最近ではブログを始める人も多く、そんな中で自分の記事を広めていくことはなかなか難しいことですが、ちょっとしたことを改善するだけで意外と簡単に自分のブログを広めることができるのかもしれません。今回はそんなシーンで参考にしたい、「20 Blog Design Tips for Creating Successful Blogs」を紹介したいと思います。

The Complete List of Resources I Used To DIY My Blog Design – Where My Soul Belongs
ブログの成功のために必要なテーマの選択やグラフィック要素の使い方など、成功するためのヒントが紹介されています。いくつか気になったものをピックアップして下記にご紹介していますので、下記よりご覧ください。
詳しくは以下
webサイト制作のアイデアはあっても、実際に作ろうと思うとどこから手を付けていいのか分からない、という方もいらっしゃるのではないでしょうか?そこで今回紹介するのは、webデザインに重要な4つの要素をまとめた「Four Essential Web Design Tips」です。

webサイトを構築するにあたり押さえておくべき重要な要素がポイントを絞って紹介されています。
詳しくは以下
企業のシンボルや、ブランディング、プロモーションなどに使用されるロゴには、個性が求められるシーンもしばしばあるかと思います。今回はそんな時に是非参考にしたい、Illustratorで作るロゴデザインチュートリアル「40 Tutorials for Outstanding Text Effects in Illustrator」を紹介したいと思います。

(Create a Mummy Text Effect In Illustrator | Vectips)
Illustratorの機能を駆使し制作されたハイクオリティなロゴデザインが、チュートリアルと共に多数紹介されています。中でも特に注目したロゴをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界的に利用されている高機能な写真加工ソフトphotoshop。その世界は奥が深く、テクニック次第では様々な世界を創る事ができますが、今回しょうかうするのはphotoshopを使った写真加工のチュートリアルを集めたエントリー「35 Fresh Photo Effect Photoshop Tutorials」。

Combine Stock Photography to Create a Sleepy Japanese Village in Photoshop
現実世界をより引き立てるための加工テクニックから、空想の世界を描くためのテクニックまで幅広い写真加工のチュートリアルが紹介されています。今回はその中から幾つか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
制作現場では幅広く利用されているベクターデータを扱える制作ソフトイラストレーター。紙やグラフィックのデザインが中心という方にはおなじみのソフトだと思いますが、レイアウトにとどまらず、極めて行けば様々な表現が可能です。今日紹介するのはイラストレーターのチュートリアルを100まとめたエントリー「100 Best Illustrator Tutorials of All Time (From Newbie to Pro)」です。

Turn a Boring Bar Graph into a 3D Masterpiece | Vectortuts+
立体的な表現、光、グラデーションを上手く使った質感の表現など、様々なイラストレーターのテクニックが公開されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
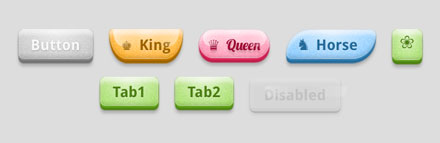
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
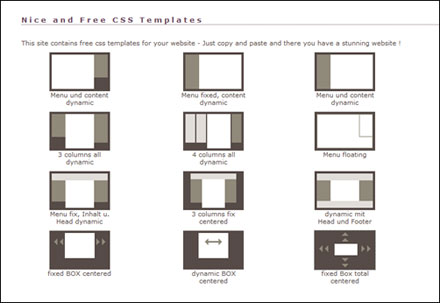
WEBでは様々なデザインレイアウトがあり、クリエイティブで大きな差はできますが、基本のレイアウトはある程度決まっており、制作する上で、ベースとなるレイアウトテンプレートがあるだけで随分と楽になります。今日紹介するのは様々なCSSレイアウトをダウンロードできるサイトをまとめたエントリー「465+ Useful CSS Layouts for Download」です。

Nice and Free CSS Templates/Layouts by My Celly
基本的な1カラム、2カラム、3カラムといったベーシックなものから、シンプルなものまで様々なCSSテンプレートがダウンロード可能です。今日は紹介されている中から幾つか気になったサイトを紹介したいと思います。
詳しくは以下
前回ブログの日付表示という部分的なデザインを取り上げたデザイン集を「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」と言う記事で紹介しましたが、今回はコメント欄のデザインをひたすら紹介するエントリー「30 Must See Comment Designs for Web Designers」を紹介したいと思います。

全部で30のコメント欄のデザインが公開されていますが、今日はその中でも気になるデザインをピックアップして昇華ししたいと思います。
詳しく以下
デザイン制作は、選ぶフォントによってユーザーに与える印象が大きく変わり、そのためにさまざまなフォントをストックしている方も多いと思います。そんなフォントの中から今回紹介するのが、インパクトのあるセリフフォントをまとめた「10 Beautiful and Free Slab Serif Fonts」です。

