徐々に利用され始めてきているCSSの新しい規格CSS3。現状のCSSでは、不可能だった表現がコードのみで可能にしてくれる次世代の規格ですが、今回紹介するのはCSS3を利用してコーディングしていく、または勉強するのに役に立つWEBツールを集めたエントリー「Six Useful CSS3 Tools」。
数値を変えてデザインを確かめていけるものから、グラデーション表現の補助ツールなど様々なWEBツールがまとめられていました。以前Designdevelopで紹介したものもありますが、順に紹介したいと思います。
詳しくは以下
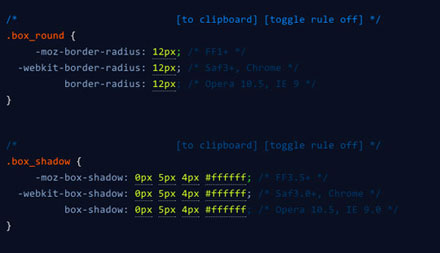
■CSS3 Generator
非常にシンプルなつくりのCSSジェネレーター。

■CSS3 Please!
CSS3の様々なパラメーターを触ることができます。数値はリアルタイムに右側に表示されるプレビューに反映されます。

■CSS3 Gradient Generator
CSS3で、思い通りのグラデーション表現をするためのWEBツール。

■CSS3 Transforms
パラメータがカテゴリ別にまとめられており、リアルタイムに反映されるプレビューを見ながら効果をたしかめることができます。

■CSS3 Selectors Test
CSSのセレクタを確認できるWEBツール。

CSS3をこれから勉強する人、すでに仕事で利用されている方など、幅広く利用出来るツールだと思います。CSS3に興味があるかたは是非どうぞ。