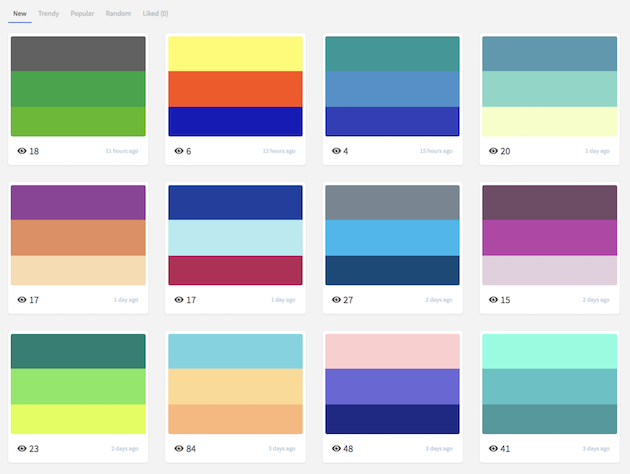
デザインの印象を決定付ける、重要な要素の一つに配色があります。色の組み合わせは思っている以上に難しく、いつも同じような配色になってしまう、または配色自体が思いつかないと色で悩んでいる方も多いと思います。今回紹介するのはトレンドの配色をカラーコード付きで参照できるWEBサイト「Trendy Palettes」です。

基本的には三色の組み合わせパターンが登録されており、色の組み合わせとそれぞれのカラーのカラーコードを参照することが可能です。
詳しくは以下
人生の一大イベントの一つ結婚式、国内でも多様化しつつもその印象・イメージは普遍的なものがあります。今日紹介するのはウェディングに活用できる24のフリーアイコンセット「24 Free Wedding Icons」です。
![]()
ベル・花束、ハートが浮かぶカメラ、教会、結婚指輪などなど、結婚式を象徴するアイコンが全部で24個収録されています。
詳しくは以下
WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下
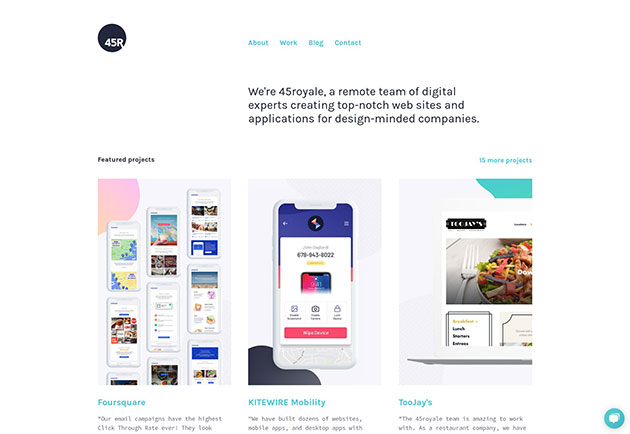
デザイナー・プログラマー・イラストレーターなど、クリエイティブな職業についていると、実績や作品というのは重要な営業のための要素の一つで、自分の作品をどう見せていくのかで、仕事の質や量にも大きく影響してくると思います。今日紹介するのは、作品を美しく見せるポートフォリオサイトベスト20「20 Best New Portfolios, September 2018」

45royale – A remote web design company with 12+ years of experience
原文には全部で20のポートフォリをサイトがまとめられていますが、今日はその中からいくつか気になったものを抜粋して紹介したいと思います。
詳しくは以下
制作にとても便利な紙の表現。無機質なデザインに質感や暖かみを与えてくれます。便利だけあって、背景素材は多数公開されていて、クオリティの高いテクスチャも多いのですが、今回紹介するのは紙の表現を可能にするphotoshopブラシを集めたエントリー「A Collection of Photoshop Paper Brushes for Your Next Design」を紹介したいと思います。
破れだったり、表面の質感だったりと様々な紙を表現んするブラシセットが集められています。テクスチャでは実現できなかった部分もブラシであれば自分で加工していけるので色々と表現の幅も広がるかと思います。今日はその中からいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下
WEB上で様々シーンで見かけるローディングアニメーション。今日紹介するのはそんなローディングアニメーションが簡単に作成できるWEBサービス「Load Info – gif generator」を紹介したいと思います。

作れると言ってもデザインから動きまでフルカスタマイズできるわけではなく、元々あるサンプルを好きなカラーででダウンロードできると言ったものになります。
詳しくは以下
web上で配布・販売されているフォントにはさまざまな種類が存在しており、制作するデザインテイストや、目的に合わせて選ばれていると思います。そんな中今回紹介するのは、ヴィンテージテイストのハイクオリティフォント「Top-Selling Vintage Veneer Font Family」です。

