ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

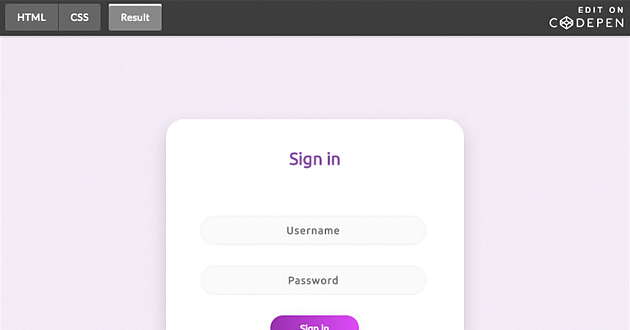
10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
わざわざ出かけなくても、自宅でショピングができてしまう時代。インターネット利用者の約9割が、ネットショッピングを経験しているとも言われており、もはや日常生活において欠かせない存在といっても過言ではないかもしれません。そんな中今回は、ECサイトに欠かせない、支払いフォームデザインのインスピレーション集「30 Amazing Payment Form Designs for Your Inspiration」の紹介です。

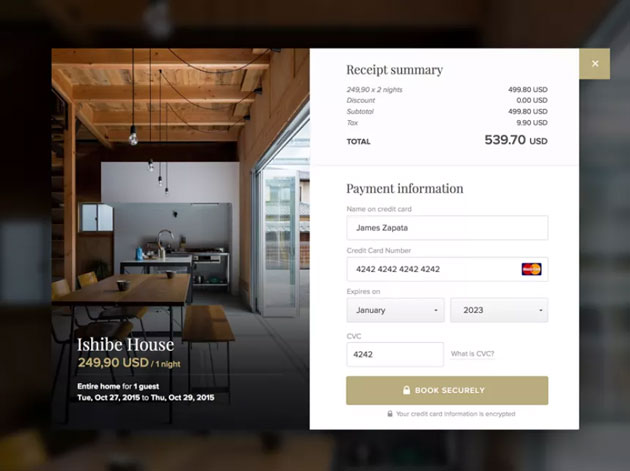
Credit Card Checkout by Patryk Zabielski – Dribbble
払いフォームと言ってもレイアウトやUIデザインは様々。今回はいくつか気になるものをピックアップしてみました。
詳しくは以下
サイトのコンテンツとして必要な場合が多いコンタクトフォームなどの送信ページ。シンプルに構成されていることが多いですが、時にはデザイン性を重視したり、より使いやすさが求められる場合もあるのではないでしょうか?今回はそんな時に参考にしたいフォームデザインサンプル「20 Awesome Form Designs Visitors Want To Fill Out」を紹介したいと思います。

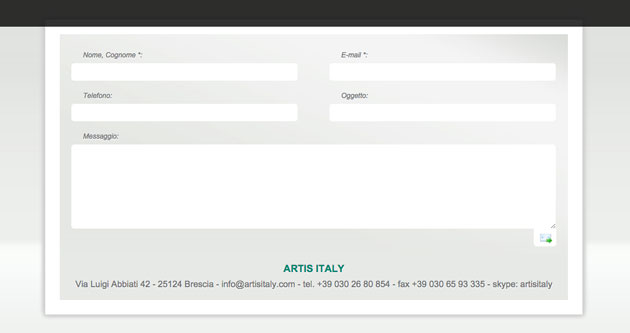
Dobidos, sanitari salvaspazio con bidet incorportato | Contatti.
デザイン性・使いやすさが考慮された、いろいろなタイプのフォームデザインがまとめられています。
詳しくは以下
webサイトからのお問い合わせや登録等を行う際に使用するフォーム。通常はあまり凝ったデザインが重視される場所ではありませんが、そこまでこだわりを見せることにより、サイト全体のクオリティも高めることができるのではないでしょうか?そこで今回紹介するのは、フォームにクリエイティブなデザイン性を+できる「9 Creative CSS Form Designs From Codepen」です。
見た目はもちろん、動きにも魅力をもたせたフォームサンプルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
名前やメールアドレスなどのユーザー情報を入力する際に利用するフォーム。基本シンプルなデザインのものが多い印象ですが、今回紹介するのはクリエイティブなデザインが特徴のフリーフォームデザインまとめ「14 Free Creative Form Designs」です。

