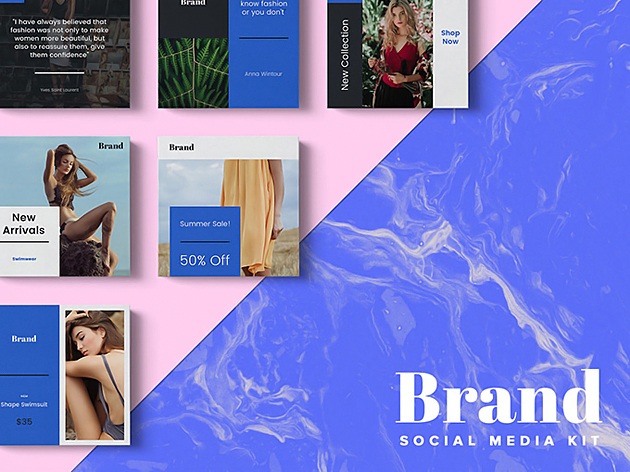
女性に人気の高いSNSであるInstagram。企業やショップでも広報アカウントとして起用するケースも年々増加しつつあります。そんなInsragramでユーザーに訴求する為に欠かせない、おしゃれな雰囲気を手軽に演出できる魅力的なInstagramテンプレート集「Brand Social Media Kit」を今回は紹介します。

ユーザーにしっかりと自身の投稿の魅力を訴求できる、シンプルでおしゃれな投稿用画像のテンプレート素材です。
詳しくは以下
(さらに…)
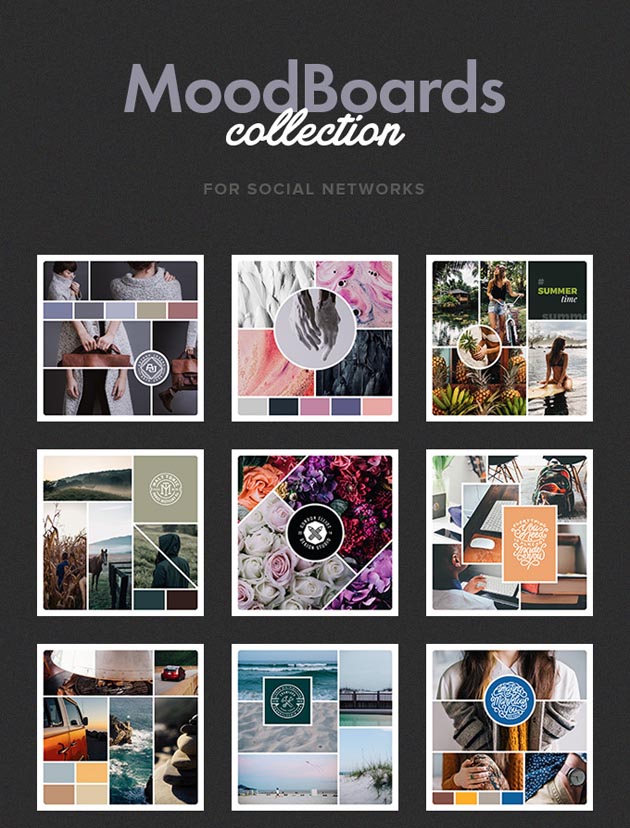
InstagramやPinterestなど、トレンドとなっているSNSは写真をメインに使ったもの。そんな流れがある中、重要なのはいかに自分の写真を目立たせるか。多くの写真が流通しているネット社会では目に止まらないことも多いはず。そんな悩みを解決してくれるまとめ「Social Mood Board Set」を今回はご紹介していきたいと思います。

写真を組み合わせてレイアウトするだけでなく、さまざまなサイズでランダムに配置させたりと、おしゃれなイメージのコラージュを簡単に作り上げることができるセットとなっています。
詳しくは以下
SNSで写真を日々投稿している方も多いかと思いますが、ただ写真を撮って上げるよりも加工やアレンジを施した方が魅力的に見えることも。今回はそんなシーンで活用したいSNS投稿用テンプレート「Peach Social Media Templates」を紹介したいと思います。

