SMASHINGで罫線のクリエイティブを競うコンテスト「The <hr>-Contest Results – Download your fresh <hr>-line now!」が行われていて、世界中で384人のデザイナーから1290のイメージとソースファイルが集まったそうです。

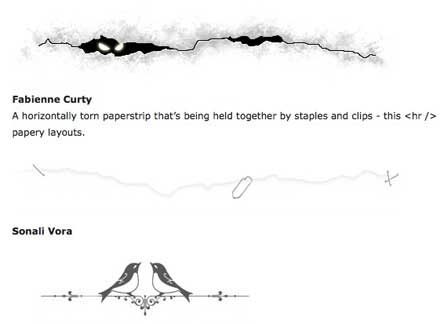
応募されたhrの一部
本当に様々な罫線が集まったようですが、現在25種類の罫線で決勝が行われていて、読者から投票を募っています。今日は最終に残った罫線を紹介したいと思います。
詳しくは以下
デザインの現場に長年いる方でも、イラストレーター、フォトショップなどのデザインツールすべての事が完全に頭に入っていると言う方は少ないかと思います。今日紹介するのはショートカットキー一覧や、カラー表など、デザイナー向けのチートシートを集めたエントリー「Useful Cheat Sheets for Web Designers」です。

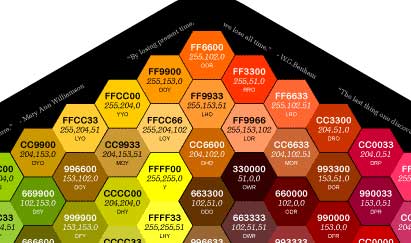
Web Designer Color Reference Hexagon Mouse Pad
タイトルからWEBデザイナー向けとなっていますが、PC、MACでデザインしているデザイナーには役立つチートシートが集められています。今日はその中からいくつか気になったチートシートを紹介したいと思います。
詳しくは以下
いままで様々なアイコンセットを紹介してきましたが、今日紹介するのは可愛いと言う事に注目してまとめられたアイコンセット特集「26 Free Icon Sets We Love」です。キャラクタ−物から、丸々したものなど可愛らしいアイコンセットが集められています。
全部で26種類のアイコンセットが紹介されていますが、今日は特に気になったものをいくつか紹介したいと思います。
詳しくは以下
ブログを運営していると、テンプレートにもよりますが、記事の部分が積み重なっていってしまい。ナビゲーションが見えるのは冒頭の部分だけそんな状況になりがちです。今日紹介するjavaScriptライブラリ「wrapScroll version 0.9.6」はブラウザのスクロールと同期するナビゲーションを実装するためのライブラリです。

実装方法は簡単です。現在配布されているjavascriptライブラリはprototype.js、mootools.js、jQueryなどのフレームワークに影響されないとのことなので、導入しやすいかと思います。動作サンプルは以下からご覧ください。
詳しくは以下
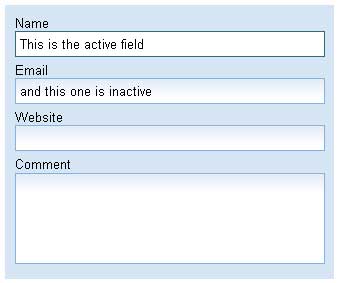
ちょっとした所に気を使うか、使わないかで、全体のデザインのクオリティは大きく変わると思います。今日紹介するのはユーザーと管理者側を結ぶフォームをよりキレイに見せるためのCSSデザインのTips集「Enhance your input fields with simple CSS tricks 」です。

シンプルなフォームを作っていく過程を紹介しながら、デザインテクニックを段階的に紹介しています。実際のCSSのコードを交えながら解説していますので、わかりやすいかと思います。
詳しくは以下
すべてデザインを終えた後のサンプルデモが公開されていますので、「example page」をご覧ください。部分的に取り入れるも良し、丸ごと取り入れても良しなにかしら役に立ちそうです。
またシンプルなデザインだけに、カスタマイズなども簡単にでき、加えるアイデア次第で、クリエイティブなフォームを作れそうな気がします。基本的な勉強にも、もってこいなので初心者から上級者まで役に立つエントリーだと思います。
WEB制作で欠かせない存在のアイコン。今日紹介する「DryIcons.com – Free Icons and Graphics」はクオリティの高い、アイコン素材とグラフィック素材を無料で公開、配布しているWEBサイトです。
![]()
アイコンは種類が豊富で、テイストも様々ですが、どちらかと言えば3Dっぽい作り込んであるタイプのアイコンが多い気がします。アイコンはセットになって配布しているので、新規サイト立ち上げなんかのと記には非常に使い勝手が良さそうです。まず公開されているアイコンの中からいくつか気になるセットを紹介したいと思います。
詳しくは以下