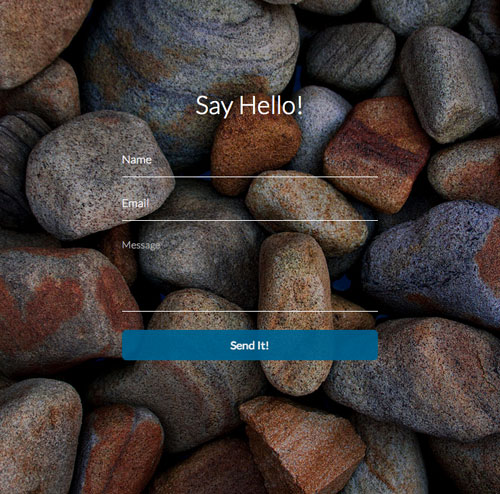
Contact Form – Rock Background – Form Templates
デザイン性を求めるサイトにおすすめな、14種のフォームデザインテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
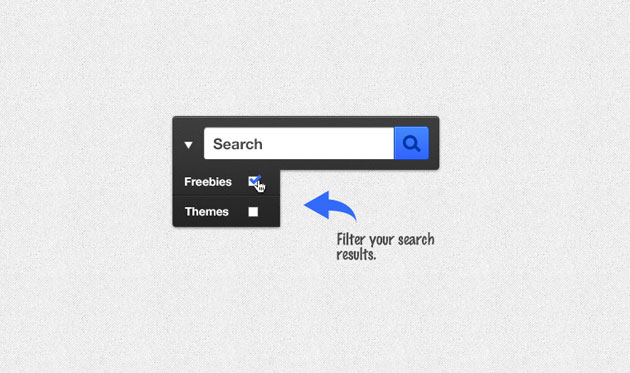
サイト内で検索をしたり、また、ユーザー個人の情報を保持するサイトなどではパスワードやIDの入力などが求められることがほとんど。その際に使用するのが入力フォームですが、今回紹介するのは、ダーク系デザインのフリーpsdフォームを集めた「22 Dark Form PSD Freebies for Web & UI Designers」です。

Search Box PSD Freebie | Free Photoshop File | Best PSD Freebies
ダークカラーをベースにしたpsdのフォーム素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
テクスチャの中で、比較的定番としてベーシックに利用されている木のテクスチャ。単体で使ったり、他の素材と組み合わせたりと、いろいろな使い方ができます。そんな中今回は木のテクスチャの中でも、リアルな断面をとらえた「20 Free And High Resolution Log Textures」を紹介したいと思います。

(Log texture by drumcrazy779 on deviantART)
カットされた木の年輪などがならぶテクスチャ素材がまとめられています。
詳しくは以下
POPで爽やかな印象から、グランジのようなハードな印象から様々な事を表現できるハーフトーン。デザイン制作では便利なものですが、今日紹介するのはそんなハーフトーンを集めたフリーベクターデータ集「28 Halftone Vectors 」です。

細かなものから、粗いものまで様々なハーフトーンパターンがベクターデータで紹介されています。収録されているハーフトーンのパターンは以下の通りです。
詳しくは以下
様々なフリーフォントがWEBで公開されていますが、今日紹介するのはそんなフリーフォントの中でもプロのデザイナーも使えるクオリティの高いフォントを集めた「75+ Excellent Free Fonts For Professional Design」です。
キレイ目なフォントから、セリフ体、記号のようなフォントまで様々なフォントが紹介されていますが、今日はその中から気になったフリーフォントをピックアップして紹介したいと思います。
詳しくは以下
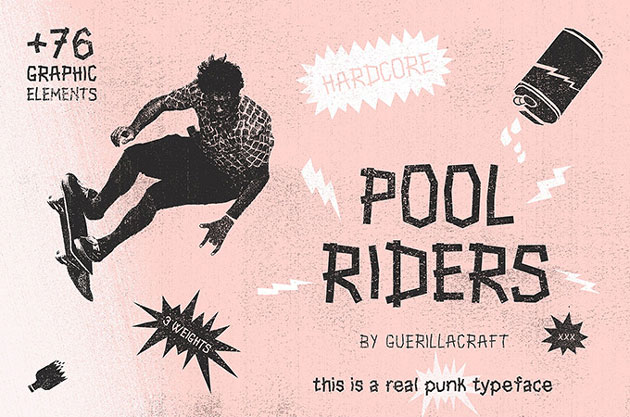
デザインをする上でインパクトのあるものを仕上げるためには、フォントや装飾アイテムがポイント。イメージにあった素材をうまく選定する必要があります。そんな時に参考にしたい、個性的な印象でインパクトを与えるタイポ&ベクターセット「Pool Riders Typeface + Bonus Vector Cut-Outs」を紹介したいと思います。

タイポとベクター素材がセットになった使い勝手のよいアイテムです。
詳しくは以下
Photoshopの機能として重宝されているブラシ機能。手軽に難しいグラフィックを表現できるため、日々活用されている方も多いと思います。今回はそんなブラシのコレクションに加えたい、デザインに手軽に加工表現ができる Photoshopbrushまとめ「40 High-Resolution and Free Photoshop Brushes」を紹介します。

