2013年のWEBでは大きく活躍していたパララックス効果。視差効果によってもたらされる体験は、今までのWEBとはまた違った感覚を与えてくれました。今回紹介するのはそんなパララックス効果を簡単に利用できるプラグインをまとめたエントリー「7 Useful Parallax jQuery Plugins」です。

7 Useful Parallax jQuery Plugins
手前と奥にオブジェクトを設置し、遠近感を持たせて画面に奥行きをもたせるものから、スクロールによって背景と手前のオブジェクトを動かす定番のものまで様々なパララックス効果を得られるjQueryプラグインが紹介されています。今日はその中から気になったものをピックアップして紹介したいと思います。
Skrollr
定番のスクロールで背景と前面オブジェクトで視差効果出すパララックスプラグイン

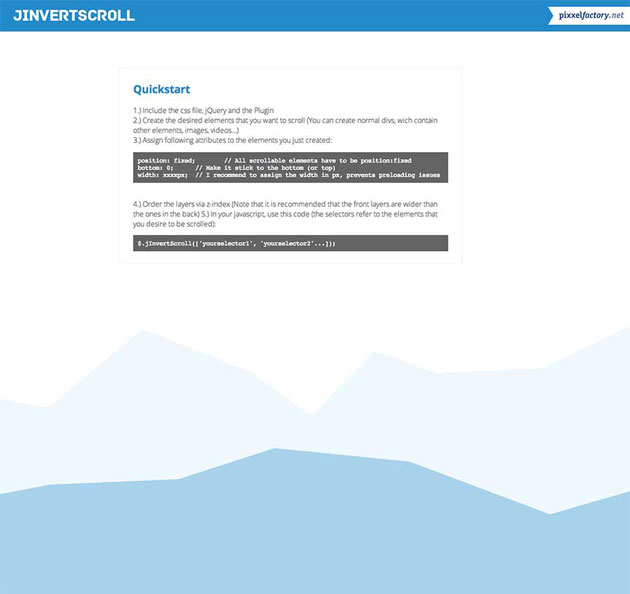
jInvertScroll
横スクロールなパララックスプラグイン

JParallax
こちらは何枚かのレイヤーを重ねて、それぞれの動きを微妙にズラすことで制作されたパララックス。

上記の他にもいくつかのパララックスプラグインが公開されていました。パララックスはスライドショーなどと違い、プラグインがあっても、ある程度思い通りのコンテンツに整形していくのに手間や技術が必要ですが、それでも一から書いていくよりもこういったプラグインがあれば大幅に手間は削減できます。パララックスを一度取り入れてみたいという方にはおすすめのエントリーです。