フリーで使えるクリエイティブなフォントについてはいままで多々Designdevelopで紹介してきましたが、今回紹介する「20 Creative and Unique Typefaces」はその中でもユニークな特徴のあるクリエイティブなフリーフォントを集めたまとめエントリーです。

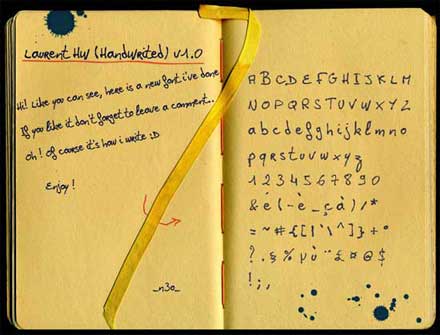
上記はフォントは「Laurent HW」走り書きのような表現を実現する手書きフリーフォント。手書きの味がよく表現されたフォントです。上記の他にも全部で20個のフォントが公開されていますが、今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
制作にバリエーションと幅を与えてくれるphotoshopのブラシ。上手く使えば劇的に制作時間を短縮してくれます。今日紹介する「75 Sets of Unusual Photoshop Brushes」は様々な表現のphotoshopブラシを集めたエントリーです。
全部で75個のブラシセットが公開されていて、建物や人体の一部、警告シンボルなど様々なジャンルのブラシセットが公開されています。今日はその中からいくつか気になったphotoshopブラシをピックアップして紹介致します。
詳しくは以下
WEBデザインを行なう上で非常に便利なアイコン。便利ですが、しっかりしたものを自分で作ろうとするとかなり手間がかかってしまいます。そこで今回紹介するのフリーで使えるアイコンを検索できるアイコン検索専門サイト「Iconfinder」です。
![]()
全部で69123個ものアイコンが登録されており、多種多様なアイコンからお目当てのアイコンを探す事ができます。
詳しくは以下
ページの右端がめくれかかっていて、マウスオーバーするとページに隠されていたメッセージなり、コンテンツが出てくる手法がたまに見かけますが、今日はそういった手法を実装できる方法をまとめたエントリー「5 Extremely Simple Ways To Add Page Curl To Your Website」を紹介したいと思います。

simple-page-peel-effect-with-jquery-css
全部で5つの方法が紹介されていましたので、それぞれ紹介したいと思います。
詳しくは以下
デザインに彩りと利便性を与えてくれるアイコン。作り込まれているアイコンはデザインにクオリティも与えてくれます。今日紹介するのはアプリケーションからEC系、ソーシャルWEBサービスなどなど様々なジャンルにまたがったアイコンを紹介しているエントリー「50 Fresh Useful Icon Sets For Your Next Design」から紹介したいと思います。
全部で50ものアイコンセットがまとめられており、総数はかなりの物になります。一つ一つかなりクオリティが高く十分実用に耐えられる物ばかりです。今日はその中から今までDesigndevelopで取り上げた事がないアイコンセットを中心にいくつか紹介したいと思います。
詳しくは以下
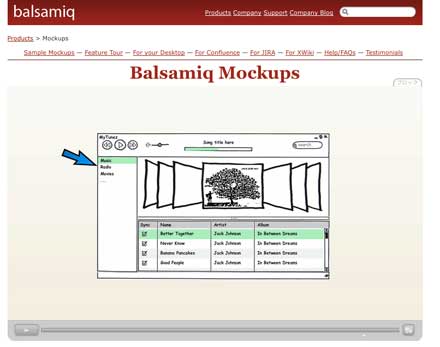
デザインの変更の手間を防ぐ為にWEB制作時にはコーディングしていないモックアップをデザイン案として見せるのが主流だと思います。今日紹介するのはラフなモックアップをドラッグ&ドロップで簡単に作成できるWEBツール「Balsamiq Mockups」です。

パーツをおいていくような感覚で簡単に作成できます。実際「Balsamiq Mockups」を使って制作しているイントロムービーがYouTubeにアップロードされていましたので、下記に貼付けておきます。
動画は以下から