WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
テクスチャはオブジェクトの見た目を変えられる、デザインの質感を高めるための重要な素材です。そんな中今回紹介するのは、さまざまな岩の表情を種類豊富にそろえた「30 Free High Resolution Rock Textures」です。

Rock Texture2 by ~Mind-Illusi0nZ-Stock on deviantART
荒々しい雰囲気や鉱物の混じったもの、流涎的な質感のものまで、様々な岩肌テクスチャがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
欧文の筆記体フォントとしてさまざまな種類が展開されているスクリプトフォント。洗練されたテイストだけにとどまらず、いろんなデザインに応用することができます。今回はそんなスクリプトフォントをまとめた「10 Free Script Fonts to Download」を紹介したいと思います。

(Braxton free font | Fontfabric™)
表情の美しさが感じられるスクリプトフォントが10種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自然をテーマにしたテクスチャは、人の手では作り出せない表情が魅力です。そんな中今回紹介するのは、泡の質感を楽しめるテクスチャ集「30+ Collection of Free Popping Bubble Textures」です。

(Spheres 1 by ^FantasyStock on deviantART)
湧き上がる泡や、石けんや洗剤などによって生み出された泡まで、さまざまなタイプの泡テクスチャが紹介されています。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
タイポグラフィはweb・グラフィックデザインの最も重要な要素の1つとして、デザインに強い影響を与えてくれる存在。フォント選びに気を使われている方も多いのではないでしょうか?そんな中今回紹介するのは、個性的なデザインに最適なフリーグリッドデザインフォントまとめ「20 Free Grid Fonts For Designers」「20 Free Grid Fonts For Designers」です。
計算された美しいフォントから珍しいテイストのフォントまで、様々なデザインのグリットフォントがまとめられています。その中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
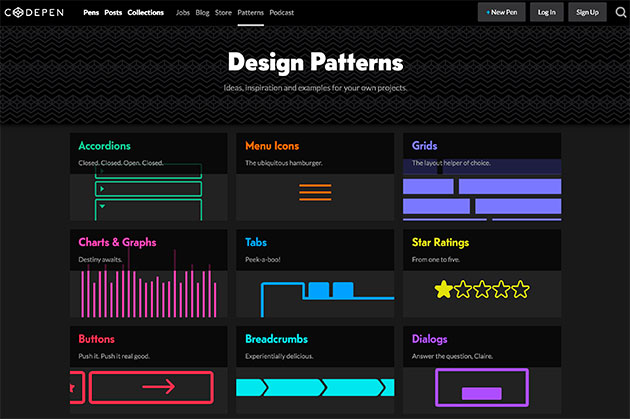
開発する上で重要なのが各種要素の動きや挙動、見た目だけではなくて、動きもクオリティに大きく関わってきます。今日紹介するのは各要素ごとのデザインサンプル・HTML・CSS・JSのコードまで参照することができるデザイン集「CodePen Design Patterns」です。

アコーディオン・メニューアイコン、タブ、ドロップメニュー、ローディングといった、WEBサイトのインターフェイスを構成する上で重要な要素ごとにまとめられています。
詳しくは以下
webサイトからのお問い合わせや登録等を行う際に使用するフォーム。通常はあまり凝ったデザインが重視される場所ではありませんが、そこまでこだわりを見せることにより、サイト全体のクオリティも高めることができるのではないでしょうか?そこで今回紹介するのは、フォームにクリエイティブなデザイン性を+できる「9 Creative CSS Form Designs From Codepen」です。
見た目はもちろん、動きにも魅力をもたせたフォームサンプルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ユーザーにスムーズにページを遷移してもらうために重要なナビゲーションメニューは、デザイン性と分かりやすさが非常に重要になってくるのではないでしょうか?そんな中今回紹介するのが、ユニークなナビゲーションメニューをまとめた「2011 50 Interesting Navigation Menus」です。

(Racket – Web Design, Print Design, Art & Photography)
形やレイアウトにこだわったメニューから、アピール度の強いメニューまで、さまざまなメニューデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工のアクションにはさまざまな種類がありますが、今回紹介するのは、アンティークなテイストを演出したいときや、ちょっとした温かみを加えたいときなどに役立つフリーPhotoshopアクションまとめ「20+ Free Retro Photoshop Actions For A Warm And Classic Look」です。

20+ Free Retro Photoshop Actions For A Warm And Classic Look | Naldz Graphics
ワンタッチで写真の加工ができ時短にも最適。下記ではまとめから抜粋したおすすめのアクションを3つご紹介していますので、以下よりご覧ください。
詳しくは以下