映画のジャンルの中でも人気の高いSF。スリル満点の演出は、観る人をその映画の世界観に引きこんでくれます。今回紹介するのは、そんなSFイメージをデザインする際にぴったりなデザインフォント「44 Free Sci-Fi & Techno Fonts For Creative Designer」です。

(CF Spaceship font by CloutierFontes – FontSpace)
SF、そしてテクノ感のある雰囲気を表現できるフォントが44種まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
フォントにはシンプルなもの、可愛らしいもの、クールなものなど、さまざまなテイストのものが存在しています。そんな中今回紹介するのは、スタイリッシュなデザインが特徴の35種のフリーフォント「35 Stylish Collection of Free Fonts」です。

(WAVE ME IN – Free Font on Behance)
クリエイティブ性の高いスタイリッシュテイストのフォントが多数まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
グラフィックデザインやwebデザインに欠かすことのできないフォント。使うタイプによってさまざまな雰囲気のデザインを創り上げることができます。そんな中今回紹介するのは、クリエイティブでデザインクオリティの高いフォントまとめ「14 Creative And Quirky Fonts For Free Download」です。
いろんなテイストのフリーフォントが14種類紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に欠かすことのできないフォント自体にも、さまざまな種類のデザイン性を持つタイプがどんどん登場しています。そんな中今回は、さまざまなデザインに利用したい 9つのフリーフォント「Fresh and Free Fonts for January 2014」です。

(DK Fiebiger Eins font by David Kerkhoff – FontSpace)
形自体に個性が感じられるタイプのフォントがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
2013年も12月に入り終わりが見えてきました。今年は皆さんにとってどんな一年だったでしょうか。今回紹介するのは、今年を振り返る意味も込めて、2013年に人気を博したフリーフォントをまとめたエントリー「Best Free Fonts of 2013」です。

Hapna Mono – The Northern Block
今年見かけたフォントの中でも、特に印象の強かった完成度の高いフリーフォントが集められているように思います。その中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
Anson font – By Mikko Nuuttila
角と丸みの共存した、統一感のあるシンプルなフォント。どんなデザインにも合わせることができそうです。

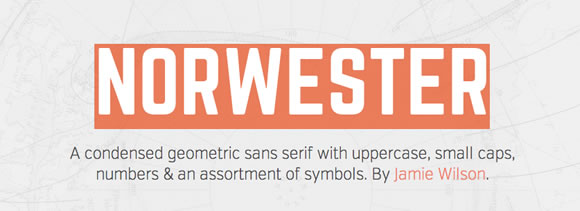
Norwester – A Font by Jamie Wilson
太く力強いけれども、全体的な丸みを持った優しさも感じるフォント。見出しやロゴにオススメ。

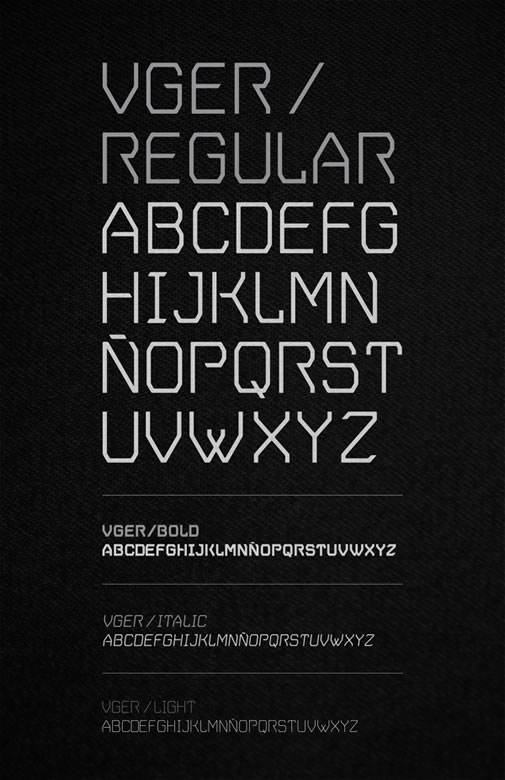
V.GER Grotesque on Behance
全て決められた角度や比率によって作られたフォント。統一感を演出できるとともに、デジタルで未来的な雰囲気も演出することができます。

