CSSやjavascriptを利用してサイトをよりリッチな表現に変えていくというのは、WEB制作の現場では常に行われていて、様々なスニペットやライブラリが日夜リリースされています。今日紹介するのは次のレベルまでWEBサイトを引き上げてくれるCSS、javascriptテクニック「CSS and JavaScript tools to take your website to the next level」です。
様々なCSSやjavascriptによるテクニックがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
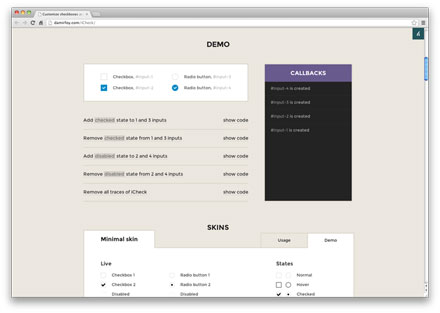
iCheck
クリックしたラジオボックスやチェックボックスから、返り値をとれるjavascript。それをキーにして何かを動かしたいときに。

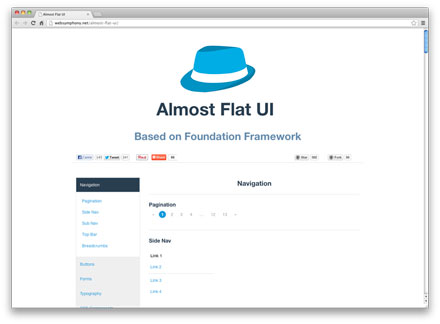
Almost Flat UI
フラットデザインUIを簡単に実装できるCSS/JS。最近流行りのフラットデザインを実装したい方は是非どうぞ。

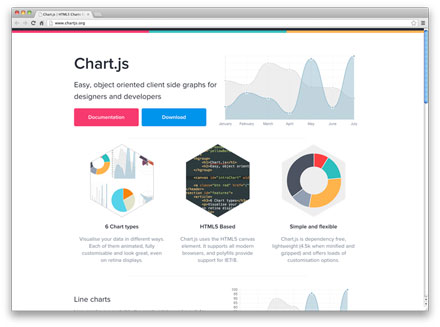
Chart.js | HTML5 Charts for your website.
こちらも最近のフラットUI的なデザインで、様々なグラフが描画できるjavascript。

上記の他にも様々な、CSS、javascriptテクニックがまとめられています。サイトをより、価値のあるものにしたいと考えている方は是非原文もご覧ください。
CSS and JavaScript tools to take your website to the next level | CatsWhoCode.com