CSSのみで制作されるアニメーションは軽量でシンプルで非常に使い勝手も良く、国内でもブラウザの制限が商業レベルでも外れてきた今、数多く活用されはじめてきていますが、今日紹介するのはCSSのみで制作されたローディングアニメーションセット「CSS Loader」です。

ローディングアニメーションはWEB制作の現場でも比較的利用頻度が高く、最近の画像中心のWEBサイトでは必ずと言っていいほど実装するためCSSのみで利用できるのは非常に魅力的です。
詳しくは以下
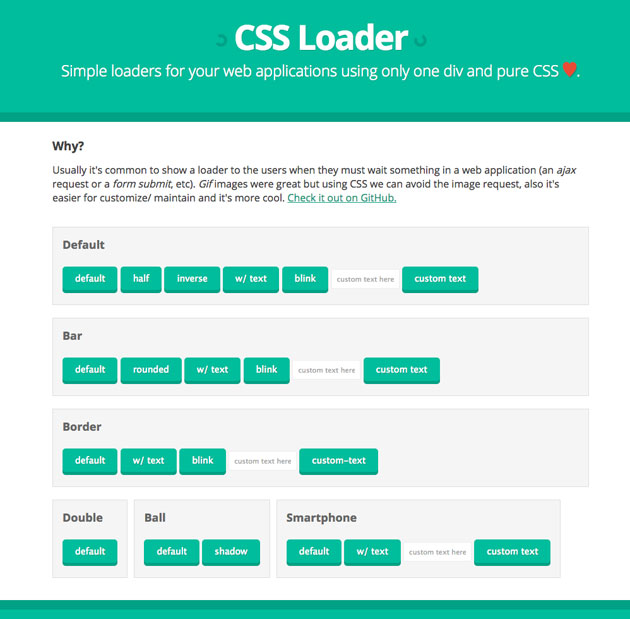
大きくサンプル用意されているのは全部で6つで、サークルがくるくる回る、Default、ローディングバーがループアニメーションするBar、画面全体を利用して動きを見せるBorder、サークルを2つ重ねたDouble、ボールが弾むようにアニメーションするBall、スマートフォンの筐体が揺れるSmartphoneとなります。

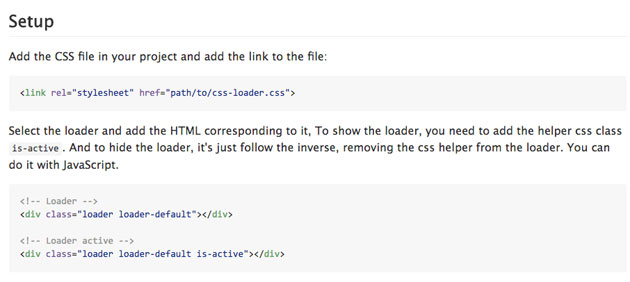
セットアップは非常に簡単で、基本はcssを読み込んでclassで指定するだけとなっています。ソースや利用方法などはGitHubで公開されていましたので「GitHub – raphaelfabeni/css-loader: Simple loaders for your web applications using only one div and pure CSS」をご覧ください。ローディング実装に手間取られている方は是非どうぞ。