Free PSD Goodies and Mockups for Designers: FREE HI-RES SMOKE PHOTOSHOP BRUSHES
さまざまな種類のブラシが紹介されており、どれもハイクオリティで使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB上で様々シーンで見かけるローディングアニメーション。今日紹介するのはそんなローディングアニメーションが簡単に作成できるWEBサービス「Load Info – gif generator」を紹介したいと思います。

作れると言ってもデザインから動きまでフルカスタマイズできるわけではなく、元々あるサンプルを好きなカラーででダウンロードできると言ったものになります。
詳しくは以下
世界中で利用されているjavascriptライブラリjQuery。多機能で軽量。そして豊富なプラグインと制作者、開発者にとっては非常にありがたい存在です。今日紹介最近リリースされたjQueryプラグインを集めたエントリー「50 Awesome New jQuery Plugins」。
様々なジャンルのプラグインが紹介されていますが、今日はそのなかから今までDesigndevelopで紹介した事が無い、プラグインを中心にいくつか紹介したいと思います。
詳しくは以下
軽量で高機能なjavascriptライブラリとして様々な用途に広く使われているjQuery。Designdevelopでも様々なプラグインを紹介してきましたが、今回紹介するのはデザイン的に美しいjQueryプラグインを集めたエントリー「22 Beautiful jQuery Plugins for Web Designers」を紹介いたします。

様々な動作を可能にするプラグインが紹介されていますが、今日は其の中からいくつか気になったものを紹介したいと思います。
詳しくは以下
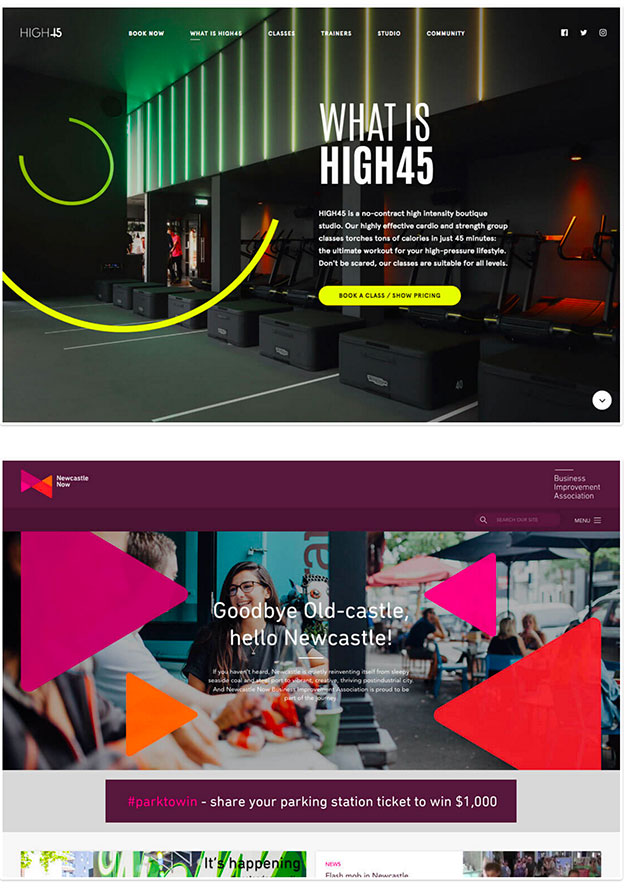
1カラムのダイナミックなデザインが主流となって暫く経ちますが、WEBサイトの印象を決定づける要素の一つに背景があります。特にPCサイトでは大きな面積を占めることから非常に重要な要素ですが、今日はそんな背景デザインのアイデア集、2017年の主流となるWEBデザインの背景のアイデア集「5 Modern Website Background Ideas for 2017」を紹介したいと思います。

1. Geometry on Photos
幾何学的なデザインを写真に重ねる背景デザイン
2017年のトレンドとなりうる背景デザインが全部で5つ掲載されていましたので以下からご覧ください。
詳しくは以下
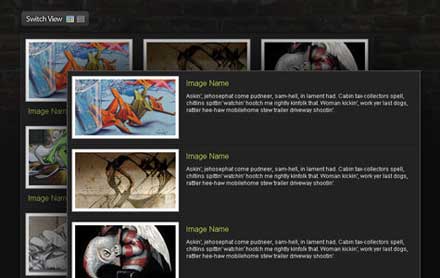
サムネイル一覧と詳細に説明を付けた一覧をページの遷移無しでスムーズに切り換えたいそんな人ともいるかと思います。今日紹介するのはjQueryとCSSを使ったリスト表示を簡単にスムースに切り換えるTips「Easy Display Switch with CSS and jQuery」を紹介したいと思います。

上記のような二種類のリストの見せ方をボタン一つで切り換え縷々用になります。ギャラリーページや情報が多いサイトではかなり便利そうです。
詳しくは以下