WEBサイトの大きなカテゴリの一つEコマース。国内でも多くのECサイトが立ち上がり、販売していますが、そこで必要なユーザーインターフェイスはまた情報を伝えるだけのWEBサイトとは異なります。今日紹介するのはECサイトのユーザーインターフェイスを豊かにしてくれるECサイトのためのフラット&ストロークアイコンセット「The Flat & Stroke eCommerce Icon Set」です。
![]()
全部で50種類ものアイコンがセットとなっており、2色で表現されたものと、線のみで描かれた2種類のアイコンが収録されています。
詳しくは以下
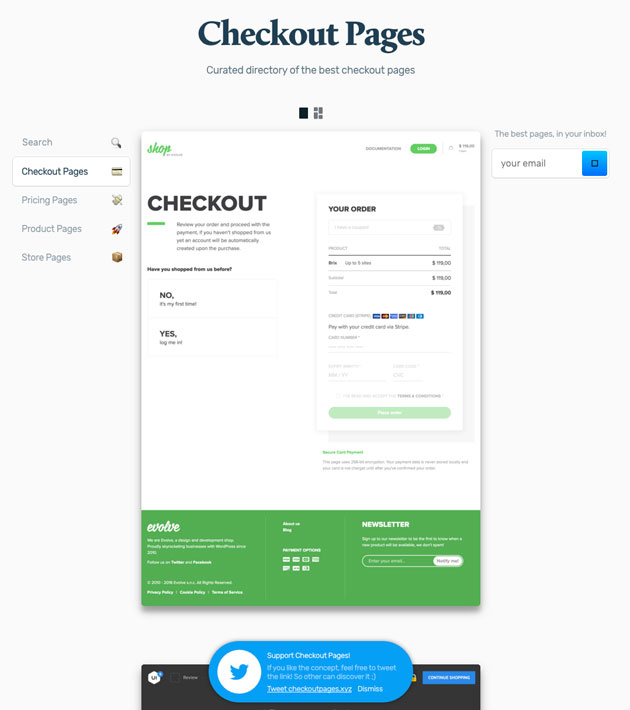
ECサイトからプロダクトランディングページまで物を売るためには様々なページが必要ですが、その中から決済画面、プライスページ、プロダクトページ、ストアページと大きくカテゴライズしてデザインを収集している、物を売るために参考になるWEBデザイン集を今回紹介したいと思います。

それぞれのカテゴリに特化して、デザインが集められており、スクリーンショットもフッターまでで取得しているため、サイト上でも全てを参照することが可能です。
詳しくは以下
インターネット上で運営されるECショップサイト。商品の魅力ももちろんのこと、サイト自体のユーザビリティやデザイン性も、売上に繋がる非常に重要な要素になってきます。今回はそんな時に最適なフリーWordPressテーマ「10 WordPress FREE Themes To Start Your Own EStore」を紹介したいと思います。
10種の使いやすさや見た目を重視したWordPressテーマが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
国内でも非常に多くの、Eコマースサイトが展開されていますが、今日紹介するのは海外のデザイン的に素晴らしい、サイトデザインを集めたエントリー「38 Beautiful Ecommerce Websites」。
キッズからアパレル、インテリアなどなど様々な分野から事例が集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
ふんわりと優しい印象をあたえてくれる水彩画。グリーティングカードや招待状にはもちろん、Webサイトなどにあしらうと雰囲気のあるデザインになります。そんな時に活躍してくれるのが今回紹介する、動物や花でおしゃれにデザインを演出できる水彩イラストセット「Mystical Winter Watercolor Set」です。

シックで落ち着いたカラーで描かれた、クオリティの高いイラストセットです。
詳しくは以下
世界中で利用されている軽量で多機能なjavascritpライブラリjQuery。それだけに非常に多くのプラグインがリリースされています。今日紹介するのは最近リリースされた新しいjQueryプラグインを集めたエントリー「30+ Brand New jQuery Plugins To Change the Look and Feel of Your Website」を紹介したいと思います。

jQuery 2D Transformation Plugin Demo
変形からツールチップ、スライダーなど用途に限定されず幅広く最新のプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
図形の基本形の一つでもあるサークルは、その形を利用したさまざまな展開が期待できます。そんな中今回は、豊かな表現が可能なサークルを描くことができるPhotoshopブラシをまとめた「35 Sets Of Free Circular Photoshop Brushes For Designers」を紹介したいと思います。

ScrappinCop Funky Retro Circle by ~debh945 on deviantART
シンプルな素材からデザイン性の高い素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

「Block Reveal Effects」ではまず、はテキストや写真の出現エリアに色ベタのエリアが出現し、それがズレながら、本来描画されるオブジェクトに変わっていくというものです。
詳しくは以下
非常に多彩な素材がインターネット上には揃っており、デザイン制作のたびにいろいろと探している方も多いのではないでしょうか?そんな中今回は、最新のフリー素材を多数集めたまとめ「50 Free Resources for Web Designers from January 2015」を紹介したいと思います。
UIからモックアップ、アイコン、フォントまで、いろんな種類の素材がピックアップされ紹介されています。
詳しくは以下
デザイナーにとってPhotoshopは写真加工に限らず、様々なシーンで活用出来る優れたツールです。多くの機能が備わっていますが、なかなか使いこなせない。といった苦手意識を持っている方も多いかもしれません。そんな中今回は、写真の合成からエフェクト効果までデザイン制作に役立つPhotoshopチュートリアルのまとめ「40 Best free Photoshop tutorials from 2018」の紹介です。

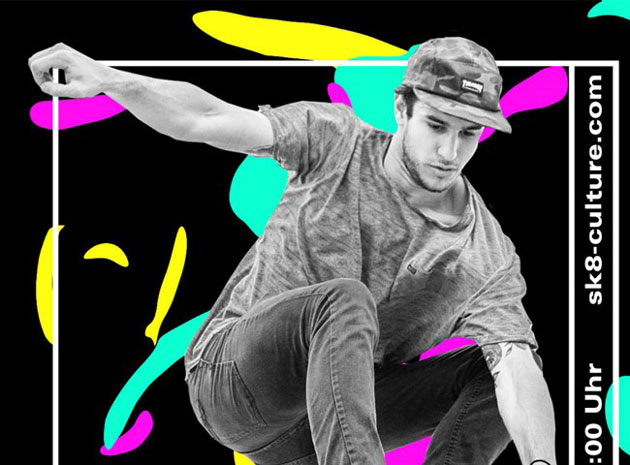
How to Create a High-Contrast Skateboard Flyer in Adobe Photoshop
40もの参考になるチュートリアルが紹介されたサイトです。気になった方はぜひチェックしてみてください。
詳しくは以下
自然の風景や雰囲気を演出できるデザイン素材は数多く存在しますが、今回紹介するのは、葉っぱがテーマのPhotoshopブラシ集「A Compilation of Free Photoshop Leaf Brush Sets」です。

foliage 01 by *ShadyMedusa-stock on deviantART
リアルな葉っぱから、イラストのような葉っぱまで、さまざまな表現に対応できるPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下