先日「役割別にUIデザインを集めたFlickrコレクション「Design Solutions」」と言う記事でユーザ−インターフィスに特化したFlickrコレクションを紹介しましたが、今回紹介する「 Design Patterns」も同じくユーザ−インターフェイスに特化したコレクションになっています。

基本的には「Design Solutions」と同じく404、Navigationなど役割毎にセットが構築されています。
詳しくは以下
WordPressの魅力の一つにデザインの豊富さがあります。日本ではテーマを配布している所は少なめですが、海外ではクオリティの高いテーマが豊富に公開されています。今回紹介するテーマ配布ブログ「Design Disease 」はクオリティの高いテーマをいくつか配布しています。

いくつか公開されていますが、公開されているテーマの中から気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
画像に使われている色をアップロードした画像、もしくはURLで指定した画像から色を解析してくれるオンラインサービスが今回紹介する「Whats Its Color」です。サイトのメインの画像の色に合わせる時、画像とデザインのテイストを統一したい時なんかに使えそうです。

画像を指定するだけで、一番多く使われているカラーとその画像に含まれている割合TOP10の色をWEBセーフカラーで表示してくれます。
詳しくは以下
様々なFlickrセットやコレクションが公開されていますが、今回紹介するのはWEBのユーザーインターフェイスに特化したコレクション「Design Solutions」こちらではWEBページの役割毎にユーザーインターフェイスのセットを作っています。

かなりのセットが用意されていて、404ページ、フォームページ、フッターなどの基本的なページから、コメント、ヘッドライン、カレンダーと言った少し変わったUIまで全部で34セットのユーザーインターフェイスが公開されています。
詳しくは以下
作り込まれていてアイデンティティもある国旗。中々使うときは少ないかと思いますが、たまにここに国旗を入れたいそんなときがWEBを制作しているとたまにではありますが来るかと思います。そんな時に役立つのが国旗に絞って様々なアイコンを公開している「All the Flags of the World」です。
![]()
上記のようなスタンダードものから少し変わった物まで現在9つのアイコンが公開されています。
詳しくは以下
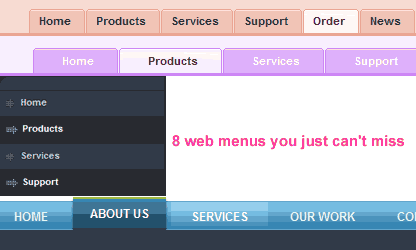
CSSでメニューもはやWEBデザインの定番の一つになってきましたが、CSSでメニューと一口に言っても、様々な使い方、作り方があります。そこで今回紹介する「7 Advanced CSS Menu, A Great Roundup!!」は様々な実用性の高いCSSで作られたメニューを集めたエントリーです。

画像は 8 web menus you can’t miss
画像をふんだんに使った物から、ぼかし等を効果的に使ったもの、シンプルなツリー型と幅広く様々なジャンルのCSSでデザインされたメニューが7つ厳選されて集められています。
詳しくは以下