幾何学模様、木目、布地などテクスチャの種類は多種多様。その中でも大理石に焦点をあててまとめられた「10 Marble Textures Vol.4」を今回は紹介したいと思います。

同じ色味の大理石と言っても、意外と色々な表情を見せてくれ、使い方によっていろいろな活用法を見い出せそうな素材となっています。
詳しくは以下
制作に便利なベクターグラフィック、どんなサイズにも対応し、編集もしやすくクリエイティブの素材としては非常に使いやすいものですが、今回紹介するのは
フリーで使えるベクターデータを集めたエントリー「35 Free Vector Illustrations Sets」です。
全部で35のベクターデータがまとめられていますが、今日はその中からいくつか気になったベクターデータをピックアップして紹介したいと思います。
詳しくは以下
クオリティの高いデザイン制作をするには、テクスチャの利用も大切な要素の一つ。そんな中今回紹介するのが、パワフルで明るい印象を演出できる、ビビットなカラーリングが印象的なファブリックテクスチャまとめた「A Selection Of The Best Fabric Textures Available For Download」です。

free_high_res_texture_346 | Flickr – Photo Sharing!
ハワイアンプリントやアジアンテイストなファブリックなど、表情豊かなファブリックテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
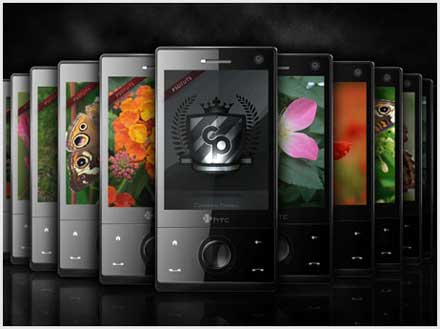
自分でガジェットのデザインをしたい、思い浮かべているアイデアはあるけど、カタチにする方法が分からないと言う方にお勧めなのが、今回紹介するリアルなガジェットのphotoshopチュートリアル「27 Best Photoshop Gadget Design Tutorials to Design Realistic Gadgets」です。

Mobile Phone Styled Like HTC Touch Diamond
携帯電話、ゲーム機、ミュージックプレーヤー、USBメモリ、腕時計まで様々なガジェットを表現する為のチュートリアルが集められています。今回はその中でも特に気になったチュートリアルを紹介していきたいと思います。
詳しくは以下
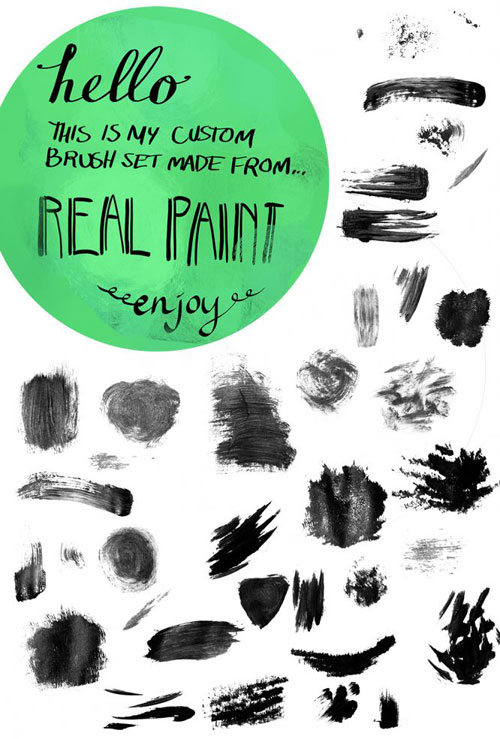
Photoshopの機能の中でも比較的使用頻度の高いブラシツール。手軽にさまざまなグラフィック表現が可能で、重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、アナログな手描き描写を簡単に表現できる、Photoshopブラシまとめ「15 Free Photoshop Drawing & Painting Brush Sets」です。