今年のフォントを振り返ってみると、「力強さと優しさ」や「繊細性と主張性」など、異なる要素同士をミックスした、バランスの良いフォントが人気を博しているように思います。
来年はどんなトレンドが来るのでしょうか。フォントの他にもさまざまなデザイン要素を通して、その動向を注視していきたいですね。
Webサイトの修正において、細かいものであればHTMLやCSSのみで対応してしまうことがあると思います。もちろんデザインを事前に作る事は重要だと思いますが、時にはプログラムのみで解決できてしまう手軽さも必要なのではないでしょうか。今回紹介するのはそんな手軽さをより強く感じさせてくれる、アイコンフォントのまとめ「15 Useful Free Icon Fonts for Designers」です。
通常、HTMLに「A」と記述すれば「A」と表示されますが、アイコンフォントを使用すれば対応するアイコンが表示される仕組みとなっています。どれも扱いやすいものばかりですが、中でも気になったものをピックアップしましたので、下記よりご覧ください。
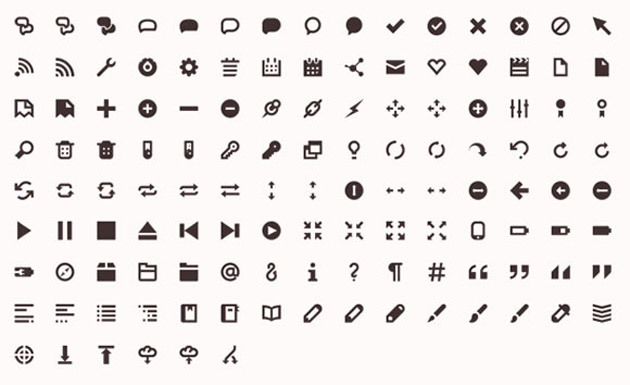
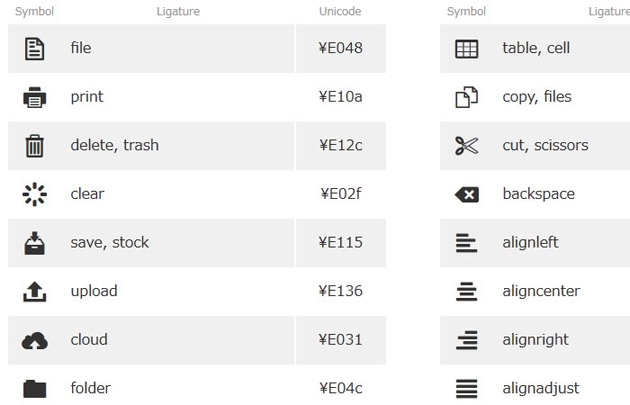
Some Random Dude — Iconic is Becoming Awesomer
ファイル関連を中心に、さまざまな種類のアイコンを収録したフォント。スタンダートな見た目なので使うシーンを選びませんね。

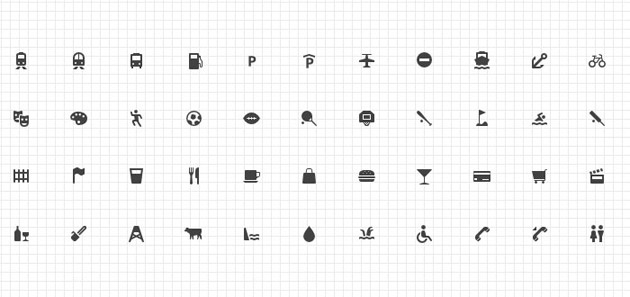
Maki | A clean point of interest icon set from MapBox | MapBox
スポーツ関連など、Webとはあまり関係のないものが収録されたアイコンフォント。リアルと結びついたデザインに使えそうです。

Modern Pictograms – The Design Office
ポップ調のアイコンが集められたフォント。子ども向けのデザインによく合いそうです。

利便性からすると、全てアイコンセット内で解決する事ができるのであれば、アイコンフォントを利用するという選択肢もありそうです。