写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

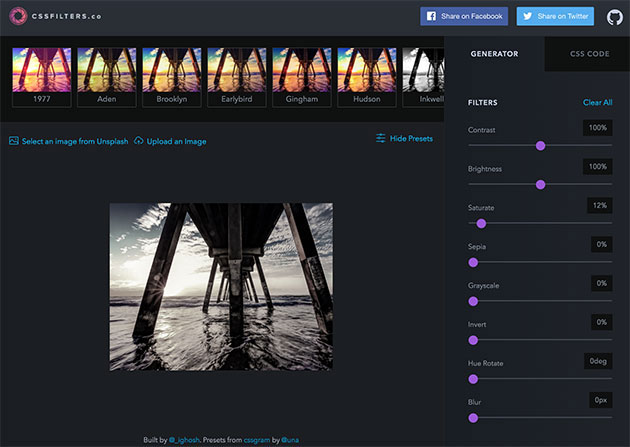
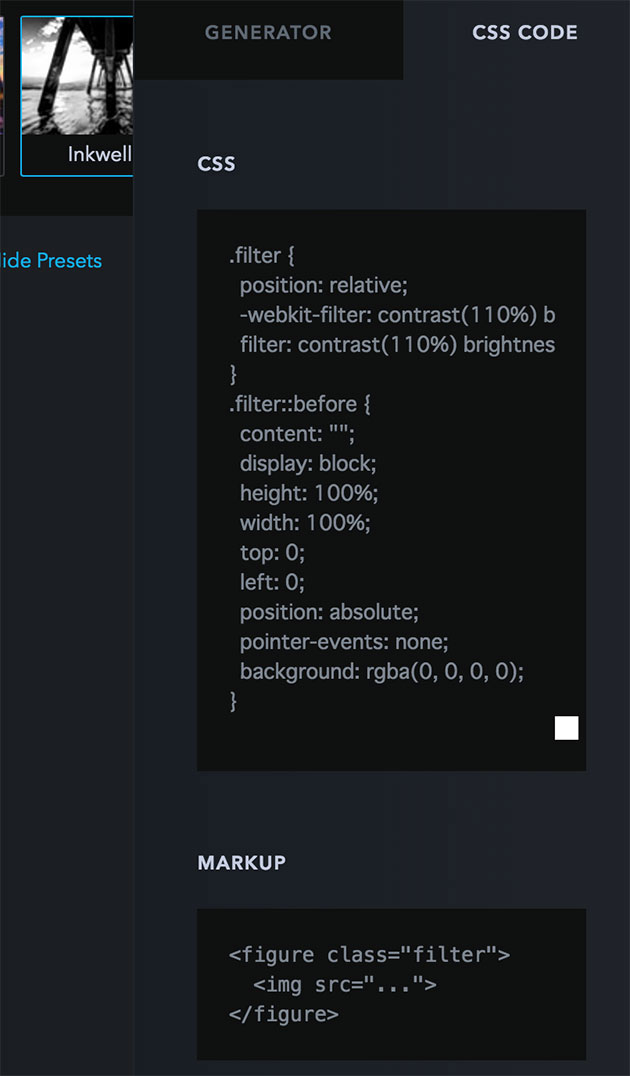
このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下

1977、Aden、Inkwell、LofiなどInstagramなどでも見たことがある有名なフィルタが再現されており、それらは選択するだけでフィルタを実現しながらCSSのソースを参照可能です。さらにそこからパラメーターを触る事で独自のフィルタも作り出すことができます。
こちらをベースにWEBアプリなども制作することも可能ですし、CSSでクラスで管理しWEB全体にフィルタをかけることも可能です。CSSでフィルタを勉強したい方、実装したい方は是非どうぞ。
cssFilters.co – Custom and Instagram like photo filters for CSS