(Jess's Acrylic Texture Brushes – Free Photoshop Brushes | BrushKing ♛)
手描きの雰囲気をPhotoshop上で瞬時に表現できるブラシセットが15種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
アクセス解析によって、様々なデータを見ることができ、解析していくと、様々な傾向をしることができるのですが、ユーザーがどの部分を見ていて、どんな動向をしているのかというところまで読み取るには時間がかかります。今日紹介するのはユーザーのクリックの位置をヒートマップで見せてくれるサービスをまとめたエントリー「7 Incredibly Useful Tools for Evaluating a Web Design」。
ASPサービスから、オープンソースまで、幅広く紹介されていますが、今日は紹介されているヒートマップツールのなかからいくつか紹介したいと思います。
詳しくは以下
デザインの良し悪しを左右する要素として大きな役割をもつタイポグラフィ。シンプルに配置するのも良いですが、時にはフォント自体にデザインを施してみると、新しいデザインに出会えるかもしれません。今回はそんなときに役に立つ、Photoshopチュートリアルまとめ「20 Best Photoshop Text Effects Tutorials」を紹介したいと思います。

How to Create a Layered Floral Typography Text Effect in Adobe Photoshop
さまざまな種類の、Photoshopで作成できるテキストエフェクトがまとめられています。気になるものをいくつかピックアップ致しましたので、下記よりご覧下さい。
詳しくは以下
デザイン制作時間を短縮させるための機能の一つとして、Photoshopブラシは非常に重要な役割を果たしてくれます。今回紹介するさまざまな星を再現できるPhotoshopブラシ「1000+ Stars Photoshop Brushes 」も、是非覚えておきたいブラシセットです。

Star Brushes by ~invhizible on deviantART
可愛らしいイラストタッチの星から、宇宙空間の広がりを感じられる銀河のような星まで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
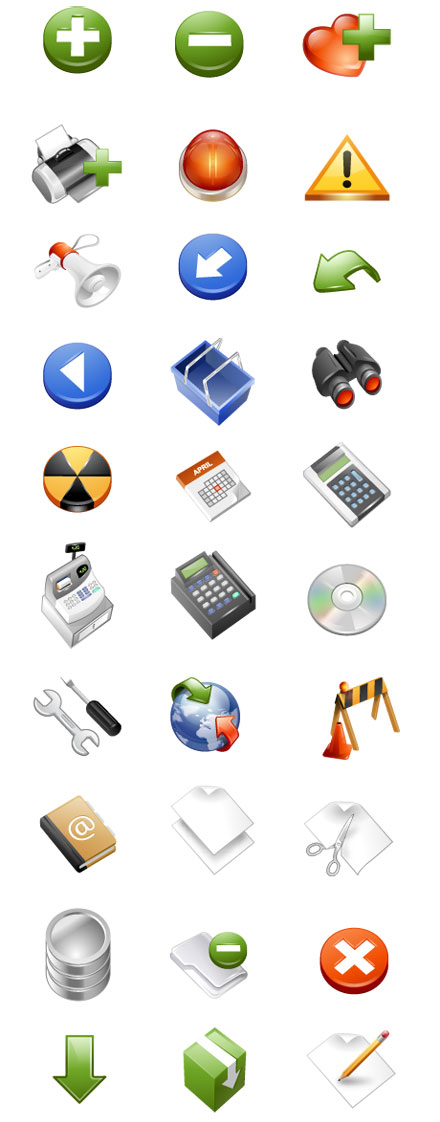
立体的で少し光沢感のあるクオリティの高いアイコンの素材をベクターデータで公開しているのが今回紹介する「90 Free Vector Icons Set」です。こちらは前回「車のベクター素材の決定版!6000車種のベクターデータを収録した「6000 vector Cars」」と言う記事で紹介した、車の立面図のベクターデータを制作した方と同じ制作者さんです。

90 Free Vector Icons Setから一部抜粋
アイコンイメージは「工事中」「カレンダー」「虫眼鏡」などなどWEBやIT系に使えそうな物を中心に90種類物アイコンセットがフリーで公開されています。
詳しくは以下
春らしさを感じるようになってくると、植物のイキイキとした雰囲気を楽しみたくなるもの。そこで今回紹介するのが、植物をモチーフにしたオーナメント素材まとめ「Handy Roundup of Free Vector Ornaments & Flourishes」です。

Free Vector Colorful Floral Background | QVectors Free Vector Graphics
手書きの優しい風合いを楽しめる素材や上品な雰囲気を感じられる素材まで、さまざまな植物オーナメントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下