デザイナーが常にアンテナを張っておきたい新しい素材の数々。しかし膨大すぎてどれを使って良いか迷ってしまうこともあるのではないでしょうか?そんな時に活躍してくれる、デザイナーのためのリソースまとめ「What’s new for designers,」を今回は紹介したいと思います。

UXTree – Video courses for designers | Home
さまざまな種類の、いろんな状況に合わせて使える素材やリンクの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常に多くのwebサイトに利用されているwordpress。フリーで配布されているテーマにも豊富な種類が存在しています。そんな中今回紹介するのは、24種の最新レスポンスwordpressテーマ集「24 Free Responsive WordPress Themes for April 2015」です。
PC版だけでなく、スマートフォンやタブレットにも対応させるのが当たり前の現代に最適なテーマが揃っています。
詳しくは以下
フォント選びが非常に重要となってくるデザイン。いろいろ取り入れている方も多いと思いますが、どうもしっくりくるものがない時もあるのではないでしょうか?そんな時に参考にしたいデザインフリーフォント17種「17 Super Free Fonts for Designers」を今回は紹介したいと思います。
ベーシックなテイストが豊富な17種の厳選されたフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上には膨大な数の素材が存在しており、時にどこから探して良いのか迷ってしまうこともあるのではないでしょうか?そんな時参考にしたい、いろいろな種類の最新フリー素材をピックアップしたまとめ「50 Free Resources for Web Designers from March 2015」を紹介したいと思います。

Dribbble – Free SVG Device Templates by Max Burnside
アイコンやフォント、ブラシ、テンプレートなど、多彩な種類の素材が厳選され、1つの記事にまとめられています。
詳しくは以下
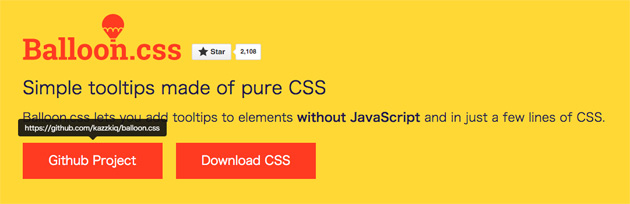
WEB上で、ボタンや画像などの補足説明に用いられるツールチップ、そこまで多くは見かけませんが、ユーザーナビゲーションとしては直感的で有効な手法で、制作するにあたって導入を検討するWEBデザイナーの方は多いのではないでしょうか?今日紹介するのはCSSのみで実現する軽量なツールチップ「Ballon.css」です。

CSSのみで制作されていますが、なめらかなアニメーションを実現しています。ICONフォントや絵文字にも対応しています。
詳しくは以下
デザイン製作で大活躍のpsdアイコン、最近ではハイクオリティなタイプのものが人気のようで、数多くリリースされていますが、今回紹介する「80+ Ultimate Collection of High Quality Free PSD Files」にも、美しいデザインのpsd素材が多数収録されています。

(PixelResort » Home of Designer & Iconist Michael Flarup)
アイコンや、デザインのアレンジ・ポイントとして活用できそうなデザイン性の高いpsd素材を豊富にまとめたサイトとなっています。いくつか気になったものを以下より紹介いたします。
グラフィックでもWEBでもデザインにおいて、書体選びというのは非常に重要で、書体一つで大きくそのデザインが左右されます。それだけに選べる書体はできる限り揃えておきたいもの。今日紹介するのは最近リリースされた使えるフリーフォントをまとめたエントリー「11 Extremely Useful Fresh Free Fonts」です。
スタンダードというよりはクリエイティブによった、個性的な書体が全部で11個集められています。今日はその中からいくつか気になったエントリーをピックアップして紹介したいと思います。
詳しくは以下
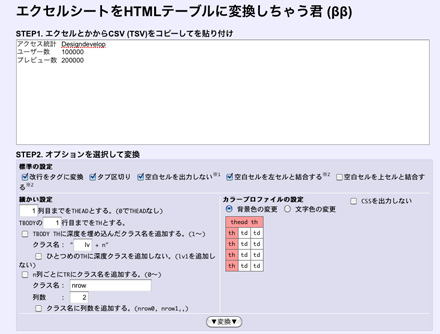
HTMLの中でも、特に手打ちの場合、面倒な部類に入る表組み。最近ではテーブルは一切使わないなんて事がありますが、テーブルで組む利便性もあったりします。今日紹介するのは煩わしいテーブル組みをエクセルからのコピー&ペーストで簡単に変換できる「エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)」を紹介したいと思います。

手順は非常にカンタンで、エクセルから表にしたい部分をコピーして、細かい部分を設定し、変換ボタンを押すだけで簡単に表を出力してくれます。
詳しくは以下
さまざまなテイストのデザインフォントが展開されており、いろいろな種類をストックされている方も多いかと思います。そんな中今回紹介するのは、幾何学的にデザインされたフリーフォント「20 Gorgeous Free Geometric Fonts to Download」です。

PIER SANS // FREE TYPEFACE with 4 New Styles on Behance
幾何学的とありますが、シンプルなテイストをベースに個性が演出されたフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにもいろいろな種類がありますが、個性的で特徴のあるタイプよりも、シンプルなテイストのものの方が汎用性があり長く、いろいろなシーンで活用することができます。そんな中今回紹介するのは、ミニマルテイストなフリーフォント7種「7 Free Fonts Perfect for Minimalistic Design」です。
さまざまなデザインに活用することができそうなミニマルなフォントが7種紹介されています。
詳しくは以下
最近様々な技術系のブログで取り上げられているHTML5。かなり複雑な動きやインタラクティブな処理ができるようで、実験的な試みも多数行われていますが、今回紹介するのはHTML5で動画を細かく分散させたり、3D空間にマッピングするという「Blowing up HTML5 video and mapping it into 3D space」を紹介したいと思います。

まずは動画を分散させる加工をHTML5で施したもの、上記の写真のように、動画をクリックすると、細かな長方形上に動画が砕け散ります。マッピングされていますので、細切れになったエレメント上で再生は続いています。実際制作したデモが公開されていましたので「HTML5 Video Destruction」からご覧ください。
詳しくは以下
デザインのイメージを決定つけるフォント。様々なフォントが制作され降下されていますが、今回紹介するのは可愛らしくコミカルなフォントを集めた「40 Free Unique Cartoon and Comic Fonts 」です。
様々な手書き風だったり、POPな書体だったり柔らかな印象を与えてくれるフォントが多数紹介されています。今回は紹介されている中からいくつかピックアップして紹介したいと思います。
詳しくは以下
UIの改善などグラフィカルに見せることで効果を発揮するアイコンは意味をより明確にし、伝わりやすいものにしてくれます。今回紹介するのは、そんなアイコンをもっと手軽にWebデザインに取り入れることができる、シンプルで使えるアイコンフォントセットをまとめたエントリー「9 Stunning Super Handy Icons Fonts」です。

Ico Time – Webfont & Desktop font « MyFonts
どれもクオリティが高く、デザインの品質をワンランク上げてくれそうなものばかり。中でも気になったものをピックアップいたしましたので、下記よりご覧ください。
ITunesを初めとして、Appleの製品には幅広く利用されているユーザーインターフェイス、CoverFlow(カバーフロー)直感的かつグラフィカルなのが特徴的ですが、今回紹介する「ProtoFlow」はprototype.js&script.aculo.usを用いてそのカバーフローを実現するという物です。
まずはデモページをご覧ください。スライドバーでも画像をクリックでも画像を動かすことができるようになっていて、画像のキャプションも表示される見たいです。
詳しくは以下