Free Font Arvo by Anton Koovit | Font Squirrel
力強さを感じられるフォントからシンプルなフォントまで、様々なフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのキーとなるテーマカラー。印象的なデザインを制作する際には、特に厳選して選びたいものです。そんな色にこだわりたいシーンに是非利用したい、赤をテーマに制作されたパターン素材を集めた「25 Cool Patterns Having Red Colored Theme」を、今回は紹介いたします。

(ava7 patterns /// pattern #840)
シンプルなデザインから、和を感じるデザインまで、赤を基調にしたパターン素材が豊富に紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
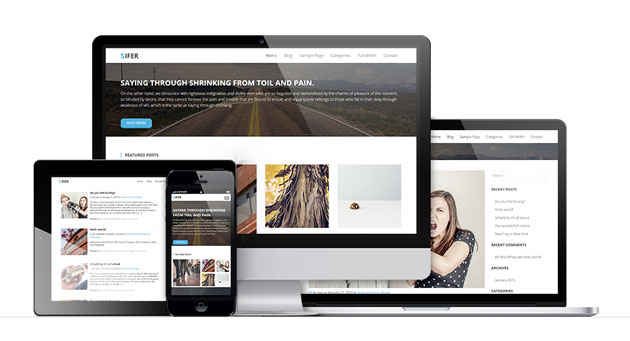
非常に便利に活用できるwordpressテーマ。フリーで使用できるものも多数配布されており、デザイン性の高いものも数多く存在しています。今回はそんな最新のフリーwordpressテーマを集めた「22 Fresh and Free WordPress Themes for March 2015」を紹介したいと思います。

Zifer Child – Free Portfolio Gallery WordPress Theme
デザイン性もあり、なおかつトレンドもしっかりと抑えたwordpressテーマが紹介されています。
詳しくは以下
最近ではブログを始める人も多く、そんな中で自分の記事を広めていくことはなかなか難しいことですが、ちょっとしたことを改善するだけで意外と簡単に自分のブログを広めることができるのかもしれません。今回はそんなシーンで参考にしたい、「20 Blog Design Tips for Creating Successful Blogs」を紹介したいと思います。

The Complete List of Resources I Used To DIY My Blog Design – Where My Soul Belongs
ブログの成功のために必要なテーマの選択やグラフィック要素の使い方など、成功するためのヒントが紹介されています。いくつか気になったものをピックアップして下記にご紹介していますので、下記よりご覧ください。
詳しくは以下
デザイン制作のさまざまな場面で活躍するPhotoshop。非常に便利なツールですが、多彩な機能を使いこなせないでいる方も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopの技術向上のために試したい最新チュートリアルまとめ「25 New Photoshop Tutorials to Learn Exciting Photoshop Skills」です。

Photoshop tutorial: Create a retro photo collage illustration in Photoshop – Digital Arts
Photoshopの技術を高めると共に、ハイクオリティなデザインビジュアルを作成できるチュートリアル集となっています。
詳しくは以下
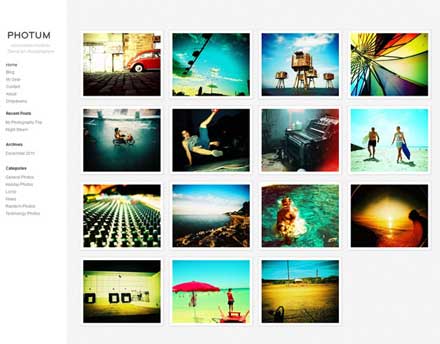
豊富なテーマが展開されており、誰もが手軽にwebサイトを持つことができるWordPressは、一般の方からプロのWEBサイト制作者にまで、幅広く利用されています。そんなWordPressのテーマの中から今回は、比較的最近発表されたシンプルで使いやすい、フリーのテーマをまとめた「20 New and Free Minimal WordPress Themes」を紹介したいと思います。

(Free HTML 5 Responsive WordPress Theme for Photographers)
誰にでも使いやすい、シンプルながら内容の伝わるテーマが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
デザイン制作は全体のイメージを作り上げるのはもちろん、その工程ではさまざまなパーツ作りが必要となっていきます。しかし、一つ一つのパーツを作り込むには時間がかかり、全体の制作時間も増えていってしまいます。そんな中今回紹介するのが、デザイン制作に使いやすいPhotoshop素材をまとめた「80+ Absolutely Gorgeous Free PSD Files For Designers」です。

GraphicsFuel.com | Modern image slider (PSD)
web制作に使いやすいインターフェース用の素材から、イラストやアイコンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下