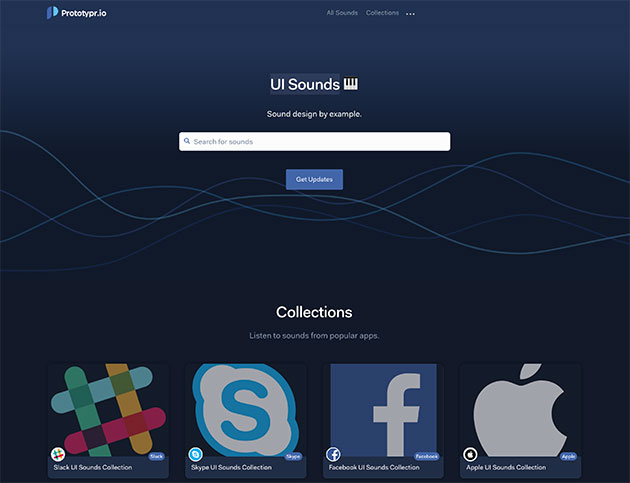
エラー・許可・着信などなど、優れたユーザーインターフェイスは視覚だけではなくて、直感的にわかりやすい音があり、表示されるユーザーインターフェイスに組み合わせることで、ユーザーがどのようなことをしたかの理解を早めてくれます。今日紹介するのはそんなユーザーインターフェイスの音を、様々なサービス別に集めたWEBサイト「UI Sounds」です。

今までユーザーインターフェイスをまとめて紹介するサイトは多数ありましたが、こうして音に注目したサイトは珍しいと思います。
詳しくは以下
販売する製品をアピールするためには、魅力的なビジュアル作成が必要。製品自体をそのままサイトなどに掲載するのももちろん良いのですが、より良く見えるように加工を施すことで効果がアップすると思います。今回はそんな時に使用したい、製品背景を簡単に変更できるバックグラウンド変換ツール「Hue」を紹介したいと思います。

ロサンゼルスのデザイナー・Vladimir Kudinov氏によって開発された、選択するだけで登録されているバックグラウンドに簡単に差し替えすることが可能となっています。実際に操作している様子を撮影したムービーが公開されていますので、まずは下記より御覧ください。
ムービーは以下より
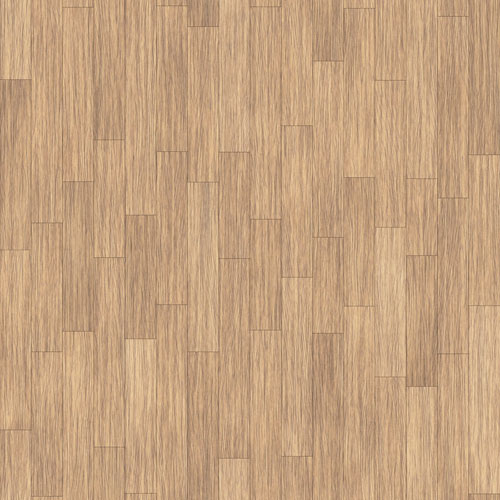
継ぎ目なく、シームレスに使うことのできるパターン素材はとても重宝する存在。作業効率もアップさせることができたりと、なにかと活躍してくれます。そんな中今回紹介するのは、シームレスに使用できる木目テクスチャまとめ「Best Free Seamless Wood Plank Textures」です。

Bright Wooden Floor Texture [Tileable | 2048×2048] by FabooGuy on deviantART
さまざまな雰囲気を持った木の板をつなぎ合わせたテクスチャの、いろいろなテイストのものを厳選し紹介しています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
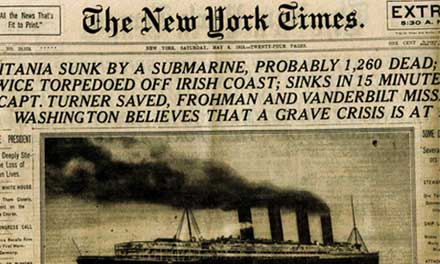
オシャレな雑貨店やプレゼントのラッピングなどで見かける新聞を利用した包装は、幅広い世代の方に受け入れられています。そんな雰囲気をデザインでも演出できたら嬉しいですよね。そこで今回紹介するのが、古い新聞ばかりを集めたテクスチャまとめ「30 Old Looking Sets of Newspaper Texture」です。

