文字の線の太さが一定で作り出されているサンセリフフォント。シンプルでどんなデザインにもマッチしやすいことから、定番フォントとして活用されています。そんなサンセリフフォントをまとめた「20 Free Sans Serif Fonts Every Designer Should Have」を今回は紹介したいと思います。

(Free Font TeX Gyre Adventor by GUST e-foundry | Font Squirrel)
サンセリフフォントの中でも、洗練さやデザイン性を持った種類が豊富にまとめられています。
詳しくは以下
Photoshopの中でもデザイナーがよく利用するブラシツールは、手軽にいろいろな描写ができる点が非常に便利です。今回はそんなブラシで、さまざまな光の形を演出できる「20 Free Light Effects Photoshop Brushes」を紹介したいと思います。

(Radiant Brush Set – Free Photoshop Brushes at Brusheezy!)
光やきらめきを描き出せるPhotoshopブラシが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
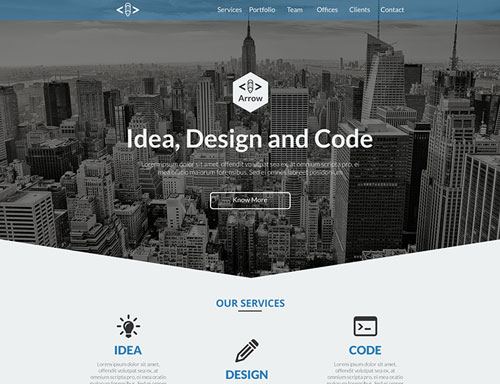
webサイトの構成で、サイト全体のデザインにワイドな雰囲気を演出できるシングルページレイアウトは、最近特にさまざまなサイトで多く利用されています。今回はそんなシングルページレイアウトのテンプレートまとめ「PSD Templates: 20 One Page Free Web Templates」を紹介したいと思います。

(Arrow | Free One Page Business Portfolio PSD Template on Behance)
20種類の、デザイン性のあるシングルページが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
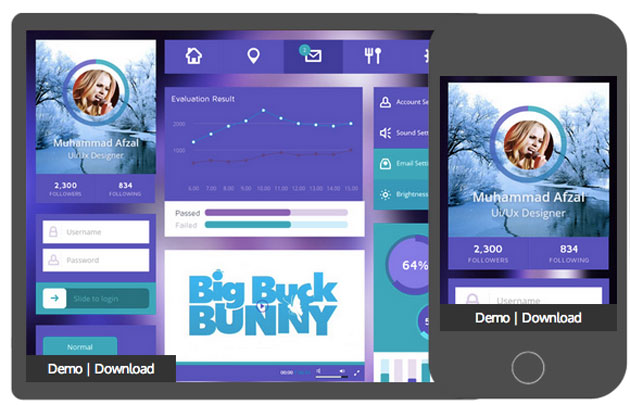
デザイン制作をする時には、いろんな種類の素材を使用して作り上げていくことも多いと思います。今回はそんなシーンにおすすめのまとめ「50 fantastic freebies for web designers, May 2014」を紹介します。

(Purple UI Kit Flat Responsive web template by w3layouts)
フォント、テクスチャ、UI、psd、JS、CSSといった多彩な素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
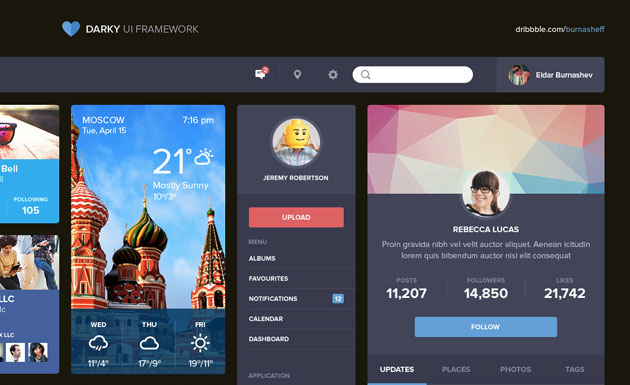
webサイトやスマートフォンサイトをデザインするには、設計から制作までどうしても時間がかかってしまうもの。さらに高いデザインクオリティを求められると、さらに制作時間を要すると思います。今回はそんなシーンに是非利用したいUIキット「DARKY UI FRAMEWORK」を紹介します。

ブラック・グレーのダーク系カラーをベースにした、フラットデザインのさまざまなUIがセットになっています。
詳しくは以下