CNETJapanでも紹介されているMicrosoftが提供するオンラインマッシュアップツールが面白そうなので試してみました。このWEBツールはグラフィカルなインターフェース、かつノンコーディングでウェブサービスを組み合わせることができるそうです。

このサービスは2007年5月18日にプライベートアルファ版として発表され、これまで招待制で限定2000ユーザーが利用してきたものだそうだが、オープンベータ版として公開され、今はWINDOWS LIVE IDを取得すれば誰でも利用可能です。
「Popfly」を使えばプログラミングの素人でも、レゴブロックを積み上げていく要領で自分のアイデアを形にすることができるとありましたので早速プログラミングの素人が試してきました。
詳しくは以下
記事が増えてくると当然人気がある記事、無い記事とあるわけで、運営者サイドとしては非常に記事の人気が有る無しは気になる所です。そこで大体の人気の目安として活用できる、記事の閲覧数を表示してくれるプラグイン「wp-postviews」を今回紹介したいと思います。
投稿した時期や話題によっても異なるので完全にこれで人気を測る事はできないかもしれ舞えんが目安には指標には十分なってくれると思います。
1.「wp-postviews」よりプラグインをダウンロード
2.解凍してできたフォルダごと「wp-content/plugins/」へアップロード
3.[wp-postviews]を有効化
導入方法は以下から
当サイトのアクセス解析にはgoogleさんが提供しているGoogle Analyticsを利用しています。もうご存知の方がほとんどだと思いますが、GoogleAnalyticsとは月間500万PVまでは無料(その以上のPV数の場合は、解析してくれないだけで、有料化するわけではない)で解析してくれて、滞在時間やリピートユーザー率などかなり細かいデータまで解析してくれますのでメインの解析ツールとして十分な機能を持っているアクセス解析です。
GoogleAnalyticsの解析にはテーマ内にトラッキングコード埋め込む必要があるのですが、テーマに直接記述してしまうとテーマを変えた時に面倒になりそうなので導入支援プラグインを「Ultimate Google Analytics」使いたいと思います。このプラグインを使えば簡単にGoogleAnalyticsをWordPressに導入できます。
インストール方法は以下から
通常のWordPressのページナビゲーションは「« Previous Page Next Page » 」として表示され、今何ページ目にいてどのくらい続きがあるかが直感的に分かりません。
そこでそんなインターフェイスの不便利を解決してくれるのが今回紹介するプラグイン「WP-PageNavi」です。

プラグインを導入すればページナビゲーションが上記のように表示され、今何ページ目にいるのかが瞬時に分かるようになります。ほんの少しの事ですが、閲覧する側を考えれば当然の配慮かと思います。
1.WP-PageNaviからプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins」へアップロード
3.「WP-PageNavi」プラグインの有効化
以上です。
これだけではページナビゲーションは反映されませんので下記の手順を踏んでください。
導入方法は以下
(さらに…)
現在「DesignDevelop」はWordPress2.3で動いています。WordPress2.2系からの大きなの変更点の一つにタグの標準化と言う物があります。いままでのWordPressはタグ標準では動作せずタグプラグインに頼っていましたが、今回リリースされたWordPress2.3からは本体に実装されています。
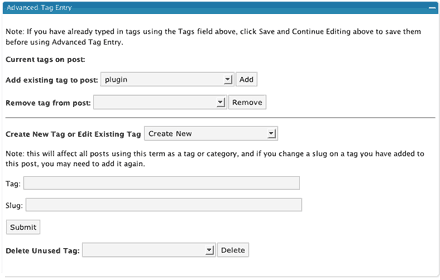
しかしこのタグ機能、細部までいじくれるわけではなく本当に最低限の機能しか持っていません。そこで今回はちょっと頼りないWordPress2.3のタグ機能を補ってくれるプラグイン「Advanced Tag Entry」を紹介したいと思います。

こちらのプラグインを使えば上記のような投稿編集画面でドロップダウンリストからタグの追加削除、タグの新規作成/編集、データベースからの未使用タグの削除、スラッグの編集ができる用になりタグの管理に非常に力を発揮してくれます。
インストール方法は以下から
(さらに…)
サイトの個性を出すためにもfaviconは重要な要素の一つです。通常WordPressでfaviconは表示させるには使っているテーマのheader.phpの部分にコードを記述すれば良いのですが、これではテーマを変えた時にまたfaviconの設定をしてあげなくてはいけません。
そこで今日はこの面倒な作業をなくすためのfavicon関連のプラグイン「Favicon Head」を紹介したいと思います。
1.Timblogからプラグインをダウンロード
2.ダウンロードしてきた「favicon-head.php」を「 wp-content/plugins/」へアップロード
3.「favicon-head」プラグインの有効化
4.管理画面 > [各種設定] > [favicon-head]でfaviconの位置を指定
以上です。
管理人はなぜか通常のヘッダにコードを挿入する方法が上手く行かなくてfaviconの表示をプラグインに頼ってしまいました。テーマをあまり変えない人には使い道が無いかもしれませんが、テーマを頻繁に変える方にはとってもお勧めなプラグインになっています。