細々と運営しているからスパムはそこまで気にしなくていいだろうと思いきや運営一ヶ月でスパムコメントとトラックバックの嵐、機械的に送りつけられているものばかりで同じような英文でコメント欄が埋まっていきます。このままではいけないと思いとりあえずWordPress標準で最強と言う声も効くスパム対策プラグイン「Akismet」を導入してみました。
「Akismet」は。WordPress 1.5.2で動作し、WordPress 2.0以降は標準に備わっており新たにダウンロードする必要はありません。WordPress 1.X系をお使いの方は「Akismet配布サイト」からダウンロードしてください。今回はWordPressが2.0以降と言う前提で導入方法を紹介していきます。
前回「WordPressのログイン画面集「Change Color of Your WordPress Login」」と言う記事でWordPressのログイン画面のデザイン集と変更方法を紹介しましたが、今回はログイン画面の変更を簡単にするプラグイン「BM Custom Login」を紹介したいと思います。

こちらのプラグインを導入すれば簡単に分かりやすくWordPressのログイン画面を変更する事が可能です。
詳しくは以下
関連記事の表示はSEO的にも効果を発揮するし、読者にとっても有益なリンクだと思います。今回紹介する「Related Posts Link」は手動で関連記事を記事に差し込む事ができるWordPressプラグイン「Related Posts Link」です。
1. 配布元の「erwin@terong » WP Plugin: Related Posts Link」より terong_related.phps を保存し、terong_related.php にリネーム。
2.[terong_related.php]を「wp-content/plugins/」アップロード
3.Related Posts Linkのプラグインを有効化。
1. 記事投稿画面から関連付けを行いますが、新規投稿時には何も表示されません。関連記事を挿入する為には一旦記事を保存する必要があります。
2. 保存済み記事の記事投稿画面では、下記の画像のようにウィンドウの右上端に「Related Links」の項目が表示されます。

※「Related Links」をクリックすると保存時の状態に戻ってしまうため、追加編集したら必ず保存してから「「Related Links」」をクリックしてください。
3. 「 Related Links」をクリックすると、下記の画像のような実際に関連付けを行う別画面で開きます。

※リストは投稿ステータスが「公開」の記事のみ。公開ステータスのパスワード付き記事はリストアップされますが、草稿・非公開の記事および「ページ」はリストアップされません。
4. 関連付けたい記事にチェックを入れ、[Update]ボタンをクリック、[Close this Window]をクリック。これで関連記事が表示されているはずです。
自動で関連記事を表示してくれるプラグインもありますが、DesignDevelopでは精度を上げる為に手動で関連記事を挿入する方法をとりました。膨大に記事を書いている方やジャンルが多岐にわたる方はタグによる関連記事の自動表示とかの方が良いかもしれません。
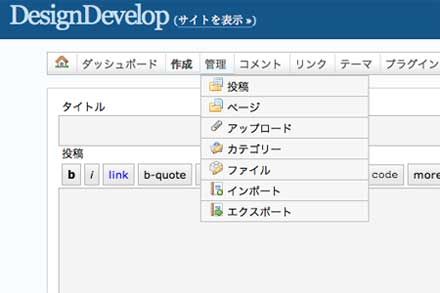
WordPressの管理画面のユーザーインターフェイスはタブ形式になっていて、分かりにくいとまでは行かないのですが、個人的には直観的に把握できない感じがします。そこで今回紹介するのは管理画面のメニューを分かりやすいドロップダウンメニューにしてくれる「Admin Drop Down Menus」です。

プラグインを多く導入していると設定などは特に横にメニューが広がってしまうと言ったこともこちらのプラグインを使う事で一つにまとまり見易くなります。デザイン的にもスッキリとまとまった感じがするので印象も良くなるかと思います。
1.「Admin Drop Down Menus」からプラグインをダウンロード
2.解凍後「advanced-admin-menus」のフォルダを「wp-content/plugins/」へアップロード
3.管理画面からプラグインを有効化
以上です。
ディフォルトのメニューも毎日使っていればメニューも違和感無く使えるようにはなりますが、毎日使うものだからこそ少しでも便利にしたいもの。WordPressのメニューにご不満な方は是非試してみてください。
今回紹介する「WP-AddQuicktag」はWordPressで記事を書くときにかなり便利なプラグイン。このプラグインを使うと投稿画面に任意のQuicktagを追加できるようになり、よく使う処理や、定型文を登録しておけば間違いなく記事を書く労力は削減されます。
1.「WP-AddQuicktag 」からプラグインをダウンロード(.txtになっているのでリネームしてください)
2.「wp-addquicktag.php」を「wp-content/plugins/」へアップロード
3.管理画面からプラグインを有効化
AddQuicktagタグの設定タグは以下の通り
Buttontext:ボタンに表示するテキスト
Start tag(s):開始タグの中身
End tag(s):終了タグの中身(空要素タグの場合は空白)
タグセットを作るもよし、定型文を作っておくも良しと色々な使い方ができるプラグインだと思いますので、頻繁に更新する方は押さえておいても損は無いかと思います。

WordPressでお問い合わせフォームを作りたいけど面倒だと言う方は、今回紹介するWordPressプラグイン「WP Contact Form III」がおすすめです。こちらのプラグインを導入すれば、すぐさまお問い合わせフォームをブログに設置できます。
1.「WP Contact Form III」からプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins/」へアップロード
3管理画面から[WP Contact Form III]を有効化
下記のコードをフォームを設置したい場所に記述
[contactform]
表示は英語ですが、「wp-contactform.php」で該当の箇所を修正すると日本語で表示することができます。またデザインは「contactform.css」で制御されておりデザイン表記の文字もカスタマイズ可能です。お問い合わせフォームで悩んでいた方にはオススメのプラグインになっています。