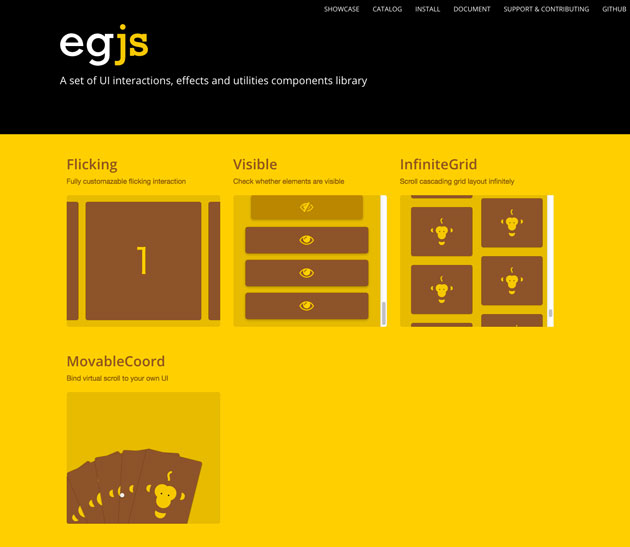
数多くの情報を整理し分かりやすく表現するために様々なユーザーインターフェイスが開発されてきましたが、今回紹介するのはフリックやグリッド生成など様々なUIが簡単に実現できるjsライブラリ「egjs」です。

実現できるユーザーインターフェイスは全部で4つ。タッチアクションから座標位置を取得するeg.MovableCoord、シンプルなフリックeg.Flicking、要素がビューポート内に存在するかを確認できるeg.Visible、グリッドスタイルをループで生成するeg.infiniteGridとなっています。
詳しくは以下
インストール方法は非常に簡単で、スクリプトタグを読みこませるだけで完了します。それぞれの機能の実装については、公式サイトのView demoから詳しく解説されていますので、実装する毎に見ていただければ開発者であれば難なく実装できると思います。

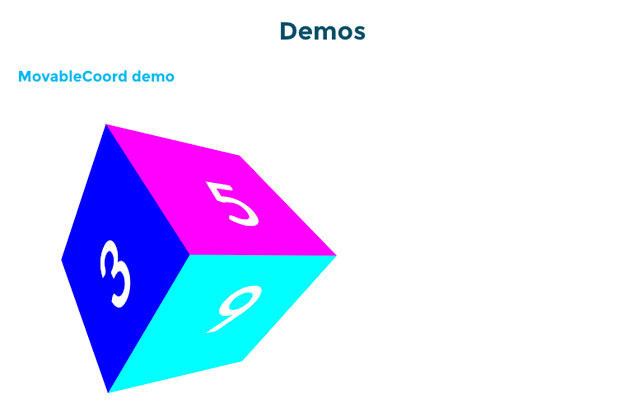
特に便利そうなのが、MovableCoord。座標位置を取得できますので冒頭のデモのようなカードタイプのユーザーインターフェイスにかぎらず、上記のような擬似的な3D空間を作りオブジェクトを操作することも可能です。目的が合致すれば非常に利用できるjsライブラリだと思います。