WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

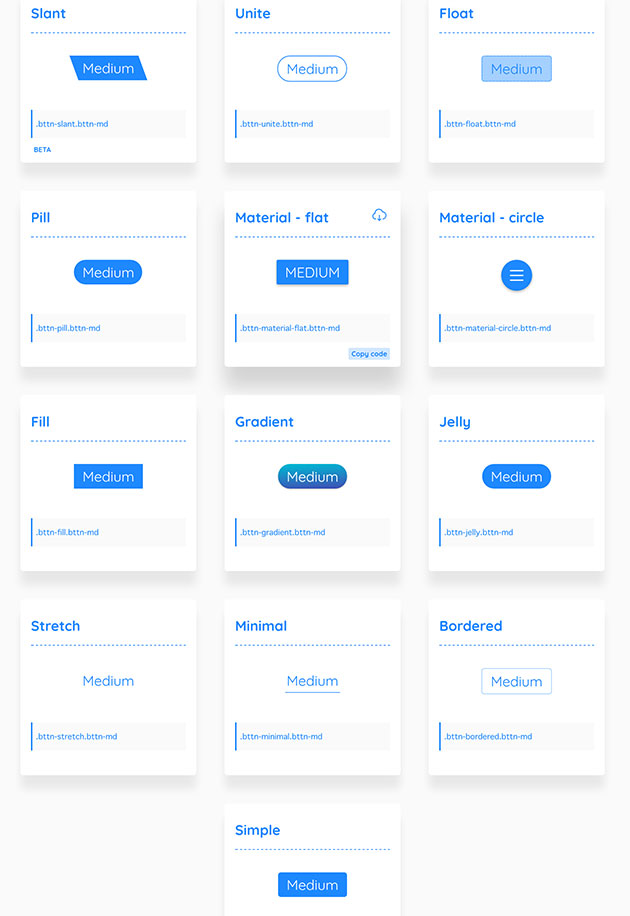
登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
伝えたい情報を1Pにまとめた縦長の1ページレイアウト。メニューなどは存在しますが、基本的には上から読んでいくような構成でユーザービリティに優れた簡潔なWEB構成となっています。今回紹介するのはそんな1ページレイアウトの中でもクリエイティブなものを集めた「50 Beautiful One-Page Websites for Inspiration」です。
様々な業種業態の1ページで制作されたWEBページが全部で50集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
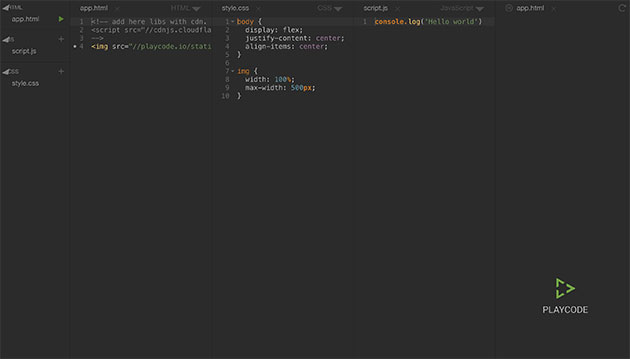
フロントエンドエンジニアの多くの方は、自分が利用するエディタというのを決めているとは思いますが、緊急の時だったり、どうしても自分のPCが手元に無い環境でコードを書かなくてはいけないなんて事も極稀ではありますがあると思います。今回紹介するのはそんな、もしもの時のためのHTML、CSS、JSが同時に編集できるシンプルなオンラインエディタ「playcode.io」です。

この「playcode.io」非常にシンプルなツールで順番に左からコントロールパネル、HTML・CSS・Javascript、HTMLプレビューと並んでおり、結果を見ながらコーディングすることが可能です。
詳しくは以下
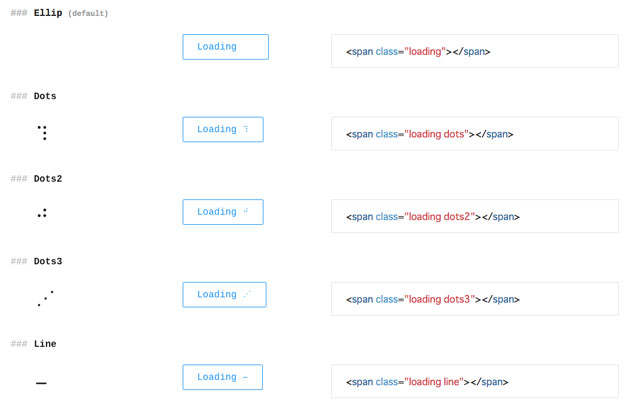
WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
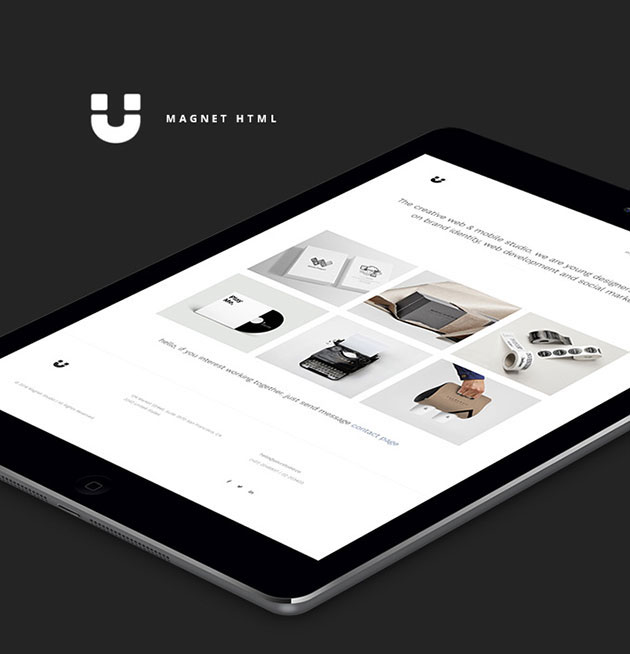
デザイナーが自分の価値や力量を知ってもらうために必要不可欠なのが作品をまとめたポートフォリオ。昨今では紙のポートフォリオだけでは無く、WEBでのポートフォリオが必要なケースも増えてきているように感じます。今日紹介するのはシンプルで洗練されたポートフォリオサイトテンプレート「Magnet Portfolio Template」です。

このポートフォリオサイトテンプレート「Magnet Portfolio Template」色彩も写真以外は白と黒でまとめられており、作品自体が映えるデザインになっています。その他のページ構成は以下からご覧ください。
詳しくは以下