headline may 1915 by ~lebstock on deviantART
アンティークな雰囲気漂う、新聞紙をモチーフにしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
どんどんと新しい種類が登場するフリーフォント。日々チェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフレッシュなフリーフォント17種をまとめた「17 Free Fonts for September 2014」です。
比較的最近アップされた新しく、デザイン性の高いフォントがピックアップされています。気になったものをチェックしましたので、以下よりご覧ください。
詳しくは以下
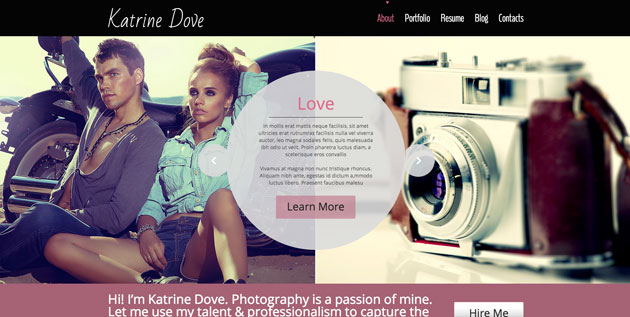
主流のフラットデザイン。一からデザインをすると、手間も時間も多くかかってしまうもの。そんな時に利用したい、フリーPSDテンプレート集「35 Free and Flat PSD Web Templates」を今回は紹介したいと思います。

Mod Portfolio to Tell a Story of Your Art – MonsterPost
さまざまなレイアウト、テイストのフラットデザインテンプレートがまとめられています。
詳しくは以下
webデザインにはさまざまなテイストや種類が存在し、中でも視差効果(2点の観測地点の位置の違いにより対象点が見える方向が異なること)を利用することで、より個性的な印象に仕上げることができます。そこで今回は、視差効果を有効利用したクリエイティブなwebサイト集「21 Examples of Parallax Scrolling in Web Design」を紹介したいと思います。
視差効果というカテゴリの中でも、一つの決められたパターンではなく、さまざまなアイデアや工夫によってデザインに動きが生かされたサイトの数々が紹介されています。気になったものをいくつか選定いたしましたので、以下よりご覧ください。
詳しくは以下
デジタル一眼カメラなど、写真を趣味として手軽に楽しめるようになっていますが、構図や、気象条件や撮影条件よる設定などが難しく、なかなか思い通りの写真が撮れないとお悩みの方も多いはず。そこで今回は、画像の後処理に使いやすいレンズフレアを再現できるPhotoshopブラシセット「Free Lens Flare Brushes」を紹介したいと思います。

フレアの雰囲気が異なるブラシが10個もセットになっており、写真の加工を楽しむことができます。
今までDesigndevelopでも様々なベクターアイコンを紹介してきましたが、今回紹介する「60 Free Vector Icon Packs for Design Professionals – VECTORTUTS」はプロフェッショナルな現場でも耐えられるアイコンを集めてまとめたのが今回紹介するエントリーです。
かなりの数がまとめられていますが、今回は今まで紹介したことが無いアイコンで、さらにそこから気になったアイコンをいくつかピックアップして紹介したいと思います。
詳しくは以下
テキストに動きをつけることが可能なWeb。昨今のWebデザインにおいて欠かせない要素の一つとなっています。テキストが流れるように動くだけで強いインパクトを与えることができるでしょう。そんな動きの例をまとめた「10 Amazing CSS & JavaScript Text Animation Snippets」を今回はご紹介していきます。
効果的なアニメーション演出を実現できるCSS&javascriptがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
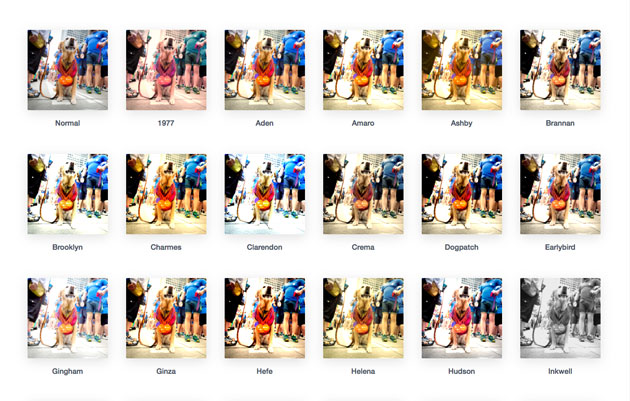
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下