WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
作業をするときはメインのマシンが決まっていて、ほぼそのマシンを使って作業をするのですが、ごく希に出先などで作業する時もあり、その際に困るのがソフト。同じ環境はもちろん難しいですが、画像編集とか必要になった場合などの作業が発生した時困ってしまっていました。

Pixlrのインターフェイス
WEBさえあればどんな所でも使えるオンラインイメージエディタのまとめが「Six Revisions」で紹介されていましたので、今日はオンラインイメージエディタのスクリーンキャストを交えながら、自分のメモがわりにまとめておきたいと思います。
詳しくは以下
Photoshopはとても高機能な画像編集ソフトであらゆる表現が可能ですが、ソフト自体が非常に奥深くスキルによるところも大きいです。今日紹介するのは実用的なPhotoshopチュートリアルをまとめたエントリー「20 Useful Photoshop Tutorials for Designers」です。

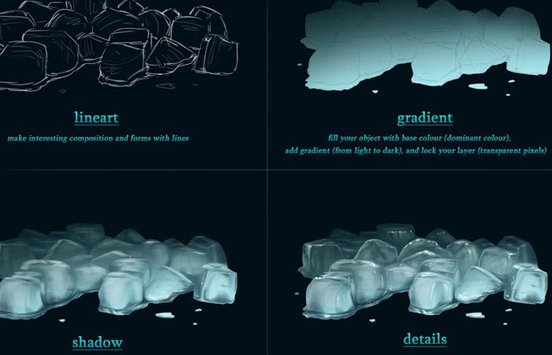
Ice tutorial by Azot-2013 on deviantART
実際の広告やパッケージデザインで見られるような、効果のチュートリアルがまとめられています。今回はその中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
数値や分析結果、データなどを見せるときなどに使用する表組みのテーブルレイアウト。結構頻繁に使っている方も多いと思います。そんな中今回紹介するのは、表組みをする際に参考にしたい HTML用JSツール10種「10 Useful JS Tools For better HTML Tables」です。
シンプルですが、それぞれの機能に個性を持ったツールが紹介されており、非常に便利に活用することができそう。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
英語のサイトになリますが、WEBデザインに関して、ほとんどのジャンルを網羅しているリンク集「455 helpful links for webdesigners」を紹介したいと思います。こちらのリンク集はajax、blogs,colors,cssなどの役立つ情報を集めています。

タイトルの通り全部で455のリンクが収録されていて、かなり勉強になりそうなリンク集です。
詳しくは以下
いろいろな素材が配布される中、フリーでダウンロードできるものも非常に豊富。そんな中今回紹介するのは、フリーで使用できる高品質で便利なツール・素材まとめ「50+ incredible freebies for web designers」です。

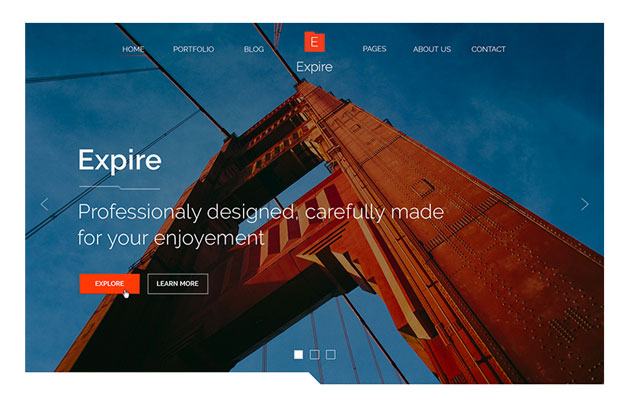
Expire PSD Theme | Best PSD Freebies
テンプレートやアイコン、UI、プラグインなど、さまざまな種類のフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
流行りは繰り返すと良く言われますが、レトロ感やアンティークな雰囲気のデザインは常に人気を集めています。そんな中今回紹介するのが、雰囲気のあるデザインにぴったりなレトロフォントをまとめた「18 Collection of Free Attractive Retro and Vintage Fonts」です。
テイストの異なるレトロな雰囲気のフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下

googleにはGoogle Sitemapsというサービスがあり、こちらを使えばgoogleさんが効率的にページをインデックスしてくれるようになります。しかしこのGoogle Sitemapsを利用する為にはsitemap.xml を作成する必要があります。手動でsitemap.xmlを作るのは一仕事なので今回はプラグイン「Google Sitemap Generator 」に頼りました。
プラグイン自体は日本語に対応していますが、インストール手順が日本語で同封されていませんでしたので今回は「Google Sitemap Generator 」導入までを紹介したいと思います。ちなみに当ブログはwordPress2.3で動作していますが問題なく利用できました。
念のために書いておきますが、「Google Sitemaps」の利用にはGoogleアカウントを取得する必要があります。
インストール手順は以下
ベクター素材は非常に使い勝手が良く、制作にはとても便利なデータ形式ですが、一から描くのは一苦労。WEBで探していもなかなかイメージ通りのものが見つからない時は困ってしまいますよね。今回はそんな時のために是非ご覧頂きたい、フリーベクター素材セットとIllustratorのチュートリアル「20 Fresh Free Vector Sets and 5 Illustrator Tutorials」を紹介致します。
可愛らしいものやリアルで高級感あるイラスト素材、またその作り方が幅広くまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。