CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

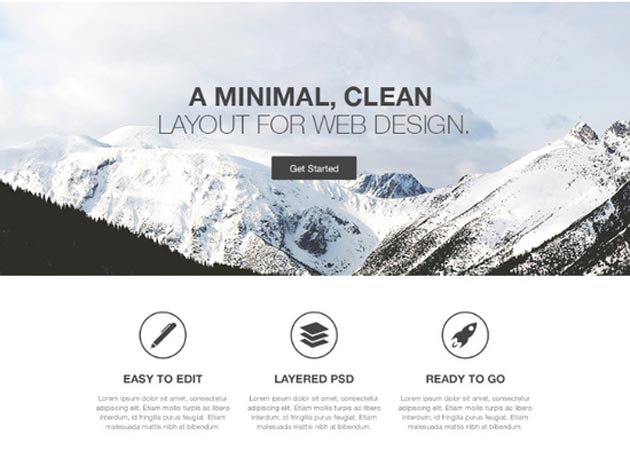
How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

CSS3 calc() Function – Hongkiat
新しい関数を使用して長さの計算を簡単にすることができるようになっており、従来の面倒臭さを回避することが可能に。業務スピード短縮に活用したいですね。

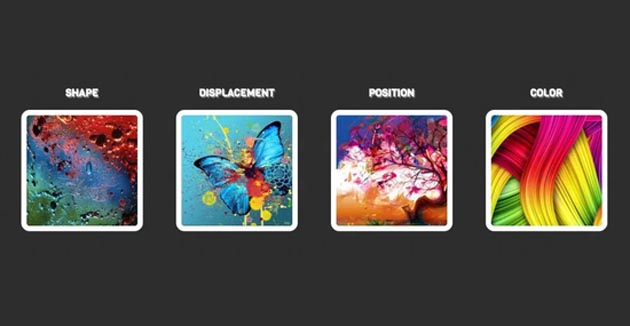
How to Create Super-Simple CSS Animation Effects
サイト上で画像に変化をつけることが可能になったCSS。マウスカーソルをあてると画像に変化が起きます。色をモノクロにしたり、ふちを変化させたりとそのバリエーションは豊かです。この動きをつけられるようになるとサイトも華やかなものになるのではないでしょうか。

UI Design: Wrapping Content In Shapes With CSS3 – Hongkiat
珍しい形の枠にテキストを挿入するのは、紙面では簡単でもWeb上におこすとなると難しいレイアウトです。それを可能にすることができるCSSの使い方が掲載されています。掲載元の執筆時点ではまだChromeでしか反映されないようですが、今後に期待したいところです。
取り入れることで、今までできなかった機能や表現を取り入れ、より魅力的なwebサイトを作り上げることができると思います。今回ご紹介したまとめではデベロッパーにとって有意義な知識ばかりだと思いますので、ぜひ一度チェックしてみてください。