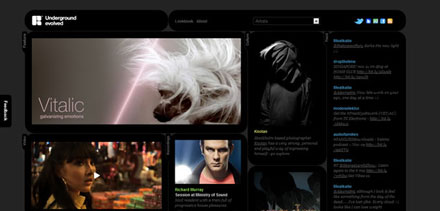
最近国内でもよく見かける紙面のような、レイアウトのWEBデザイン。従来のモノと比べて新鮮な印象を受けます。今日紹介するのはそんな雑誌風、新聞風のWEBレイアウトを集めた、インスピレーション集「50 Impressive Magazine and Newspaper Styled Web Designs」です。

R.fm – The Finest Blend of Club Culture
一口にマガジンタイプといっても、様々なレイアウトが公開されています。全部で50ものレイアウトが公開されていますが、今日はその中から気になったものをいくつか消化したいと思います。
詳しくは以下
タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
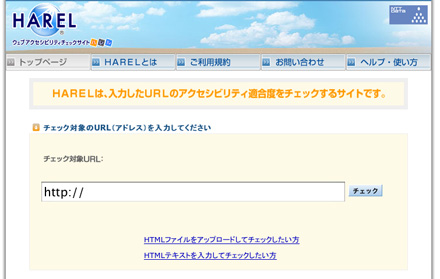
アクセシビリティとはWEBサイトにおいて、どの程度広く使いやすいかを示すもので、利用しやすさといった意味合いで使われる言葉ですが、今回紹介「HAREL」はURLを入力するだけで、サイトのアクセシビリティをチェックしてくれるWEBサービスです。

チェック結果は得点で表示され、どのくらい優れているかわかりやすく表示されます。ざっくりと下判定の他に「マークアップおよびスタイルシートは適切に使用すること 」、「ナビゲーションの仕組みを明確に提供すること 」などカテゴリ別に細かなアドバイス付きの評価も見ることができます。
詳しくは以下
WEBで文字にちょっとした変化をつけようと思うと、なかなかHTMLとCSSだけでは難しくて、どうしても画像にしたりFLASHにしたりとしなければいけない場合が多いかと思います。多くの場合は問題はないのですが、利便性などを考慮した場合、テキストのまま処理ができたほうが良かったりもします。今日紹介するのはjQueryで文字に対してかけられる様々なエフェクトを集めたエントリー「20+ Easy to Use jQuery Text Effects and Animations 」です。
グラデーション、影、アニメーションなどなど様々なエフェクトが公開されています。全部で20個のエフェクトが公開されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下