$9と有料版のフォントとなっていますが、デザイン性の高さは、使用するだけでクオリティを最大限にアップさせることができそうです。
詳しくは以下
デザインをクライアントに提出する際には、資料として企画書を作成することも多いと思います。そんな時に活用することで、デザインをより魅力的かつ、実際に使うイメージを相手にしっかりと伝えられる、PSDモックアップテンプレートまとめ「Free PSD Mockup Templates」を今回は紹介します。

Free Stationery Elements Mockup PSD Template on Behance
さまざまなテイスト、種類のPSD形式モックアップがまとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
javascriptを使って、画面にオーバーレイしてコンテンツを表示させるライトボックス。現在のWEBページでは一般的な表現方法の一つで、数多くのサイトで公開されていますが、今回紹介するのは様々なライトボックスなjQueryプラグインをあつめたエントリー「31 mind blowing collection of jQuery light box」です。
どれも基本的な機能は同一のものになりますが、それぞれで少し特徴があるものもあります。今日はまとめられているライトボックスの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
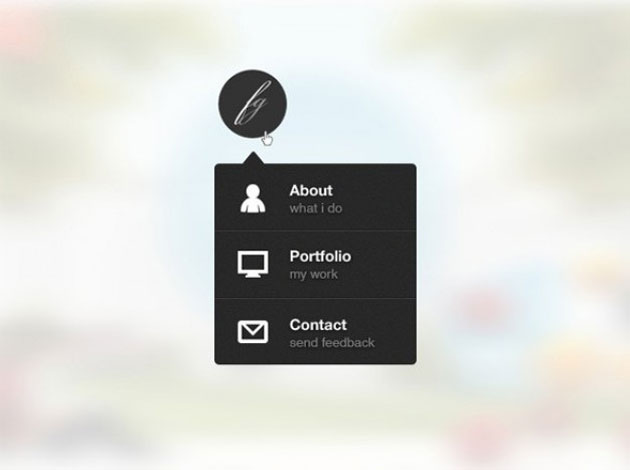
webサイト上で、メニュー選択や特別なアクションをする際に登場することの多いポップアップウインドウ。どうしてもシンプルな描写になってしまいがちですが、今回はそんな状況から開放される、さまざまな描写のフリーポップアップウインドウまとめた「45 Free Popup, Alert Window, Notification, Photoshop Designs」を紹介したいと思います。

minimal dark dropdown menu psd PSD file| Free Download
多彩な表現の、メニューやアラート、通知機能などを取り入れたポップアップウインドウが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
セリフのない書体・サンセリフ。独特の癖があまりなく、デザインで使いやすく重宝されるフォントタイプです。今回はそんなフリーサンセリフフォントをまとめた「30 Beautiful Sans-Serif Fonts」を紹介したいと思います。
シンプルでベーシックなタイプから、個性をプラスしたものまで、30種のバリエーション豊富なサンセリフフォントがピックアップされています。
詳しくは以下
どんどんと新しいデザインのものが公開されているフリーフォント。種類もテイストも、さまざまなタイプのものが存在していますが、今回紹介するのは、デザイン性を重視した最新フリーフォントまとめ「65 best free fonts, Spring 2015」です。

geomanist, a new sans serif font designed by @atipostudio. download regular weight for free
デザインが魅力的なフリーフォントが揃っており、ベストなフォントを見つけることができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
常に最新の情報をチェックしておくことで、トレンドのデザインをより魅力的に見せることができるのではないでしょうか?そんな時に参考にしたい、便利なフリーリソースが集約された「50 Free Resources for Web Designers from December 2015」を今回は紹介したいと思います。

Dallegrave Free Brush Typeface on Behance
昨年2015年末に公開されているまとめ記事で、非常にクオリティの高い素材が多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
見慣れているフォントなら見ただけで、どんなフォントが使われているか、制作をしている人間なら分かると思いますが、見慣れないフォントはパッと見ではなかなか難しいものです。このフォントを使いたいけど、どんなフォントが使われているか見当がつかないそんな時に役立つのが今回紹介するWEBサービス「myfonts」です。

このサービスはフォントの画像をアップロードもしくはURLで指定すると、使用されているfontを解析して、近いと思われるフォントの候補を教えてくれます。
詳しくは以下