WEB上で、ボタンや画像などの補足説明に用いられるツールチップ、そこまで多くは見かけませんが、ユーザーナビゲーションとしては直感的で有効な手法で、制作するにあたって導入を検討するWEBデザイナーの方は多いのではないでしょうか?今日紹介するのはCSSのみで実現する軽量なツールチップ「Ballon.css」です。

CSSのみで制作されていますが、なめらかなアニメーションを実現しています。ICONフォントや絵文字にも対応しています。
詳しくは以下
上、下、左、右と4方向にツールチップが出せ、単語から文章まで大きさも5段階にコントロールする事が可能です。

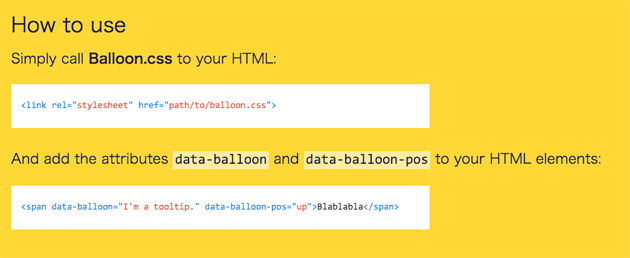
導入は非常にシンプルで、「Ballon.css」CSSを読み込ませて、あとは動かしたい所定の動きをdata-balloon-posという型で呼び出すだけで実装できます。ソースコードなどは「Balloon.css — CSS tooltips for HTML elements」からどうぞ。