ピンクカラーで展開された、ガーリーなデザイン性が魅力のテンプレート集となっています。
詳しくは以下
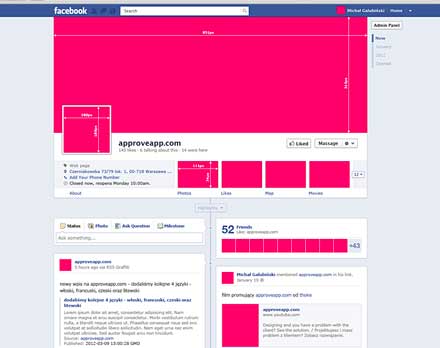
ユーザーと企業との交流を楽しめるFacebookページのデザインが強制的にタイムラインに切り替わり、デザインの変更作業に追われているという方も多いのではないでしょうか?そんな現状に役立つ、Facebookの新タイムラインデザインに役立つpsd素材「FREE DOWNLOAD PSD FACEBOOK NEW FAN PAGE GUI」を今回は紹介したいと思います。

Facebookページの制作・運営に必要画像サイズなどの情報が網羅された、そのままモックアップのデザイン制作を進められる素材となっています。
詳しくは以下
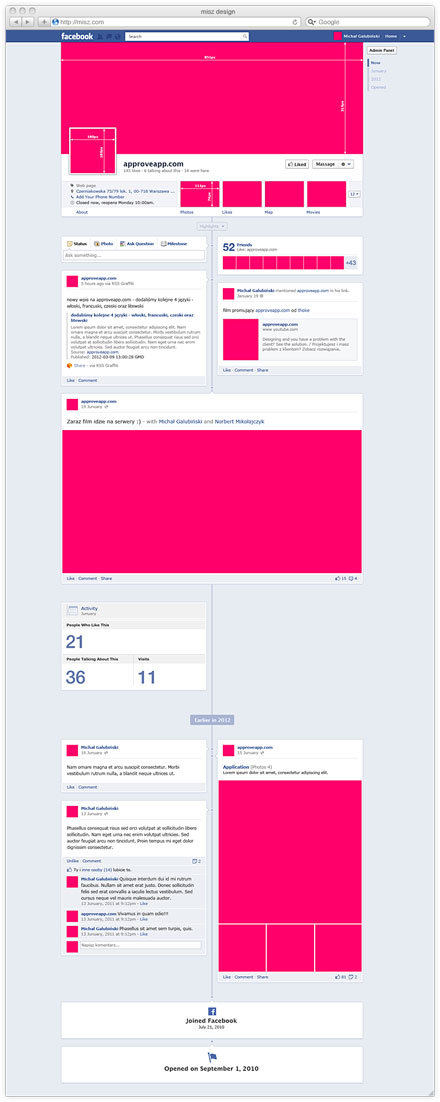
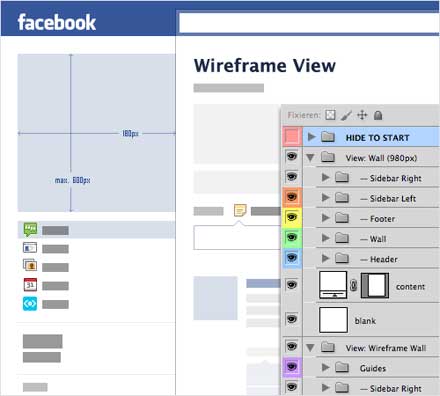
Facebookに関する制作もWEB制作者の方であれば、個人的にでも仕事でも徐々に増えてきたのではないでしょうか?今日紹介するのは3月末にアップデートされる新タイムラインに対応したFacebookページのpsdテンプレートセット「Free download psd Facebook new fan page GUI」です。

