情報を詰め込んだWEBサイト、どれもこれも見せたいのですが、そのためには情報を有効的に見せる事が重要になってきます。今回紹介するのは情報を魅力的に見せることができる、CSSだけで表現されたスライダーをまとめたエントリー「10 Free Open Source Carousel Sliders Built With Pure CSS」です。

Pure-CSS Netflix Show Carousel
スライダーとひとことで言っても様々な表現があります。今回は集められているスライダーの中でも気になったものをピックアップしてみました。
詳しくは以下

Pure CSS, annotated linear carousel
矢印などのナビゲーションがなくとてもシンプルなスライダーです。画像全体がクリックで動作反応する仕様です。

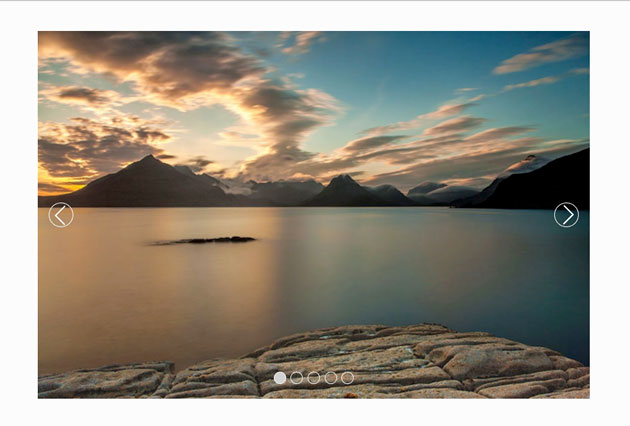
Simple Carousel Pure CSS
フェーディング効果と小さなドットと矢印のナビゲーションがあるタイプのスライダー。UIとして、とても分かりやすいですね。

Pure CSS image carousel
写真のようなフレーム付きのスライダーです。とても単純なコードで作られているので、どんなサイトにも簡単に適用できます。
原文では、上記の他にも汎用性の高いスライダーが紹介されています。最近ではjavascriptを利用せず、CSSコードで様々なスライダー表現ができるようになりました。javascriptがわからない、使いたくないという方は是非ご活用ください。
10 Free Open Source Carousel Sliders Built With Pure CSS