制作の手順や方法は人によって様々で、一概には決まっていませんが、ソフトウェアで制作を始める前にラフを書き、イメージを固めてという手順を踏むという方も多いかと思います。今日紹介するのはWEBデザイナーのためのワイヤーフレームスケッチテンプレート集「Printable Web Browser Sketching and Wireframe Templates」です。
ブラウザのウィンドウが最初から描かれていて、グリッドが引いてあるなど、WEB制作において、ワイヤーフレームが書いていきやすい工夫されたテンプレートが多々公開されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
■Paper Browser: It’s a Browser only in Paper
シンプルながらも、様々なバリエーションが用意された、ブラウザウィンドウタイプのテンプレート。

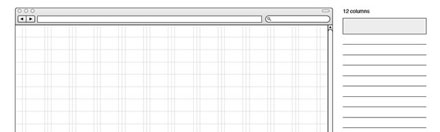
■960 Grid System Sketch Template
名前のとおり960グリッドシステムに準拠したテンプレート。普段から利用されている方へ。

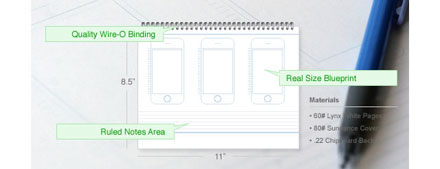
■iPhone Sketchbook Preview
こちらはダウンロードでは無く、ノートとして販売されているテンプレートブック。iphoneの開発者の方へ。

上記の他にも様々なテンプレートが公開されています。ウィンドウがあって、グリッドが区切ってあるだけでも、曖昧なラフの精度が格段に上がると思います。制作にも直結したラフを便利に書きたいという方にはオススメのエントリーです。
A Collection of Printable Web Browser Sketching and Wireframe Templates