新しくなったタイムラインのベースに、変更できる部分がわかりやすく、サイズと共に記載されていて、制作者側の視点で製作された便利なpsdとなっています。
詳しくは以下
日本国内でも需要が伸び続けているFacebook。ページをカスタマイズしてオリジナリティの高いファンページの制作するという機会も増えているのではないでしょうか?そこで今回紹介するのが、FacebookファンページGUIデザインのPhotoshopデータを公開している「Facebook Fan Page GUI PSD」です。

ファンページの全体的なデザインはもちろん、設定範囲などの情報が掲載された、使いやすいGUIデザインとなっています。
詳しくは以下
同じパターンでも配色や色味によって、雰囲気が大きく変化するもの。デザイン制作にはイメージに合わせたカラー選びも大切になります。そんな中今回紹介するのが、落ち着いた雰囲気を感じさせるモノクロパータンをまとめた「100+ Impressive Black and White Patterns Collection」です。
繊細な模様の美しいパターンから個性的なパターンまで、さまざまなモノトーンパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
水は一瞬たりとも同じ表情が見られないものであり、その瞬間瞬間に表現された表情にはいつも感動させられます。今回はそんな水のさまざまな表情が楽しめるウォーターテクスチャをまとめた「50+ Beautiful Water Texture Collection」を紹介したいと思います。

texture 11 by *Sirius-sdz on deviantART
海や川特有の水の動きや水滴など、さまざまなシーンのウォーターテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーはイラストレーションやフォントの処理など様々なテクニックが求められます。高度な技術を求められた時、チュートリアルがあるととても便利です。今回紹介するのは、制作時に役立つillustratorのチュートリアル「Illustrator Tutorials: 35 Fresh and Useful Adobe Illustrator Tutorials」です。

Create a Shattered 3D Geometric Text Effect in Adobe Illustrator – Vectips
初心者にも役立つ基本的な操作から、高度な技まで幅広くチュートリアルが紹介されています。
詳しくは以下
カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
軽量で高機能なjavascriptライブラリとして様々なWEBで導入されているjQuery。非常に高機能で様々なエフェクトや動作を実現できますが、今回紹介するのはjQueryで実現する3Dエフェクト集「9 Best jQuery 3D Effect Plugins」です。
jQueryで動作するエフェクトの中でもフリップで動作するものや奥行きのあるシーンを実現するなど様々な3Dエフェクトが収録されています。今回はその中から特に気になったものをいくつかプックアップして紹介したいと思います。
詳しくは以下
webサイトを立ち上げる際に必要な素材の一つ、ファビコン。時には設置を忘れてしまいがちですが、サイト自体の完成度を高めるためにはとても重要な要素だと思います。今回はそんなファビコン用データを簡単に作成できる「Favicon Maker」を紹介します。
![]()
サイト内にドラック&ドロップするだけで、さまざまなサイズのファビコン用データを一気に生成してくれるとても便利なwebツールとなっています。
詳しくは以下
様々なデザインで利用出来るパターン素材。photoshopを利用するものからWEB用の画像データのものまで様々なものが公開されていますが、今日紹介するのは質感のあるグランジパターン写真素材集「7 Subtle Grunge Pattern Textures」です。

全部で7つのパターンが公開されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
フリーで使用できるフォントのまとめ記事は多数アップされており、Designdevelopでもたくさん紹介してきましたが、今回はデザイン性の高いフォント17種をダウンロードできる「Download Free Font Bundle」を紹介したいと思います。

クリエイティブなフォントが揃っており、デザインをより魅力的に演出してくれそうです。
詳しくは以下
デザイン制作は、パターンやテクスチャを重ねて奥行き感のあるデザインをすることも多く、バリエーション豊富なテクスチャをチェックしておきたいとお思いの方もいらっしゃるはず。そんな中今回紹介するのが、さまざまな種類のスポンジを使ったテクスチャをまとめた「30+ Horribly Rough and Dirty Sponge Textures for Free」です。

Texture IV by ~MyTini on deviantART
密度や色の異なるスポンジが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下