多くのWebサイトを構築するデベロッパーにとって、作業時間の短縮や効率アップにつながるアイテムは日々の仕事においてとても重要です。更には新しい技術を求められるため、最新の素材をいくつか手元に置いておきたいもの。そんな時に役立つ最新のリソース10種類「10+ Wonderful Resources (Fully Packed With Hidden Gems ) For Developers」を今回は紹介します。

便利に活用できるリソース素材が豊富に紹介されています。いくつか、気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下

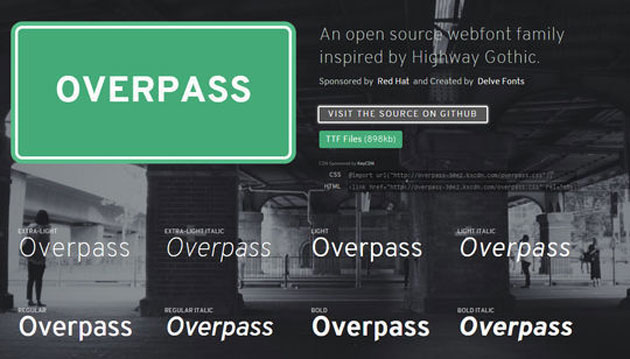
Overpass Font
様々な文字の動きを再現できるフォントCSS。手間のかかる複雑な動作もこれを活用すれば、動きのあるデザインを卒なくこなすことができそうです。

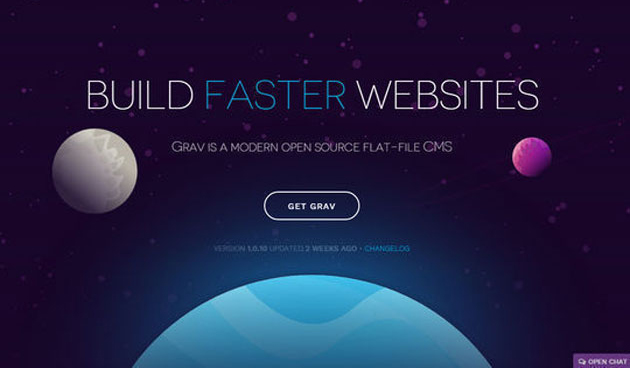
Grav – A Modern Flat-File CMS | Grav
フラットなデザインが魅力的なWebサイト構築CMSファイル。ダークな色合いに映えるポップなカラーリングとのバランスが絶妙なデザイン。主流のフラットデザインを簡単に取り入れることができます。

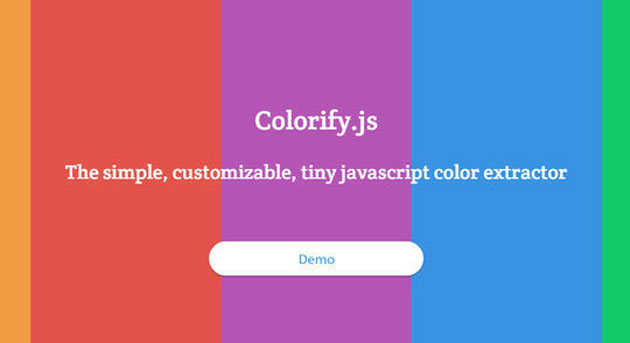
Colorify.js
画像からカラーを抽出して操作することができる優れもの。シンプルなカラーからグラデーションまで綺麗に再現してくれます。
このサイトで紹介されているツールやリソースは様々なWebサイトで活用することができます。そのまま使うことはもちろんですが、編集も可能ですのでアレンジしながら構築していくことも可能。このような素材は作業効率にも大きく関わってきますし、最新の技術をソースコードから読み取り、他のサイト構築にも役立てることができるのではないでしょうか。気になった方はぜひ活用してみてください。
10+ Wonderful Resources (Fully Packed With Hidden Gems ) For Developers | SmashingApps.com