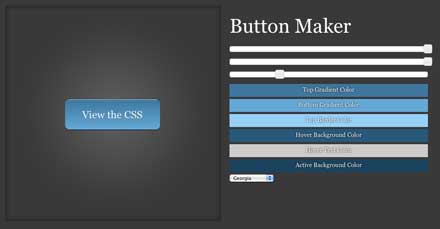
画像で作るボタンと違いCSSで作るボタンはデザインの殆どが数値やパラメーターで制御でき、画像で作るボタンにくらべて表現の幅に多少の制約はでるものの、後からの修正などを考えると非常に使い勝手も良いのですが、一つのボタンをつくるのにもそれなりのコードを書かないとクオリティの高いCSSボタンはできません。そこで今回紹介するのは簡単にCSSのボタンを生成してくれるボタンマーカー「Button Maker」です。

ボタンのデザインの制御はバーをいじることで簡単に反映され、上からボタンのpadding、ボタン自体の大きさ、角丸の大きさに分かれていて、グラデーションやベースの色、テキストのカラーもカラーピッカーで簡単にそれぞれの色別に直感的に操作ができるようになっています。
詳しくは以下
WEBデザイナーなら一度は苦しめられたことがあるIE6。はやくIE6を考えなくて良い、開発環境にならないかと思っている方も多いと思いますが、まだ現状を見る限り、完全に考えなくて良いという日はもう少し時間がかかると思います。今日紹介するのはIE6について改めて知ることができるIE6の全てをまとめた「Ultimate IE6 Cheatsheet」を紹介したいと思います。

市場シェアが現状どうなっているのか?躓きがちなDOCTYPE宣言だったり、クロスブラウザで同一の表現を楽にしてくれるcssリセット、動作可能なjavascriptのフレームワークと様々な角度からIE6についてまとめてくれています。
詳しくは以下
様々なシーンで利用されている軽量かつ高機能なjavascriptライブラリjQuery。本当に色々な事が工夫次第で可能ですが、今回紹介するのはテキストをフェードインしながらマウスオーバーで色を変える「jQuery Glow」です。言葉で説明するとわかりづらいので、まずは下記からデモをご覧下さい
通常のテキストにマウスオーバーするとゆっくりとフェードしながら色が変わっていきます。
詳しくは以下
photoshopCS5がもうすぐリリースされますが、最新機能を用いなくても、photoshopは非常に高機能で数世代前のphotoshopでも極めれば、様々な表現が可能です。今回紹介するのは最近発表されたphotoshopのチュートリアルを集めたエントリー「35 Fresh and Excellent Photoshop Tutorials from 2010」

Create a Stylish Grunge Poster with 3D Typography in Photoshop
photoshopの機能を駆使して様々なチュートリアルが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
アプリケーションのインターフェースに使えるアイコンは通常のものとは少し異なり、よりインターフェースとしての色合いが強く、そのアイコンの精度で使いやすさが決定してしまうと言っても過言では無いと思いますが、今回紹介するのはアプリケーション開発に使えそうなアイコンを集めたエントリー「25 Best Icon Sets for Application Design | Web Design Soul」を紹介したいと思います。
シンプルなピクトグラムのようなアイコンから、作りこまれたアイコンまでインターフェースに使えそうな様々なアイコンがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
javascriptを使って様々な表現ができるjQuery。様々なシーンで利用されていますが、今日紹介するのはよくあるスライダーで表現されたスライドショーではなくて、フルスクリーンをで演出されるスライドショー&ギャラリー「Sliding Panel Photo Wall Gallery with jQuery」を紹介したいと思います。

上記のように一面に画像を引き詰め、その画像をクリックするとしたからせりでてくるようなエフェクトで画面遷移され、個別の画像が表示されると言うものです。
詳しくは以下