WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
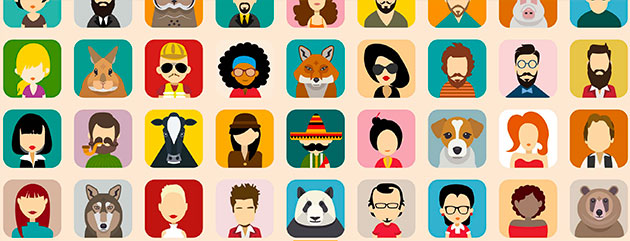
自身の分身として表示されるアバター。皆様は何を設定されているでしょうか?ソーシャルメディアが広く利用され様々な種類がある今アバターもデザインダミーとして制作しなくては行けないなんてことも増えてきたと思います。今日紹介するのはフォーマルからアニマルまでフリーで利用できるベクターアバター「Avatar vector collection」です。

「Avatar vector collection」はベクターで制作された全54種類ものアバターがまとまっており配布されているものです。人間が42種類、動物が12種類収録されています。収録されている全アバターは以下からご覧ください。
詳しくは以下
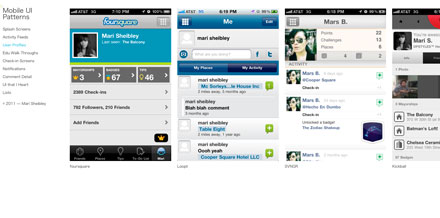
国内でも数多くの機種がリリースされ、普及の兆しを見せてきているスマートフォン。それに伴い多くのコンテンツが制作されてきています。今日紹介するのはそんなモバイルコンテンツの様々なパーツデザインを集めたUIデザインパターン集「Mobile UI Patterns 」。

スプラッシュ、フィード、ユーザープロフィールなどなどモバイルのアプリやWEBサイトに欠かせない、様々なデザインが収録されています。
詳しくは以下
利用ユーザーの多いApple製品は、設計時の対象デバイスになることがほとんどのため、デザインイメージ制作の場も多いかと思います。今回はそんなシーンで活躍する、AppleデバイスのPSDモックアップ選「10 High Quality Apple Device Mockup PSDs」を紹介します。

Dribbble – FREE mockup – iPad Air 2 by Igor Reif
クオリティの高さが魅力のAppleデバイス、その本体デザインに負けないクオリティのモックアップが紹介されています。
詳しくは以下
パーツ一つ一つのクオリティを左右するグラデーションのかけ方には、特にこだわりを持っているという方も多いのではないでしょうか?そんなシーンに活用できる、ニュアンスの異なるグラデーション素材をまとめた「50+ Cool Photoshop Gradient Brush and Gradient Sets」です。

Gradients 04 by ~crazykira-resources on deviantART
シンプルなグラデーションブラシから、さまざまな世界観を表現できるグラデーションブラシまで、たくさんの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
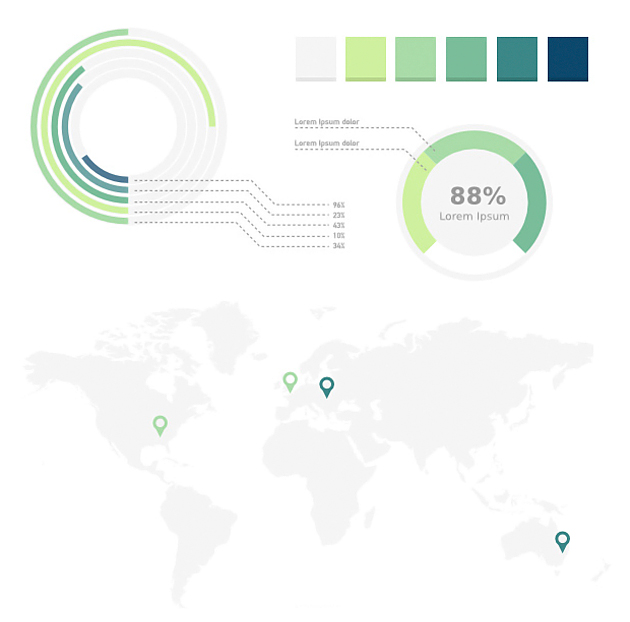
情報を分かりやすくまとめてくれるインフォグラフィックは、複雑な内容を視覚化したいときに大いに役立ってくれます。今回ご紹介するのは、そんなインフォグラフィックを手早く手軽に取り入れることができるテンプレート素材をまとめた「30 Templates & Vector Kits to Design Your Own Infographic」です。

Universal Subtle Infographic Elements
全部で30種類もの、ベクターのインフォグラフィックテンプレートがまとめられています。さらにそのなかから、おすすめのテンプレートをピックアップしてまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
ファッション業界を始め、グラフィックデザインの世界でも不動の人気を誇るチェックパターン。ラインの太さ設定やカラーの配置によって、無限のパターンを作り出すことができます。そんな中今回紹介するのが、Photoshopで表現されたさまざまなチェックパターンをまとめた「Collection of Free Plaid Photoshop Patterns for Designers」です。

Pattern / Surname :: COLOURlovers
柔らかい雰囲気のパターンからダークな印象のパターンまで、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする中で、ポイントとなる部分や、主張した見せたい部分などにグラフィック要素を取り入れることで、効果的に見せることができます。今回はそんな時に是非使用したいフリーベクターアート「50 Amazing Free Vector Art For Designers」を紹介します。

Origami Signs – Vector Graphic by DryIcons
さまざまなデザイン制作に利用できる、多彩な種類のベクター素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
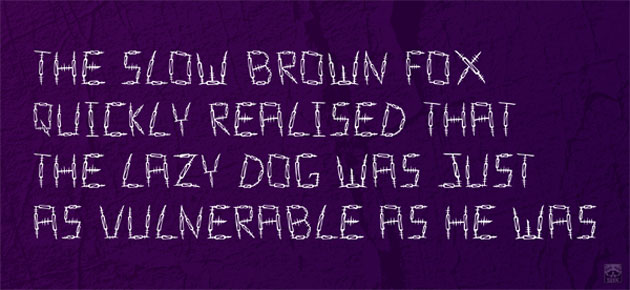
たくさん配布されているフリーフォント。常にチェックし、いろいろなタイプを実際に使用されている方も多いかと思いますが、今回紹介するのは、非常に個性的なデザインで主張するフリーフォント10選「10 Unusual Free Fonts for Graphic Designers」です。

BitSyringe: Letter set. on Behance
10種という厳選された数ではありますが、どれも単体での個性が強く感じられるインパクトのあるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
光のきらめきなどの表現は、Photoshopを使って加工を施したり作り出すことができますが、1から制作するのはなかなか大変なもの。そんな中今回は、光の柔らかなニュアンスが感じられるブラシ素材まとめ「20 Amazing Photoshop Bokeh Effect Brushes」を紹介したいと思います。

(Bokeh Brushes by redheadstock on deviantART)
ボケ足のある光がまたたく雰囲気を簡単に描き出せるブラシ素材がまとめられています。
詳しくは以下
軽量で高機能なjavascript、jQuery。様々なサイトで様々な形で利用されていますが、今回紹介するのはサイト制作に便利なjQueryを集めた、「15 useful jQuery plugins and tutorials」です。
キャプチャー、フューチャーリスト、サジェストなどなど様々なプラグイン紹介されています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下