グラフィックデザインには以上に使えるモチーフ「蝶」、優雅とか煌びやかとかそんな印象を与えてくれるモチーフですが、位置から書くとなるとトレースしたとしても結構な時間がかかります。そこで今回紹介する「Butterfliesシリーズ」です。

このブラシセットはver1〜3まで公開されていて、各バージョンで15種類程度のブラシが収録されていて、各バージョンで蝶のテイストが異なるので、目的に応じて使い分けることができます。
詳しくは以下
ドット絵は細かく作り込まれた精巧なと言う感じではないですが、微妙な陰影と作り込み感でディフォルメされた暖かみや可愛いものが作れます。今回紹介する「205 16×16 cms ect icons pngs by ~zman3 on deviantART」はそんなドット絵のタッチを活かしたフリーアイコンセットです。
![]()
配布サイズは「205 16×16 cms ect icons pngs 」と言う名前の通り16×16でPNG形式で配布されています。WEBデザインで使うような種類のアイコンは網羅されていて、わりと汎用性の高いアイコンセットになっています。
詳しくは以下
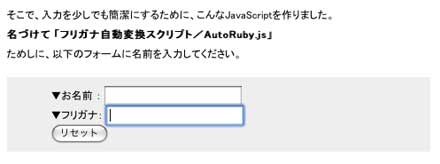
何かを登録する際、フォームでは必ずと言っていいほど、名前とフリガナを入力しなければいけません。今回紹介するるjavaScript「AutoRuby.js」はそんなフォームでのフリガナ入力を自動化してくれるというものです。

自動化と聞くとかなり複雑なカスタムをほどこそ無ければいけないのかなと思うのですが、そんなことは無く、簡単に利用することができます。簡単に手順を下記に記しておきます。
詳しくは以下
画像ビューワーのように画像を拡大して表示するという機能をjavascriptで実現しているのが今回紹介する「shiftzoom.js」です。下記のよう現在拡大されているのが全体の何処の部分なのか、表示することも可能です。

上記の拡大して見せると言う基本動作の他に様々なオプションが用意されていて、画像をフェードさせたり、ズームのタイミングを指定できたりと細かいところまで配慮されていますので、画像をメインに扱うサイトでは重宝しそうなスクリプトです。
詳しくは以下
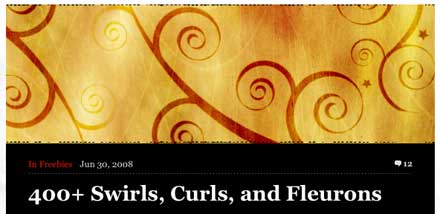
花や、渦や、カールなど流線的な印象をうけるブラシを400以上のブラシをまとめてあるエントリーが今回紹介する「400+ Swirls, Curls, and Fleurons」です。装飾的な部分ではかなり昔から利用されていて、様々な所で目にするような、イメージづくりには非常に使えるブラシが数多く紹介されています。

セットで色々と紹介されていますので、今回はその中から特に気になったブラシセットを紹介したいとおもいます。
詳しくは以下から